小知识随手记(四)
1、JS禁止BackSpace键:
function dokey(e){
var ev =e || window.event;//获取event对象
var obj = ev.target || ev.srcElement;//获取事件源
var t = obj.type || obj.getAttribute("type");//获取事件源类型
if(ev.keyCode === 8 && t !== "password" && t !== "text" && t !== "textarea"){
return false;
}
}
document.onkeypress = dokey;//禁止后退键,作用于Firefox、Opera
document.onkeydown = dokey;//禁止后退键,作用于IE、Chrome
此问题有个bug就是当鼠标放在一个不可编辑的输入框上的时候,退格键依然会产生页面后退效果!所以修改一下:
function dokey(e){
var ev =e || window.event;//获取event对象
var obj = ev.target || ev.srcElement;//获取事件源
var t = obj.type || obj.getAttribute("type");//获取事件源类型
var vReadOnly = obj.readOnly;//获取作为判断条件的事件类型
vReadOnly = (vReadOnly === undefined) ? false : vReadOnly;
//当敲Backspace键时,事件源类型为密码或单行、多行文本的,并且readOnly属性为true则退格键失效
var flag1 = ev.keyCode == 8 && (t=="password"||t=="text"||t=="textarea") && (vReadOnly==true);
//当敲Backspace键时,事件源类型非密码或单行、多行文本的,则退格键失效
var flag2 = ev.keyCode == 8 && t != "password" && t != "text" && t != "textarea";
if(flag1 || flag2){
return false;
}
}
document.onkeypress = dokey;//禁止后退键,作用于Firefox、Opera
document.onkeydown = dokey;//禁止后退键,作用于IE、Chrome
还有种情况就是disabled的时候,试验了下发现给input disabled 的时候,其类型就变成了 t == null,所以可以暂时不予考虑。
2、关于this重定向的问题:
对于window的一些自己的方法,比如setTimeout()、setInterval()方法里面涉及到this对象时,均会需要this重定向的,这点需要注意。
<script>
window.onload=function(){
var aBtn=document.getElementsByTagName('input');
var that=null;//定义一个空对象用于承载this
for(var i=0;i<aBtn.length;i++){
aBtn[i].onclick = function(){
that = this;//给that赋值this,this指点击的按钮button对象
fn1();
};
}
function fn1(){
that.style.background='red';//fn1里的this指的是window对象,所以需要this重定向为button对象
}
};
</script>
</head>
<body>
<input type="button" value="btn1" />
<input type="button" value="btn2" />
<input type="button" value="btn3" />
</body>
3、关于for循环的一个知识点:
问题1:
function Test()
{
var k=0;
for(j=0,i=0;j<6,i<10;j++,i++){
k=i+j;
}
alert(k);//k值是多少?
}
Test();
问题2:
function Test()
{
var k=0;
for(j=0,i=0;j<10,i<6;j++,i++){
k=i+j;
}
alert(k);//k值是多少?
}
Test();
问题1答案是18,首先每次for循环的i和j值是相等的:
第一次:j=0,i=0, 符合条件,k=j+i=0;
第二次:j=1,i=1,符合条件,k=j+i=2;
第三次:j=2,i=2,符合条件,k=j+i=4;
第四次:j=3,i=3,符合条件,k=j+i=6;
第五次:j=4,i=4,符合条件,k=j+i=8;
第六次:j=5,i=5,符合条件,k=j+i=10;
第七次:j=6,i=6,符合条件,k=j+i=12;(这里需要注意,循环继续的判断依据以分号前的最后一项为准,即判断i<10符不符合条件。)
第八次:j=7,i=7,符合条件,k=j+i=14;
第九次:j=8,i=8,符合条件,k=j+i=16;
第十次:j=9,i=9,符合条件,k=j+i=18;
第十一次:j=10,i=10,不符合条件,循环结束。
for循环共执行10次,k的最终值等于18。
这里值得一提的是如果把条件j<6,i<10;改成j<10,i<6;
结果将完全不同,此时循环执行到i=5就会结束,此时k=10。
拓展1:最后项从1开始,a:1、2、3;i/j:0、1、2,所以是4
function Test()
{
var k=0;
for(var j=0,i=0,a=1;j<10,i<6,a<4;j++,i++,a++){
k=i+j;
}
alert(k);//k值是4
}
拓展2:
function Test()
{
var k=0;
for(var j=0,i=0,a=1;j<10,i<6,a<14;j++,i++,a++){
k=i+j;
}
alert(k);//k值是24
}
总结:
循环继续的判断依据以分号前的最后一项为准,不会管其他前面的项是否满足条件。
同时还需注意最后项的起始计算条件。
4、删除元素绑定的事件:
(1)CSS方法:
.disabled { pointer-events: none; }
(2)jQuery方法:
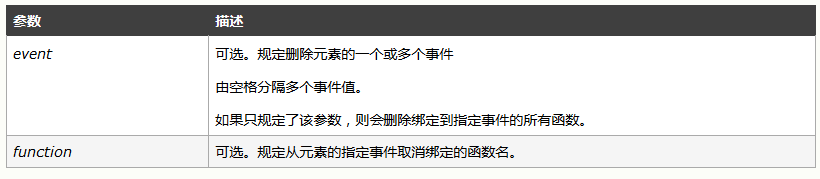
unbind()方法:规定从指定元素上删除的一个或多个事件处理程序。如果没有规定参数,unbind() 方法会删除指定元素的所有事件处理程序。

