浅析CSS文字描边的三种实现方式
可行的几种方式:text-shadow、–webkit-text-stroke、svg
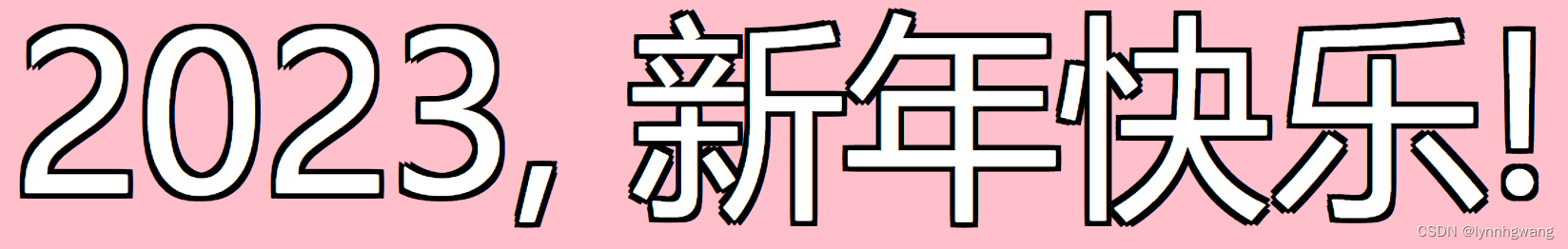
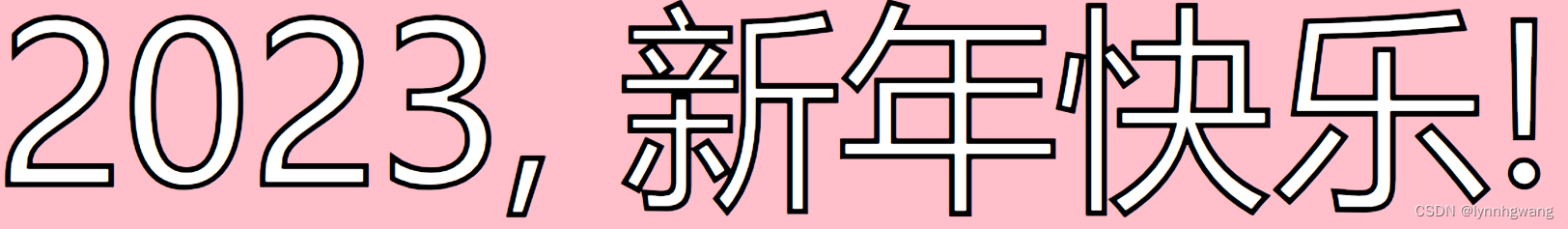
一、text-shadow 描边
<div class="text stroke">新年快乐</div>
// 用 text-shadow 实现八个方向的文字阴影
.text {
font-size: 150px;
color: white;
font-weight: 400;
}
.stroke {
text-shadow: 4px 0 #000,
-4px 0 #000,
0 4px #000,
0 -4px #000,
4px 4px #000,
-4px -4px #000,
4px -4px #000,
-4px 4px #000;
}

