解决微信分享报错config:fail,invalid signature的问题、微信网页开发invalid signature/permission denied/offline verifying等错误处理
一、解决微信分享报错config:fail,invalid signature的问题
最近在写网页在微信里的分享功能,然后发现它一直报这个错config:fail,invalid signature
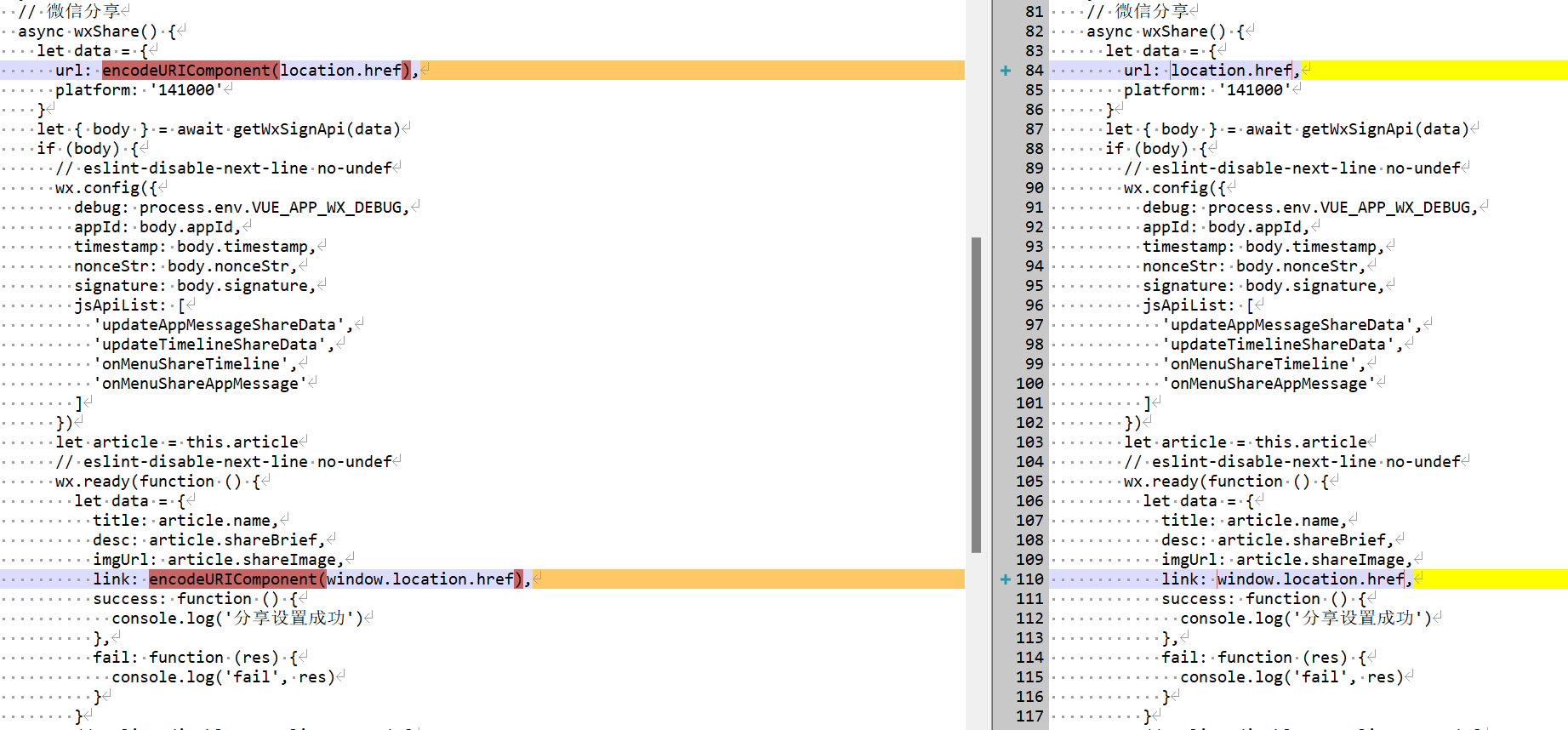
经过一番操作,我的url我给它 encodeURIComponent 编码了,导致url不符合设置,删掉编码就可以成功分享了
js-sdk文档中规定,url的格式要求
确认url是页面完整的url(请在当前页面alert(location.href.split(‘#’)[0])确认),包括’http(s): //‘部分,以及’?‘后面的GET参数部分,但不包括’#'hash后面的部分
但是没说这个解不解码的事情,所以导致我一直没找到原因。
这是导致config:fail,invalid signature的代码:编码 url 去掉编码之后,就分享正常了。

二、微信网页开发invalid signature/permission denied/offline verifying等错误处理
1、invalid url domain
意思是无效的url域名,此时需要登录公众号,检查【业务域名】、【网页授权域名】、【JS接口安全域名】跟网页是否匹配
2、invalid signature
无效的签名,此时需要检查wx.config里面配置的参数是否正确。
另外务必检查调用后端的获取JSSDK配置信息时,需要传入的当前页面url是否正确,注意应该采用location.href.split('#')[0]这种样式。而不需要编码的 url
3、the permission value is offline verifying
可能是config配置错。
如果页面一开始就调用JSSDK,那么需要将调用放入wx.ready。
config的jsApiList需要包含要调用的JSSDK。
最后务必注意,invalid signature中的错误,也会触发当前问题,尤其是向后端传递的url。
4、permission denied
无权限的意思。注意检查公众号是否有权限,登录公众号,在【设置与开发】-【接口权限】中检查。
另外检查config的jsApiList需要包含要调用的JSSDK。
最后务必注意,invalid signature中的错误,也会触发当前问题,尤其是向后端传递的url。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律