JavaScript逻辑and、or、not运算符详解
一、AND详解:
在JavaScript中,逻辑 AND 运算符用双和号(&&)表示。
需要说明的是:逻辑AND运算的运算数可以是任何类型的,不止是Boolean值,如果某个运算数不是原始的Boolean型值,逻辑AND运算并不一定返回Boolean值。
逻辑AND运算符的运算行为如下:
- 如果一个运算数是对象,另一个是 Boolean 值,返回该对象。
- 如果两个运算数都是对象,返回第二个对象。
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,发生错误。
- 如果两个运算数都是boolean类型,则返回boolean值
与Java中的逻辑AND运算相似,JavaScript 中的逻辑AND运算也是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数:即俗称的“短路规则”。对于逻辑AND运算来说,如果第一个运算数是false,那么无论第二个运算数的值是什么,结果都不可能等于true。
考虑下面的例子:
var bTrue = true;
var bResult = (bTrue && bUnknown); //发生错误
alert(bResult); //这一行不会执行

这段代码在进行逻辑 AND 运算时将引发错误,因为变量 bUnknown 是未定义的。变量 bTrue 的值为 true,因为逻辑 AND 运算将继续计算变量 bUnknown。这样做就会引发错误,因为 bUnknown 的值是 undefined,不能用于逻辑 AND 运算。如果修改这个例子,把第一个数设为 false,那么就不会发生错误:
var bTrue = false;
var bResult = (bTrue && bUnknown); //不会发生错误
alert("bTrue && bUnknown的结果是:"+(bResult));//输出 "false"
在这段代码中,脚本将输出逻辑AND运算返回的值,即字符串"false"。即使变量 bUnknown 的值为 undefined,它也不会被计算,因为第一个运算数的值是 false。
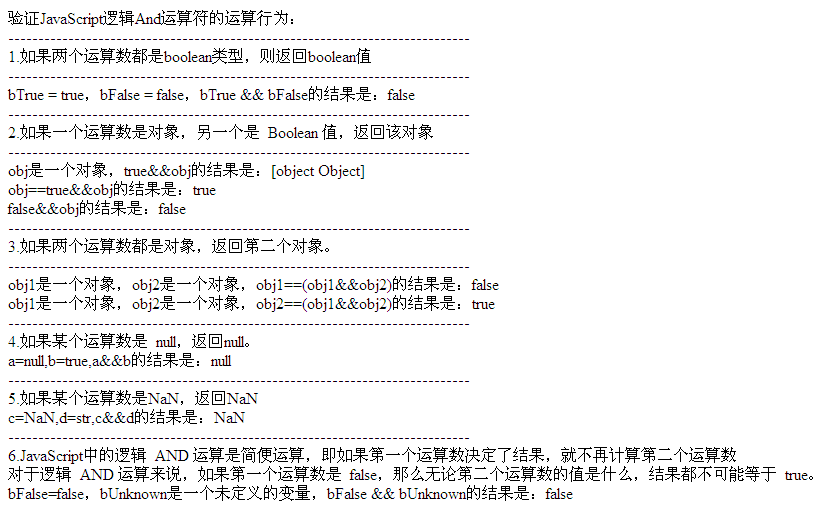
验证JavaScript逻辑And运算符的运算行为
<script type="text/javascript">
document.write("验证JavaScript逻辑And运算符的运算行为:");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var bTrue = true;
var bFalse = false;
var bResult = bTrue && bFalse;
/*1.如果两个运算数都是boolean类型,则返回boolean值*/
document.write("1.如果两个运算数都是boolean类型,则返回boolean值");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("bTrue = true,bFalse = false,bTrue && bFalse的结果是:"+(bResult));//结果为false
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var obj = new Object();
/*2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象*/
document.write("2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj是一个对象,true&&obj的结果是:"+(true && obj));//返回obj该对象
document.write("<br/>");
document.write("obj==true&&obj的结果是:"+(obj == (true && obj)));//判断obj与该对象相等,为true
document.write("<br/>");
document.write("false&&obj的结果是:"+(false && obj));//不执行后面,为false
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*3.如果两个运算数都是对象,返回第二个对象。*/
var obj1 = new Object();
var obj2 = new Object();
document.write("3.如果两个运算数都是对象,返回第二个对象。");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj1是一个对象,obj2是一个对象,obj1==(obj1&&obj2)的结果是:"+(obj1 == (obj1 && obj2)));//obj1不等于obj2,结果为false
document.write("<br/>");
document.write("obj1是一个对象,obj2是一个对象,obj2==(obj1&&obj2)的结果是:"+(obj2 == (obj1 && obj2)));//obj2等于obj2,结果为true
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*4.如果某个运算数是 null,返回null。*/
var a = null;
var b = true;
document.write("4.如果某个运算数是 null,返回null。");
document.write("<br/>");
document.write("a=null,b=true,a&&b的结果是:"+( a && b ));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*5.如果某个运算数是NaN,返回NaN*/