优点:兼容性好
缺点:
(1)文字边缘会有锯齿:如上图,当文字很大时,尤其明显。因为我们只设置了8个方向的阴影,这些方向交界处容易出问题。
(2)文字必须设置颜色:如果我们把文字设置为透明色,描边就失效了,因为text-shadow本质就是设置文本阴影
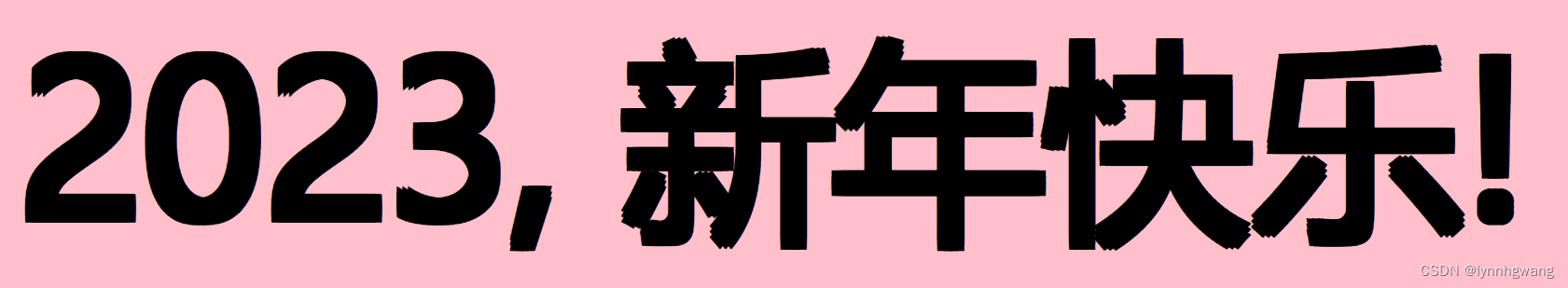
设置:color: transparent;

效果:文字透明了,文字阴影彻底显现了出来
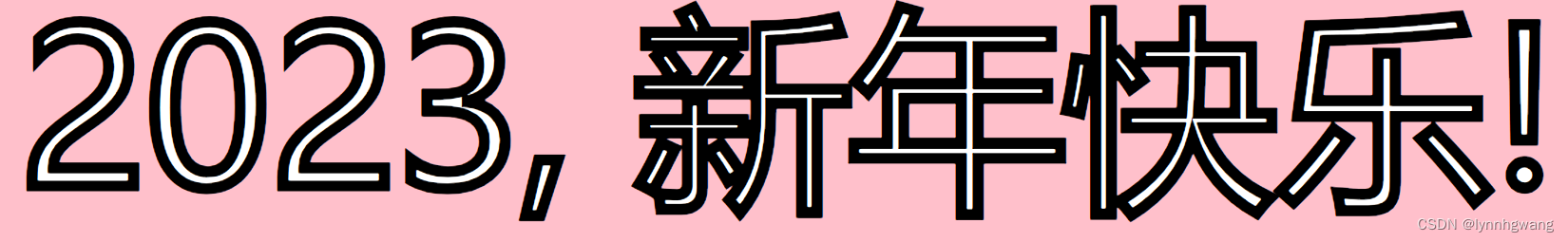
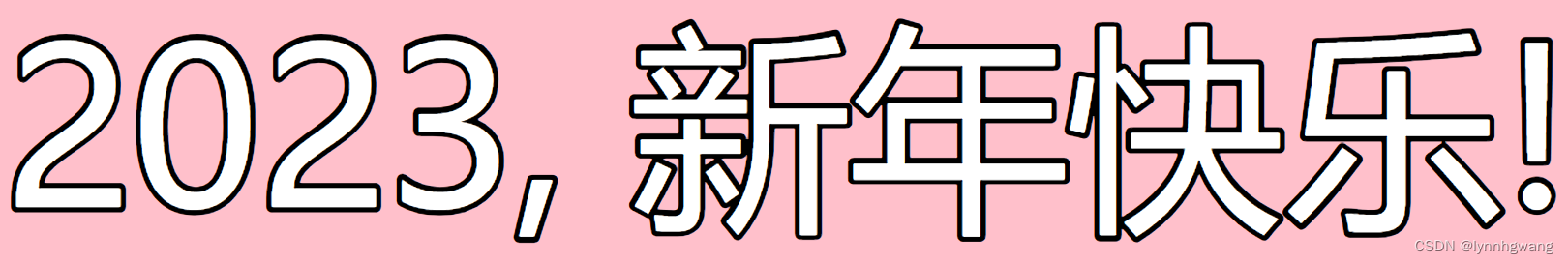
二、text-stroke 描边
<div class="text stroke">新年快乐</div>
.text {
font-size: 150px;
color: white;
font-weight: 400;
}
.stroke {
-webkit-text-stroke: 4px #000;
}