obj.unbind("click");//取消绑定onclick事件
obj.attr('onclick', '');//使onclick的值为空
$('.disableCss').removeAttr('onclick');//去掉标签中的onclick事件
$('#button').attr('disabled',"true");//添加disabled属性
$('#button').removeAttr("disabled"); //移除disabled属性
5、textarea在浏览器中固定大小和禁止拖动:
HTML 标签 textarea 在大部分浏览器中只要指定行(rows)和列(cols)属性,就可以规定 textarea 的尺寸,大小就不会改变,不过更好的办法是使用 CSS 的 height 和 width 属性,但是Chrome,Safari和FireFox渲染的效果不同,可以拖动右下角图标改变大小。但是过分拖动大小会影响页面布局,使页面变得不美观。可以通过添加如下两个样式禁用拖动,固定大小:
css3提供resize属性:
1.both(默认值)--在xy方向上均可以拖拽;
2.vertical--在垂直方向上
3.horizontal--在水平方向上
4.none--不可以拖拽
5.inherit(继承)--textarea的父集一般是div元素,所以设置为继承的话,也是不可以拖拽的
(1)彻底禁用拖动(推荐)
resize: none;
(2)只是固定大小,右下角的拖动图标仍在
width: 200px;
height: 100px;
max-width: 200px;
max-height: 100px;
6、判断元素是否含有指定的类(className):
(1) is(".classname")
(2)hasClass("classname"):注意jquery的低版本可能是hasClass(".classname")
$("#organization").tree({//easyUI组织结构树用法
onSelect: function(node){
var obj = $(node.target).find(".tree-checkbox");
var checkObjArray = $(".tree-checkbox").not(obj);
if(obj.is(".tree-checkbox0")){
obj.removeClass("tree-checkbox0").addClass("tree-checkbox1");
for(var i = 0, len = checkObjArray.length; i < len; i++){
if(checkObjArray.eq(i).is(".tree-checkbox1")){
checkObjArray.eq(i).removeClass("tree-checkbox1").addClass("tree-checkbox0");
}
}
}else{
obj.removeClass("tree-checkbox1").addClass("tree-checkbox0");
}
}
});
上面代码:1、$(node.target),dom对象和jquery对象互转;2、$(".tree-checkbox").not(obj),jquery对象not方法过滤;3、checkObjArray.eq(i).is(".tree-checkbox1"),jquery对象数组选择第几个的问题,以及判断元素是否有指定类名的问题。
7、jquery操作对象数组元素方法详解:
(1)错误方式:不能用[]方式取jquery对象数组。
(2)正确方式:
一、eq():
var div_span = $("#div span");
for( var i = 0, len = div_span.length; i < len; i++ ) {
div_span.eq(i).html(i);
}
二、each()遍历:each()遍历的时候,如果用$(this),得到的是jquery对象;如果直接用this,得到的是DOM对象
$(function() {
var div_span = $("#div1 span");
var i = 0;
div_span.each( function(){
$(this).html(i);
i++;
});
});
三、纯js代码获取的DOM对象数组,可以用[]的方式获取数组元素。
8、设置opacity时,存在一个问题就是:子级一定会继承父级的透明度,哪怕给子级设置opacity为1也不行。因为设置了opacity的父元素,此属性一定会被子元素继承。如果父元素定义了opacity,子元素再定义一个opacity,那么子元素的opacity效果其实是两者的乘积。
如何解决呢:
(1)如果父级背景是图片之类的,那么就需要取消父子关系,再子级用定位的方式覆盖到父级上。
(2)如果父级背景是纯色的,那么就可以使用rgba颜色模式:注意是 background: rgba(0,0,0,.3); 而不是background-color;这样就父级就不会影响子级的透明度了。
9、控制radio只读不可修改:
一、想让radio只读,就是想radio不可以修改。有一种场景是:让没有选中的radio不可以修改。代码如下:
$("input[name='tempProduct.isMustInvoice'][value='0']").prop("disabled",true);
将值为0的radio设置不可以修改,这种设置的好外是:选中的radio值可以传入后台进行操作。
二、将所有的radio设置为只读
$("input[name='tempProduct.isMustInvoice']").each(function(){
$(this).attr("disabled",true);
});
这样做的缺点是:值无法传入后台。
10、arguments相关:
通过arguments 对象的length属性,来智能的判断有多少参数,然后把参数进行合理的应用 。
比如,要实现一个加法运算,将所有传进来的数字累加,而数字的个数又不确定。
function box() {
var sum = 0;
if (arguments.length == 0) return sum; //如果没有参数,退出
for(var i = 0;i < arguments.length; i++) { //如果有,就累加
sum = sum + arguments[i];//获取参数的值
}
return sum; //返回累加结果
}
alert(box(5,9,12));





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律