浅析普通script标签或defer和async异步加载js脚本对页面渲染的影响
一、普通 script
1、文档解析的过程中,如果遇到script脚本,停止页面的解析渲染,下载script脚本
2、如果是多个script脚本, 近似于同时并行下载script脚本
注意:虽然说是遇到script脚本, 就停止后面标签的解析渲染; 但chrome做了优化, 遇到script脚本, 会快速的查看后边有没有需要下载其他资源的, 一起并行下载, 为了节省一部分下载的时间。
3、不论script脚本哪个先下载好,都按照html中的先后顺序依此执行
即如果后面的script脚本先下载好, 要等前面的script脚本下载好并执行后, 才能执行。
4、执行script脚本时, 也是停止页面的解析渲染
5、执行完script脚本, 继续页面的解析渲染
6、执行完script脚本和页面解析渲染完, 才会依此触发DOMContentLoaded、loaded事件
总结下:
(1)普通script的 下载和执行 都阻塞页面的解析渲染
(2)多个script的下载是并行, 但按照页面中顺序依此执行。
(3)考虑到不支持defer和async的老浏览器, 最佳实践是script放在body底部, 避免阻塞页面的解析渲染
(4)执行完script脚本, 继续页面的解析渲染。页面解析渲染完, 才会触发DOMContentLoaded。
所以普通script脚本的下载和执行如果慢, 会延迟DOMContentLoaded事件的触发时间。

二、defer
1、文档解析时,遇到设置了defer的script脚本,就会在后台进行下载,下载并不会阻止文档的解析渲染
2、如果是多个设置了defer的script脚本, 近似于同时并行下载defer脚本
3、当页面解析渲染完毕后, 会等到所有的defer脚本下载完毕并按照顺序执行,执行完毕后会触发DOMContentLoaded事件
4、如果defer脚本下载较快, 会等到页面解析渲染完毕后, 才按照顺序执行defer脚本。执行完毕后会触发DOMContentLoaded事件。
5、如果defer脚本下载较慢, 在下载完前, 页面解析渲染已完毕; 等defer脚本下载完后, 才按照顺序执行defer脚本。执行完毕后会触发DOMContentLoaded事件。
总结下:
(1)defer脚本的 下载和执行 都不会阻塞页面的解析渲染。因为等到页面的解析渲染完毕后, defer脚本才执行, 所以defer脚本执行 也不会阻塞页面的解析渲染
(2)多个defer脚本的下载是并行, 但按照顺序依此执行。
(3)等页面的解析渲染完毕后, 触发DOMContentLoaded事件前, defer脚本才依次执行。 所以defer脚本的下载和执行如果慢, 会延迟DOMContentLoaded事件的触发时间
推荐场景:如果你的脚本代码依赖于页面中的DOM元素(文档是否解析完毕),或者被其他脚本文件依赖

三、async
1、文档解析时,遇到设置了async的script脚本,就会在后台进行下载,下载并不会阻止文档的解析渲染
2、如果是多个设置了async的script脚本, 近似于同时并行下载async脚本。
3、async脚本的执行会阻止文档的解析渲染
4、哪个async脚本先下载完, 就立刻执行, 执行时阻止文档的解析渲染。async脚本执行顺序不按照页面中的脚本先后顺序。
5、async脚本的下载和执行不计入DOMContentLoaded事件统计
6、因async脚本下载不阻塞文档的解析渲染; 如果async脚本下载较快, 趁async脚本下载很短时间内, 文档的解析渲染未完成, async下载后立即执行, 执行时会阻塞文档的解析渲染; 执行后, 继续文档的解析渲染, 等页面的解析渲染完毕后, 触发DOMContentLoaded事件。
这种场景, async脚本的执行如果慢, 会延迟DOMContentLoaded事件的触发时间。
7、如果async脚本下载较慢, 当async还在下载时, 文档的解析渲染已完成, 这时不会等待async的下载, 会直接触发DOMContentLoaded事件。这种场景, async脚本的下载和执行不会延迟DOMContentLoaded事件的触发时间。
总结下:
(1)async脚本的 下载 不会阻塞页面的解析渲染。async脚本的 执行 会阻塞页面的解析渲染
(2)多个async脚本的下载是并行, 但执行不按照页面中的脚本先后顺序。哪个async脚本先下载完, 哪个async脚本就先立刻执行。
(3)async脚本的下载和执行不计入DOMContentLoaded事件统计。
(4)async脚本的执行有可能在 DOMContentLoaded 事件前, 也有可能在 DOMContentLoaded 事件后
(5)当async脚本的执行在 DOMContentLoaded 事件前时, async脚本的执行时间才会影响DOMContentLoaded事件的触发时间。又因为脚本的执行时间一般都比较短, 所以可以认为async脚本基本不影响DOMContentLoaded事件的触发时间
推荐场景:如果你的脚本并不关心页面中的DOM元素(文档是否解析完毕),并且也不会产生其他脚本需要的数据
如:百度统计和Google Analytics

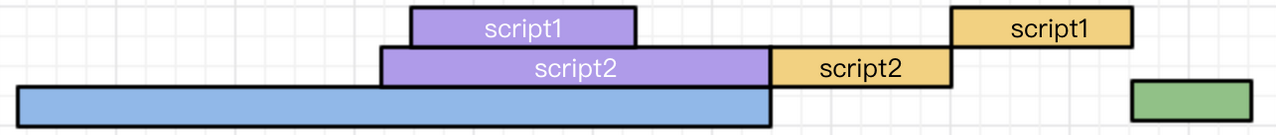
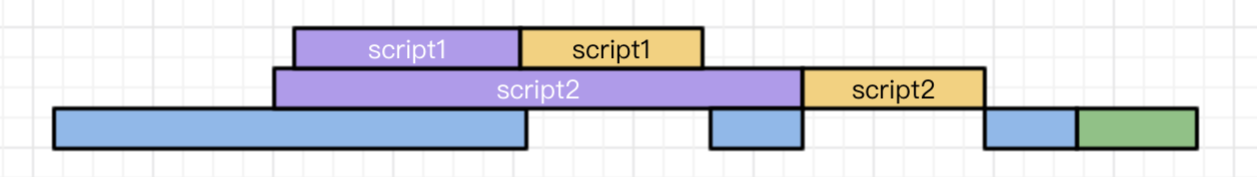
四、普通script, defer, async同时存在页面中
1、普通script执行完, 继续页面解析渲染; 页面解析渲染完, 才触发DOMContentLoaded事件。
2、defer脚本是在页面解析渲染完, DOMContentLoaded事件的触发前, 才执行defer脚本。
由于1,2这两点, 所以一定先执行普通script, 再执行defer脚本
3、async脚本的下载和执行不计入DOMContentLoaded事件统计
4、async脚本下载完, 就立刻执行, 且多个async脚本执行不按照页面中的脚本先后顺序
由于4,5这两点, 所以async脚本执行与普通script, defer脚本无关, 那个时间点都有可能执行




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律