var c = NaN;
var d = "str";
document.write("5.如果某个运算数是NaN,返回NaN");
document.write("<br/>");
document.write("c=NaN,d=str,c&&d的结果是:"+( c && d));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*
6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数。
对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。
*/
var bFalse = false;
var bResult = (bFalse && bUnknown);
document.write("6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数");
document.write("<br/>");
document.write("对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。");
document.write("<br/>");
document.write("bFalse=false,bUnknown是一个未定义的变量,bFalse && bUnknown的结果是:"+(bResult)); //输出 "false"
var bTrue = true;
var bResult = (bTrue && bUnknown); //发生错误
alert(bResult); //这一行不会执行
</script>

二、OR详解:
JavaScript的逻辑 OR 运算也是简便运算,对于逻辑 OR 运算符来说,如果第一个运算数值为 true,就不再计算第二个运算数,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值,逻辑||的运算规则如下:
- 如果一个运算数是对象,另一个是 Boolean 值,返回该对象。
- 如果两个运算数都是对象,返回第一个对象。(and是返回第二个对象)
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,发生错误。
三、NOT详解:
在JavaScript 中,逻辑NOT运算符与C和Java中的逻辑 NOT 运算符相同,都由感叹号(!)表示。与逻辑 OR 和逻辑 AND 运算符不同的是,逻辑 NOT 运算符返回的一定是 Boolean 值。
逻辑 NOT 运算符的行为如下:
- 如果运算数是对象,返回 false
- 如果运算数是数字 0,返回 true
- 如果运算数是 0 以外的任何数字,返回 false
- 如果运算数是 null,返回 true
- 如果运算数是 NaN,返回 true
- 如果运算数是 undefined,发生错误
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
*/
document.writeln("<XMP>");
document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);//NaN
document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));//true
document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));//false
document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));//有定义,表示值是"undefined",返回 true
//document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
document.writeln("</XMP>");
</script>
判断JavaScript变量的Boolean 值时,也可以使用逻辑NOT运算符。这样做需要在一行代码中使用两个 NOT 运算符。无论运算数是什么类型,第一个NOT运算符返回 Boolean值,第二个NOT将对该Boolean值取反,从而给出变量真正的Boolean值。使用not运算符判断JavaScript变量的Boolean值是一个非常有用的技巧,只要知道了变量的boolean值,那么当使用变量进行 && 或者 || 运算时,就可以很快知道运算的结果了。
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
*/
document.write("<PRE>");
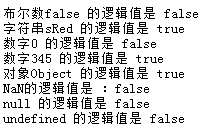
document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
document.writeln("数字0 的逻辑值是 " + (!!iZero));
document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
document.writeln("对象Object 的逻辑值是 " + (!!oObject));
document.writeln("NaN的逻辑值是 :" + (!!oNaN));
document.writeln("null 的逻辑值是 " + (!!oNull));
document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
document.write("</PRE>");
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律