CSS3的content属性详解及CSS中content使用字体图标
CSS中主要的伪元素有四个:before/after/first-letter/first-line,在before/after伪元素选择器中,有一个content属性,能够实现页面中的内容插入。
content属性一般用于::before、::after伪元素中,用于呈现伪元素的内容。平时content属性值我们用的最多的就是给个纯字符,其实它还有很多值可供选择。

1、插入纯文字:content: '插入纯字符';
2、插入图片:content: url('http://**.png');
3、插入元素属性:
<h1>3、插入元素属性</h1>
<div class="content fill-dom-attr" data-title="我是.fill-dom-attr元素的 data-title 属性值"></div>
.content.fill-dom-attr::before{
content: attr(data-title);
}
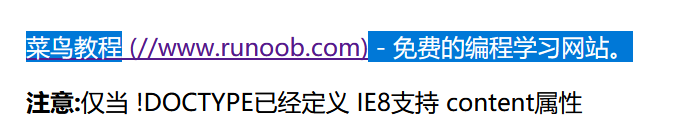
<p><a href="//www.runoob.com">菜鸟教程</a> - 免费的编程学习网站。</p>
a:after {content: " (" attr(href) ")";}

4、插入当前元素编号(即当前元素索引)
<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.fill-dom-index li{
position: relative;
/* 给计数器加器起个名字,它只会累加 li 标签的索引,li元素中间的div并不会理会 */
counter-increment: my;
}
.fill-dom-index li div::before{
/* 使用指定名字的计算器 */
content: counter(my)'- ';
color: #f00;
font-weight: 600;
}
</style>
<body>
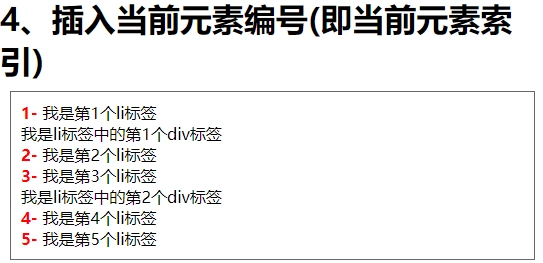
<h1>4、插入当前元素编号(即当前元素索引)</h1>
<div class="content fill-dom-index">
<ul>
<li><div>我是第1个li标签</div></li>
<div>我是li标签中的第1个div标签</div>
<li><div>我是第2个li标签</div></li>
<li><div>我是第3个li标签</div></li>
<div>我是li标签中的第2个div标签</div>
<li><div>我是第4个li标签</div></li>
<li><div>我是第5个li标签</div></li>
</ul>
</div>
</body>

5、插入当前元素编号(指定种类)
<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
li{list-style: none;}
.content{
position: relative;padding: 10px;
border: 1px solid #666;margin: 10px;
}
.fill-dom-index2 li{
position: relative;
counter-increment: my2;
}
.fill-dom-index2 li div::before{
/* 第二个参数为list-style-type,可用值见: http://www.w3school.com.cn/cssref/pr_list-style-type.asp*/
content: counter(my2,lower-latin)'- ';
color: #f00;
font-weight: 600;
}
</style>
<body>
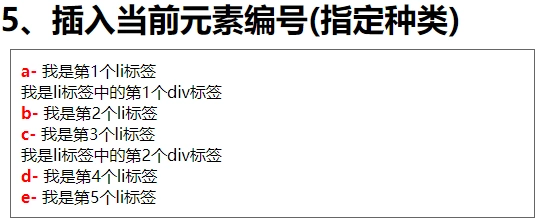
<h1>5、插入当前元素编号(指定种类)</h1>
<div class="content fill-dom-index2">
<ul>
<li><div>我是第1个li标签</div></li>
<div>我是li标签中的第1个div标签</div>
<li><div>我是第2个li标签</div></li>
<li><div>我是第3个li标签</div></li>
<div>我是li标签中的第2个div标签</div>
<li><div>我是第4个li标签</div></li>
<li><div>我是第5个li标签</div></li>
</ul>
</div>
</body>

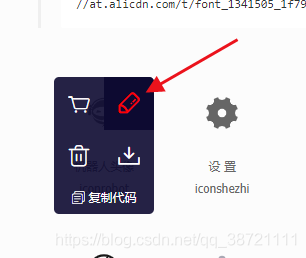
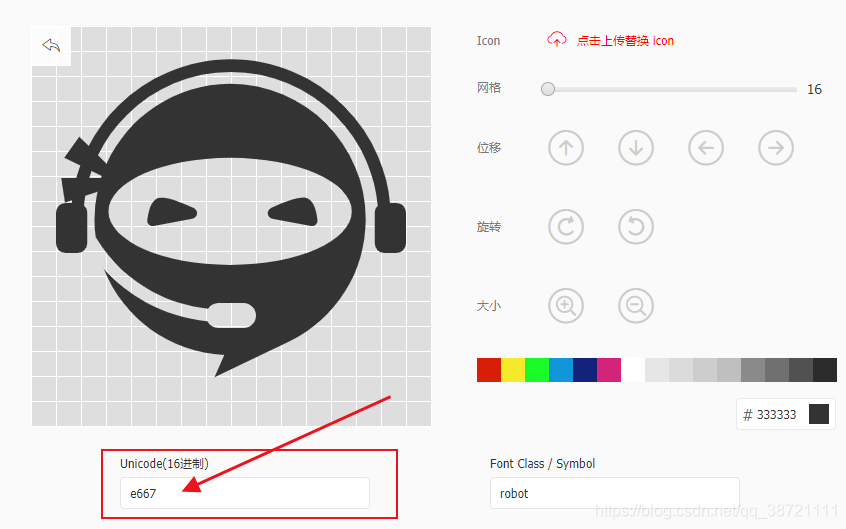
6、CSS中content使用字体图标,比如iconfont
目前字体图标使用最广泛的是阿里巴巴的iconfont(具体使用请自行百度),然后找到我们需要的字体图标,点击编译图标,

这个Unicode(16进制)的符号是我们需要的:


其中content:“”中\e667之前必须有空格,不然显示不正确。
分类:
Stylus、CSS和HTML





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律