浅析css关于transform多参数执行顺序问题
查了一下MDN,上面说的就很直接:
要应用的一个或多个CSS变换函数。 变换函数按从左到右的顺序相乘,这意味着复合变换按从右到左的顺序有效地应用。
1、实例验证
一方面说明顺序从左到右,另一方面要结果相乘,什么意思呢?验证一下:
transform: translateX(200px) scale(2); 等价于先 transform: scale(2); 然后 margin-left: 200px;

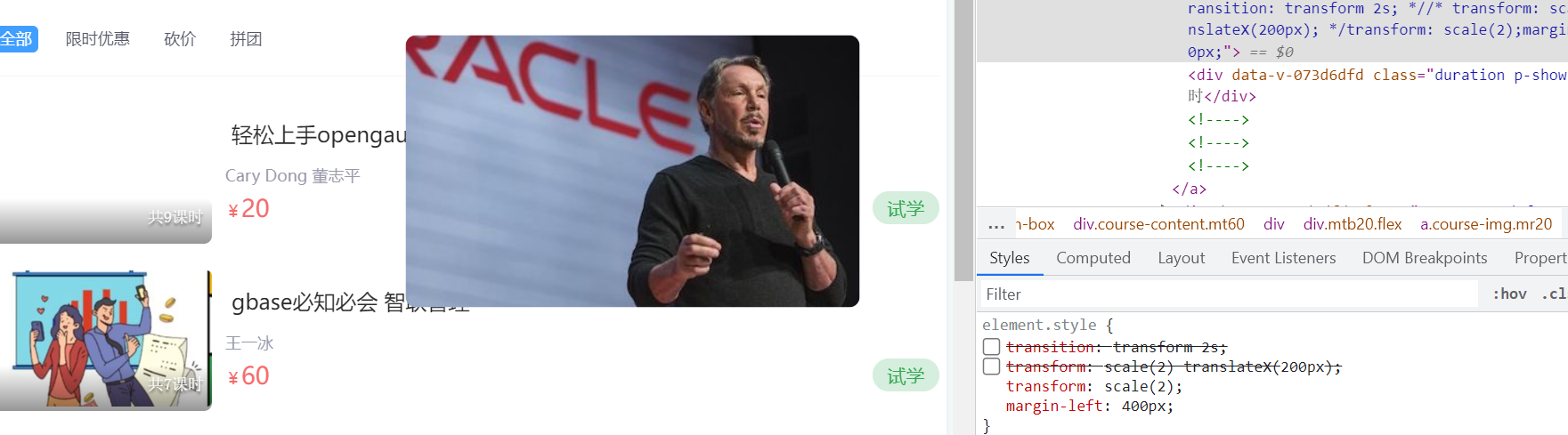
而我们换个位置:transform: scale(2) translateX(200px); 等价于先 margin-left: 400px; 再 transform: scale(2);

再看下这个:transform: scale(0.2) translateX(200px); 最后就是偏移了 40px,需要做一个乘积

再看下:transform: translateX(100px) rotate(30deg),相当于先旋转 30deg,再向右移动 100px
那么我们反过来:transform: rotate(30deg) translateX(100px); 是先右移 100px,然后再旋转 30deg 吗?我们看 90deg 更好理解:
(1)先旋转 90deg,再右移 100px,是这样

而多参数复合效果的话,是这样的:

所以说需要注意的一点是:需要注意从左到右的顺序相乘,也就是说 margin-left 的 250px,经过 rotate(90deg) 之后,你要单步理解的话,实际上就变成了 margin-top 的 250px
2、结论理解
(1)transform动画执行的顺序是从最外面的属性开始,例如:transform:translateX(100px) rotate(30deg),动画先旋转30度,然后再偏移100像素。
(2)如果调换过来,transform:rotate(30deg) translateX(100px),动画先偏移100像素,然后再旋转30度,这里要注意,先偏移再旋转,旋转时会根据原来位置的中心点旋转
(3)注意:这里是分析的时候一步一步的计算,但实际执行的时候,几个变换表现上是同时进行的




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律