可以实现丝滑的描边效果!
注意:text-stroke 是居中描边,我们这里设置了 4px 的描边,实际上会在文字内部和外部各画2px。直接使用 text-stroke 来描边会让文字本身变瘦。
比如,我们继续加大描边的宽度,设置8px。-webkit-text-stroke: 8px #000; 可以看到最终的效果是文字的白色部分越来越少

如果你觉得这样无所谓,那这样实现也可以。但如果你不想要文字本身的宽度(白色部分)改变,那么可以用下面的技巧来实现。
我们增加一个伪元素来,完整代码如下:
<div class="text stroke" data-content="2023, 新年快乐!">2023, 新年快乐!</div>
.text {
font-size: 150px;
color: white;
font-weight: 400;
position: relative;
z-index: 0;
}
.text::after {
content: attr(data-content);
-webkit-text-stroke: 8px #000;
position: absolute;
left: 0;
top: 0;
z-index: -1;
}

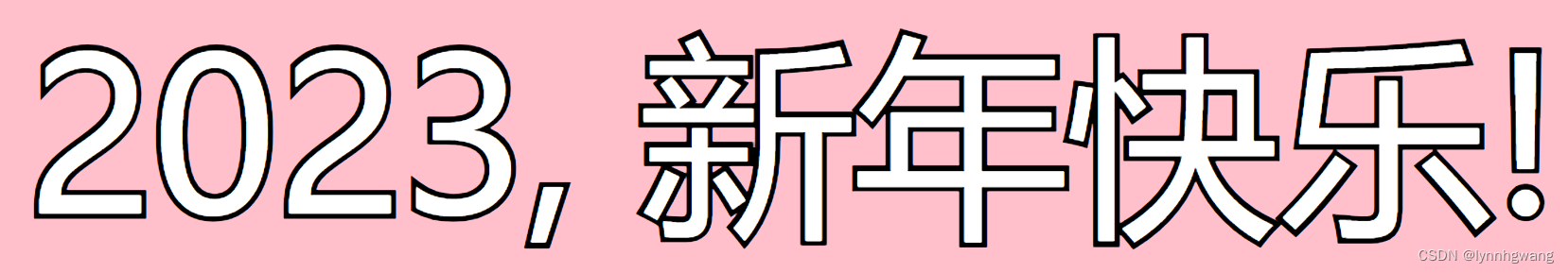
这里我们给伪元素设置描边,并且将原本的文字覆盖在其上面,能完美实现描边,且没有改变原本的文字宽度。
注意:我们原本想实现4px的描边,前面我们提到text-stroke是居中描边,因此为了实现效果我们实际上要设置8px。
优点:效果好,描边丝滑。
缺点:兼容性一般,需要加 -webkit 前缀
三、svg 描边
<svg xmlns="http://www.w3.org/2000/svg" width="1200" height="200">
<text
class="text stroke"
x="0"
y="0"
alignment-baseline="text-before-edge"
text-anchor="start"
>
2023, 新年快乐!
</text>
</svg>
.text {
font-size: 150px;
fill: white;
font-weight: 400;
}
.stroke {
stroke: #000;
stroke-width: 4px;
}

通过设置stroke + stroke-width 即可实现描边。
注意:这里实现的效果也类似前面 text-stroke 的居中描边,实际上文字本身也变瘦了。为了不让文字本身变瘦,我们可以用paint-order属性来改变描边绘制的方式。
.stroke {
stroke: #000;
stroke-width: 8px;
paint-order: stroke;
}

