IOS底部安全区适配的解决办法
一、问题描述
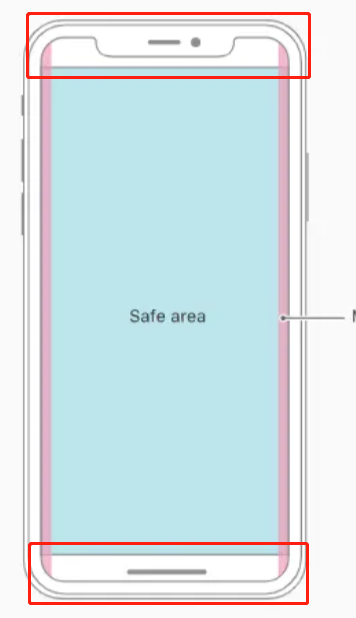
iPhone X及以上机型底部存在底部指示条,指示条的操作区域与页面底部存在重合,容易导致用户误操作

二、解决方案:
1、在 index.html 中的 head 中添加如下代码
注意:不加这段代码的话,后面的处理是不生效的
<!-- 在 head 标签中添加 meta 标签,并设置 viewport-fit=cover 值 -->
<meta
name="viewport"
content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0,
viewport-fit=cover"
/>
2、开启顶部安全适配
/*在这里插入代码片*/
.safe-area-inset-top{
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
3、开启底部安全适配
/*在这里插入代码片*/
.safe-area-inset-bottom{
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
注意:这个样式尽量引入要适配的父元素上,不要加 padding:0; 还有尽量不要限制高度。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律