解决微前端qiankun使用iconfont样式冲突问题
一、问题背景
首先遇到的样式冲突,不是什么ui库的冲突,而是iconfont的冲突,我是在改造两个线上项目的时候遇到的。
在 iconfont 官网有我的 2 个项目,主应用和微应用,2个icon使用的类名是一样的。可以看到两个应用的图标命名是一致的,不过主应用是空心的,微应用是实心的。
问题是:当点击菜单切换时,都是空心图标,这明显有问题啊!我们明明一个有心有个无心!——为什么都是使用的主应用的图标呢?
二、如何解决
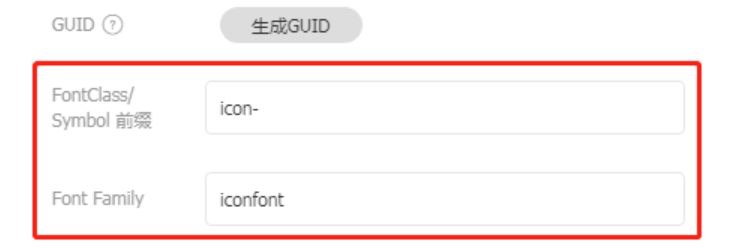
首先回到iconfont的官网,去到我们刚刚添加的图标库页面,有个项目设置选项,点击后会看到如下两个选项

没错,解决冲突的关键就是为两个项目添加不同的引用前缀和font-family,主应用前缀改为main-app-icon-,font-family改为main-app-iconfont,微应用相应改为micro-app-icon-和micro-app-iconfont
然后重新下载两个图标库并重新引入,可以看到,样式冲突的问题已经解决了。
三、为什么会出现这个这个问题?
官方提供了基于shadowDom的样式隔离方案,不过似乎还是未做到完全的隔离,同类名的情况下可能还是会出现冲突,所以我们尽量通过不同类名,添加前缀的方式去避免样式冲突,或者是把类名降级放到一个父类中去避免样式冲突
什么意思呢?例如主微应用都有类名aaa,那么就可能会出现冲突,但是如果我们主应用改成这样 .main-app > .aaa,微应用改成这样.micro-app > .aaa,把原本处于根的aaa样式用容器包装起来,就可以避免样式冲突,解决ui库样式冲突的方式也是这种思路。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律