同样实现了描边效果,且不改变文字原本宽度。
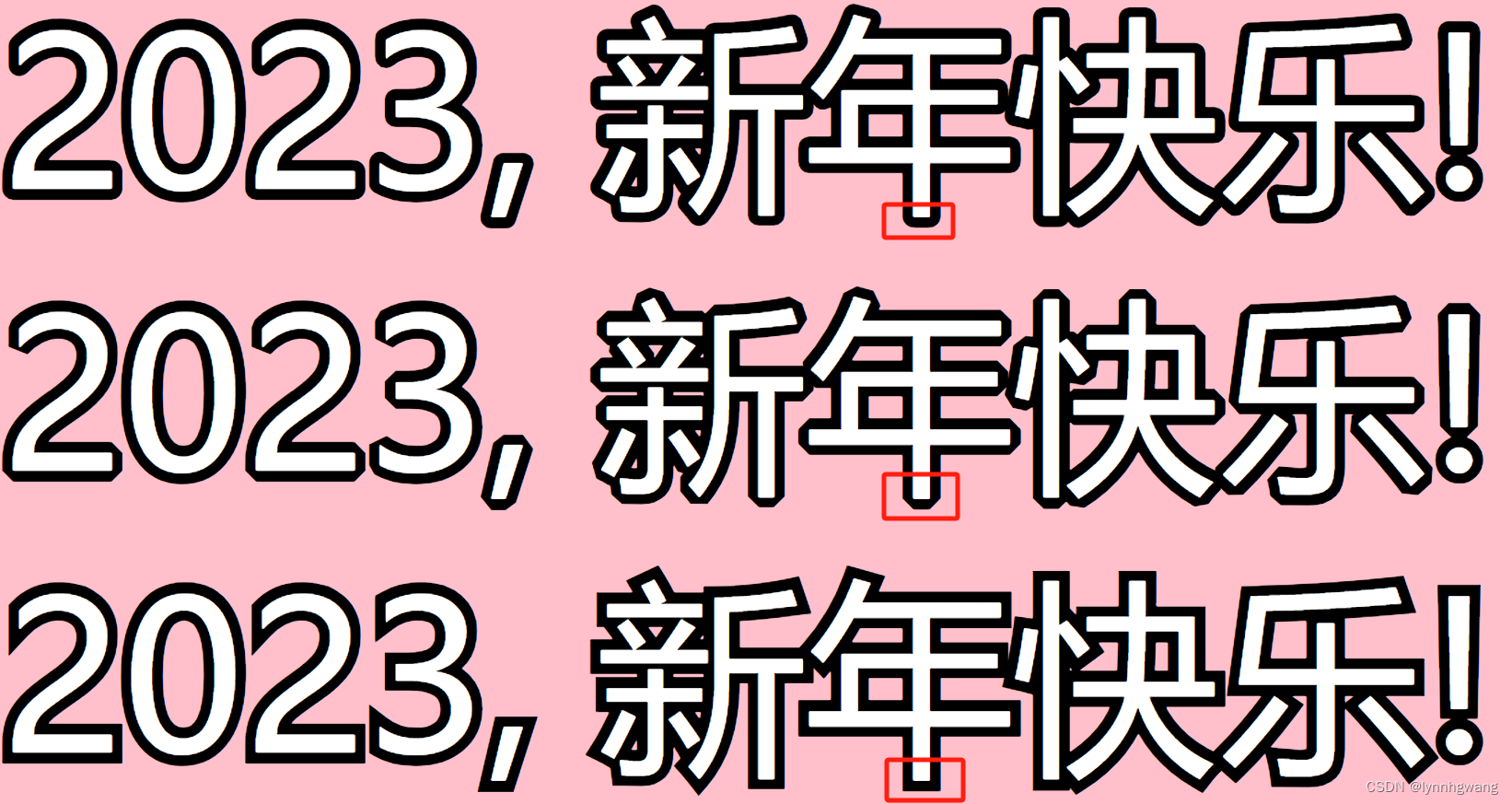
优点:兼容性最好;通过 stroke-linejoin 属性,还可以对 svg 的描边有更灵活的控制
.stroke1 {
stroke-linejoin: round;
}
.stroke2 {
stroke-linejoin: bevel;
}
.stroke3 {
stroke-linejoin: miter;
}

缺点:需要设置 svg 的宽高,文字排版可能不够灵活
三种文字描边的实现方式,它们各有优缺点,可以根据实际的应用场景选择最合适的方式。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号