浅析promise捕获错误方式、用try catch可以捕获promise错误吗、try catch和promise的catch有什么区别、try catch为什么不能捕获异步错误
一、Promise的错误捕获方式
1、3 种捕获方式
- rejected
- catch
- 全局捕获示例:unhandledrejection
window.addEventListener('unhandledrejection', function(event) {
// the event object has two special properties:
alert(event.promise); // [object Promise] - the promise that generated the error
alert(event.reason); // Error: Whoops! - the unhandled error object
});
new Promise(function() {
throw new Error("Whoops!");
}); // no catch to handle the error
2、rejected和catch捕获错误区别
(1)网络异常(比如断网),会直接进入catch而不会进入then的第二个回调
(2)reject 是 Promise 的方法,而 catch 是 Promise 实例的方法
(3)onRejected 从不处理来自同一个.then(onFulfilled) 回调的被拒绝的 promise,并且.catch两者都接受
二、try catch 和 Promise.catch 均不能捕获异步错误
相同点,都是获取代码错误信息的方法,而且2种都不能获取异步错误。
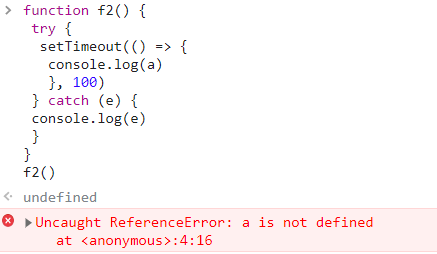
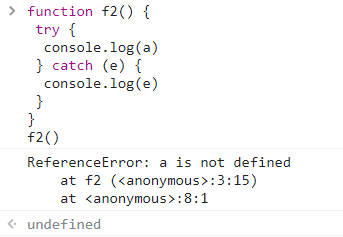
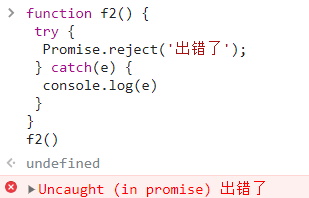
1、我们先试 try catch :同步代码可以捕获到,异步代码报错


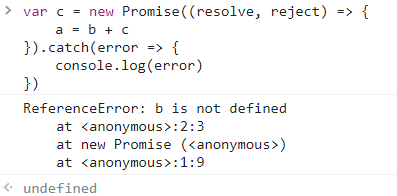
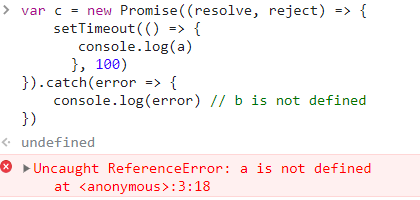
2、再试 Promise.catch:同步代码可以捕获到,异步代码报错


3、不同点:try catch不能捕获promise里reject出来的错误信息

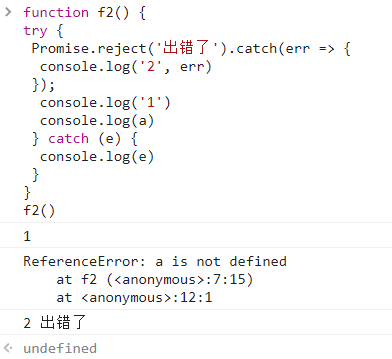
4、如果需要在try,catch里获取promise里的错误时,可以这样使用:

三、try catch可以捕获到promise的异常吗?
先说结果:答案是不能
try catch 主要用于捕获异常。注意,这里的异常,是指同步函数的异常。
如果 try 里面的异步方法出现了异常,此时 catch 是无法捕获到异常的,原因是因为:
1、当异步函数抛出异常时,对于宏任务而言,执行函数时已经将该函数推入栈,此时并不在 try-catch 所在的栈,所以 try-catch 并不能捕获到错误。
2、对于微任务而言,比如 promise,promise 的构造函数的异常只能被自带的 reject 也就是.catch 函数捕获到。
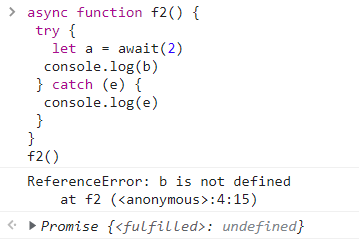
3、这里就有个问题了:为啥try catch可以捕获到async await的异常呢?
微任务await之后的代码是不会执行的,就是后面流程被中断了(这里就涉及到协程的概念了),一直等到取到值才会执行,那么就相当于同步的代码了,所以是可以捕获到的。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律