HTML5 input file控件使用accept过滤限制的文件类型以及在谷歌下打开很慢的问题
在文件上传控件(input type='file')中,可以通过accept属性实现对文件类型的过滤。
一、相关代码:
下面给出对应的文件上传控件代码:
<input type="file" id="myFile" accept="image/jpeg,image/gif,application/msword"/><br/>
上面的代码表示限制文件上传类型为.jpg/.gif/.doc。
二、限制规则:
在文件上传控件的accept属性中,接受以下两种格式的限制符:
- 文件类型,但不限制具体扩展名,如:image/*,就只要是图片就行。
- 文件类型+具体的文件扩展类型,如:image/jpeg,使用的是MIME_TYPE类型
- 多个MIME_TYPE类型之间用逗号分隔。
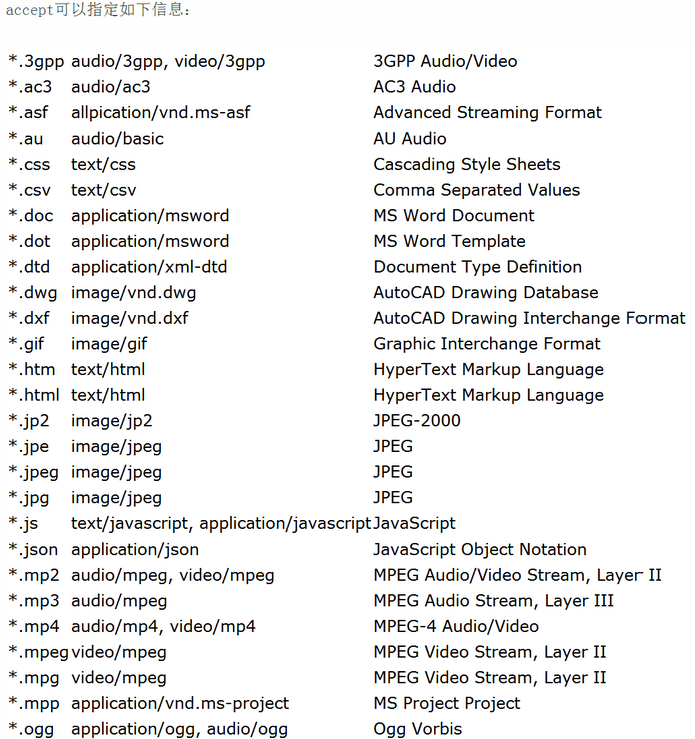
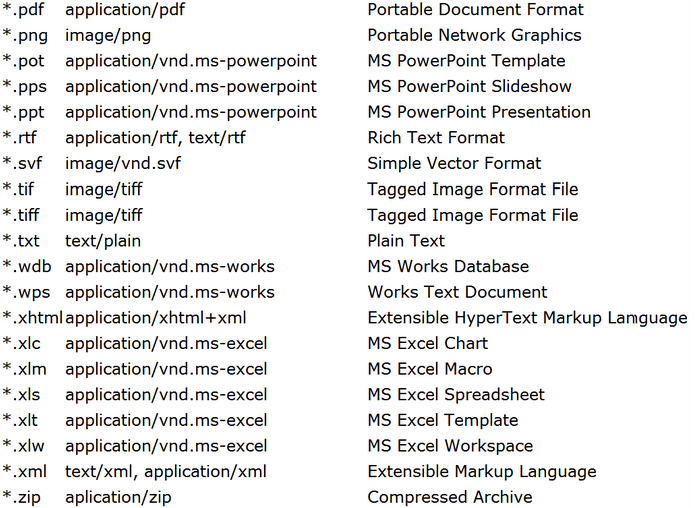
三、accept属性具体接受的类型:
accept这个属性,只在FF,ie10和chrome中有效。
以下是常用的类型:


我们在代码中使用了HTML5的input[file]标签去上传图片
<input type="file" name="file" class="element" accept="image/*">
同时,在上面代码中,使用了 accept=”image/*” 去过滤所有非图片的文件。但是,这段代码在Chrome和Safari等Webkit浏览器下却出现了响应滞慢的问题,可能要等 6~10s 才能弹出文件选择对话框。简直不能忍呀。在IE和Firefox中使用accept="image/*"属性则没有发现响应延迟的问题。
对属性进行逐一排查后,发现是accept=”image/*”的问题。将accept=”image/*”改为指定的图片格式就不会出现上述的概率性问题,所以我将上传图片的过滤格式指定为了常用的几种格式
<input type="file" name="file" class="element" accept="image/jpg,image/jpeg,image/png">
当然,如果希望过滤所有的非图片格式,那么这个问题还是会存在。原因初步猜想是当设置accept=”image/*”时,浏览器会在弹出框中处理所有的非图片元素,包含所有的图片格式,如果文件较多会增加处理时间,而这个时候可能在这个版本的chrome中有bug(也许是底层没实现好),导致概率性时间增长。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律