JavaScript 正则命名分组
以往我们只是习惯于通过数组下标来访问正则匹配到的分组,但分组达到4、5个时,标识起来就会非常麻烦。V8早已实现了正则命名分组提案,只是我们很少使用,本文将介绍JS的正则命名分组。
一、以往的做法
假设要使用正则匹配一个日期的年月日,以往我们会这样做:
const RE_DATE = /(\d{4})-(\d{2})-(\d{2})/;
const matchObj = RE_DATE.exec('1999-12-31');
console.log(matchObj)
const year = matchObj[1]; // 1999
const month = matchObj[2]; // 12
const day = matchObj[3]; // 31
// VM7855:3 (4) ["1999-12-31", "1999", "12", "31", index: 0, input: "1999-12-31", groups: undefined]
这里有几个缺点:
- 要找到一个分组的位置,你必须要去数括号的位置,有时嵌套起来会更令人头疼。
- 后面维护代码的同学阅读起来,还要根据下标找到正则里面对应的括号,并且要再次阅读括号里面的正则才知道含义。
- 当你调整正则捕获分组的数量、顺序或嵌套时,你必要还要对下面的代码做调整。
所有这些问题,都可以通过正则命名分组来解决。
二、新的玩法
现在你只需要给分组里面一个命名标识即可:
(?<year>\d{4})
这里,我们用变量year标记了上一个捕获组#1。 该名称必须是合法的JavaScript标识符。 匹配后,您可以通过matchObj.groups.year访问捕获的字符串。
让我们通过命名分组重写前面的代码:
const RE_DATE = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
const matchObj = RE_DATE.exec('1999-12-31');
console.log(matchObj)
const year = matchObj.groups.year; // 1999
const month = matchObj.groups.month; // 12
const day = matchObj.groups.day; // 31
// VM9966:3(4) ["1999-12-31", "1999", "12", "31", index: 0, input: "1999-12-31", groups: {…}]
__proto__: Array(0)
如果正则里面有了命名分组,那么匹配结果会多了一个groups 的属性,这个属性中包含了一切命名分组的捕获结果。配合上解构大法使用又是一股清流:
const {groups: {day, year}} = RE_DATE.exec('1999-12-31');
console.log(year); // 1999
console.log(day); // 31
当然,即使你使用了命名分组,那么返回的结果还可以通过以往的数组下标方式访问:
const year2 = matchObj[1]; // 1999
const month2 = matchObj[2]; // 12
const day2 = matchObj[3]; // 31
命名分组具有以下优点:
- 找到分组的“ID”更容易。
- 匹配的代码变得自描述性,因为分组的ID描述了捕获的内容。
- 如果更改分组的顺序,则不必更改匹配的代码。
- 分组的名称也使正则表达式更易于理解,因为您可以直接看到每个组的用途。
三、反向引用
反向引用命名分组 \k<name> ,看下面这个匹配重复单词的例子:
const RE_TWICE = /^(?<word>[a-z]+)!\k<word>$/;
RE_TWICE.test('abc!abc'); // true
RE_TWICE.test('abc!ab'); // false
同时也可以使用以往的反向引用方式:
const RE_TWICE = /^(?<word>[a-z]+)!\1$/;
RE_TWICE.test('abc!abc'); // true
RE_TWICE.test('abc!ab'); // false
四、replace方法
字符串方法 replace() 以两种方式支持命名分组:
1、方法1
const RE_DATE = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
console.log('1999-12-31'.replace(RE_DATE, '$<month>/$<day>/$<year>'));
// 12/31/1999
如果replace不一定是直接返回新的拼接字符串,那么可以看看下面的办法:
2、方法2
const RE_DATE = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
console.log('1999-12-31'.replace(
RE_DATE,
(g, y, m, d, offset, input, {year, month, day}) =>
month+'/'+day+'/'+year));
// 12/31/1999
看看这replace的callback形参密密麻麻看得心慌慌,很多都用不上,那么我们看看更简单的写法:
console.log('1999-12-31'.replace(RE_DATE,
(...args) => {
const {year, month, day} = args.slice(-1)[0];
return month+'/'+day+'/'+year;
}));
// 12/31/1999
这里配合上spread operator直取最后一个参数,再接上一个解构大法,结果又是一股清流。
五、命名分组没有匹配结果
如果可选的命名组不被匹配,则其属性值被设置为undefined,但key是仍存在:
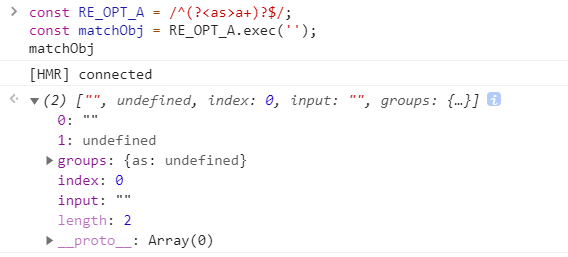
const RE_OPT_A = /^(?<as>a+)?$/;
const matchObj = RE_OPT_A.exec('');
// We have a match:
console.log(matchObj[0] === ''); // true
// Group <as> didn't match anything:
console.log(matchObj.groups.as === undefined); // true
// But property as exists:
console.log('as' in matchObj.groups); // true

六、异常情况
1、分组名不能有重复项:
/(?<foo>a)(?<foo>b)/ // SyntaxError: Duplicate capture group name
2、反向引用一个不存在的分组名:
/\k<foo>/u // SyntaxError: Invalid named capture referenced
/\k<foo>/.test("k<foo>") // true, 非 Unicode 下为了向后兼容,k 前面的 \ 会被丢弃
3、在 reaplce() 方法的替换字符串中引用一个不存在的分组:
"abc".replace(/(?<foo>.*)/, "$<bar>") // SyntaxError: Invalid replacement string
"abc".replace(/(.*)/, "$<bar>") // "$<bar>",不包含命名分组时会向后兼容





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律