纯CSS实现多行文字垂直居中几种方法解析
场景:父元素 高度固定,如何使其中的文字垂直居中?
1、table布局:
利用display:table+display:table-cell的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.middle-box{
display: table; /*重点*/
height: 300px;border: 1px solid #000;
}
/*重点:table-cell布局*/
.middle-inner{
display: table-cell;
vertical-align:middle;
text-align:center;
}
</style>
<body>
<div class="middle-box">
<div class="middle-inner">
<p><span class="suc-tip">前端开发博客,专注前端开发和web教程</span><br/><span class="suc-link">快捷入口:<a href="http://caibaojian.com">http://caibaojian.com</a></span></p>
<p style=""><span class="suc-tip">5年的老博客,一直致力于WEB开发</span></p>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.middle-box{
display: table; /*重点*/
height: 300px;border: 1px solid #000;
}
/*重点:table-cell布局*/
.middle-inner{
display: table-cell;
vertical-align:middle;
text-align:center;
height: 200px;
border:1px solid #000;
}
</style>
<body>
<div class="">
<div class="middle-inner">
<p><span class="suc-tip">前端开发博客,专注前端开发和web教程</span><br/><span class="suc-link">快捷入口:<a href="http://caibaojian.com">http://caibaojian.com</a></span></p>
<p style=""><span class="suc-tip">5年的老博客,一直致力于WEB开发</span></p>
</div>
</div>
</body>
</html>
效果:
利用display:table-cell
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>css居中对齐</title>
<style>
*{padding: 0;margin:0;font-size: 12px;}
div{display: table-cell;width: 200px;height:150px;border:1px solid blue;vertical-align: middle;}
</style>
<div>
<span>测试文字测试文字</span>
</div>
<div>
测试文字测试文字
</div>
<div>
<p>测试文字测试文字</p>
<p>测试文字测试文字</p>
</div>
</body>
</html>
效果:
优点:等高布局,无需设置高度,文字轻松实现垂直居中
缺点:ie7以下不兼容!
2、利用line-height和vertical-align:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>css居中对齐</title>
<style>
*{padding: 0;margin:0;font-size: 12px;}
div{float: left;width: 200px;height:200px;margin: 10px;border:1px solid #000; line-height: 200px;}
span{display: inline-block;vertical-align: middle;line-height: 22px;}
</style>
<div>
<span>测试文字测试文字</span>
</div>
<div>
<span>测试文字 <br/> 测试文字<br/> 测试文字<br/> 测试文字<br/> 测试文字<br/> 测试文字</span>
</div>
</body>
</html>
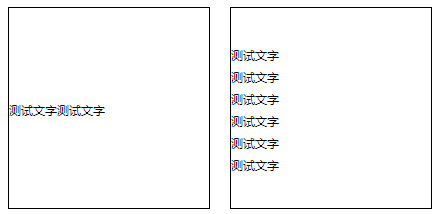
效果:
关键样式:
① 父元素(这里是div)设置和高度一致的 line-height (这里是200px)--- 由后面的vertical-align定义看,这是为了设置div的基线
② 子元素 (这里是span) 设置合适的line-height,并设置display:inline-block、vertical-align: middle; --- inline水平的元素无法设置line-height,所以这里要设置inline-block。
重新审视一下 CSS vertical-align 属性 的定义:
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐,允许指定负长度值和百分比值,这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
有以下几点需要注意:
① vertical-align属性应该设置到 行内元素上(行内块元素也可)
② 如果文字的总高度超出了 容器(这里是div)的高度,那么垂直居中会失效。
③ ie7以下 span结束标签和内部内容不能有间隔空白,也就是说span的结束标签和内部内容要连在一起。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律