浅析CSS实现超过3行折叠并显示...查看详情
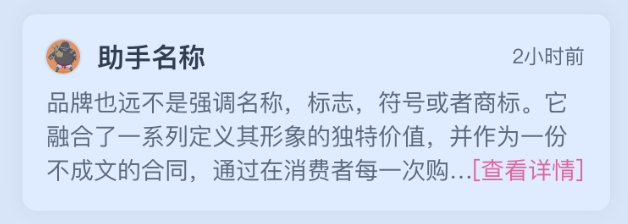
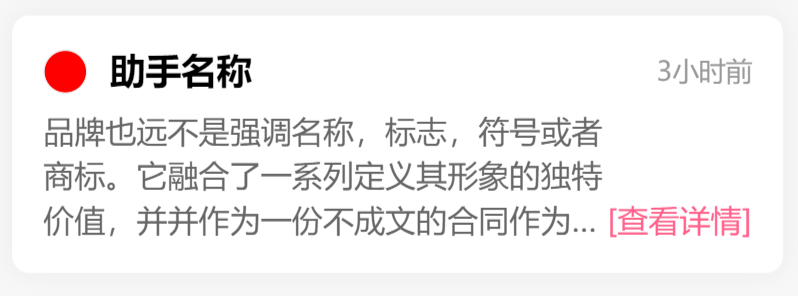
要实现效果如下:尾部带查看详情,前面有三个点省略号。之前单独看这个布局,即使借助 JavaScript 也不是一件容易的事啊(需要计算文字宽度动态截取文本,然后 append 上三个点和查看详情。vue-clamp 就是这么做的,包括很多博客也是这么讲的,但是讲真,如果是个列表,这种不断的判断,肯定不是妙解),更别说下面的交互和判断逻辑了,不过经过我的一番琢磨,其实纯 CSS 也能完美实现的,下面就一步一步来看看如何实现吧~

1、多行文本截断显示省略号,这种不多说了,就是这样的方法
@mixin mul-text-e($lines) {
@include multiple-text-ellipsis($lines);
}
@mixin multiple-text-ellipsis($lines) {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: $lines;
-webkit-box-orient: vertical;
}
2、右下角环绕效果
因为【查看详情】前面还有三个点,所以我们想到的是“文本环绕效果”。提到 文本环绕效果,一般能想到 浮动 float,千万不要以为浮动已经是过去式了,具体的场景还是很有用的。比如下面放一个按钮,然后设置右浮动,文字环绕浮动元素【查看详情】周围,并不会影响原文字。

这时已经有了 环绕 的效果了,只是位于右上角,如何将按钮移到右下角呢?先尝试一下 margin
.tip {
float: right;
color: rgba(255, 98, 139, 1);
margin-top: 80rpx;
}

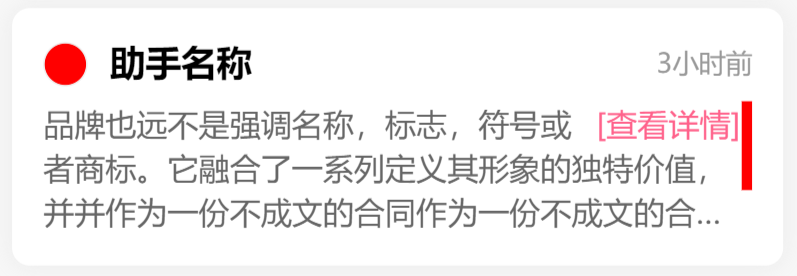
可以看到,虽然按钮到了右下角,但是文本却没有环绕按钮上方的空间,空出了一大截,那怎么办呢?虽然 margin 不能解决问题,但是整个文本还是受到了浮动按钮的影响,如果有多个浮动元素会怎么样呢?这里用伪元素来 ::before 代替
.desc {
@include mul-text-e(3);
&::before {
content: ' ';
float: right;
width: 10rpx;
height: 80rpx;
background: red;
}
}

现在按钮到了伪元素的左侧,如何移到下面呢?很简单,清除一下浮动 clear: both; 就可以了
.tip {
float: right;
color: rgba(255, 98, 139, 1);
clear: both;
}

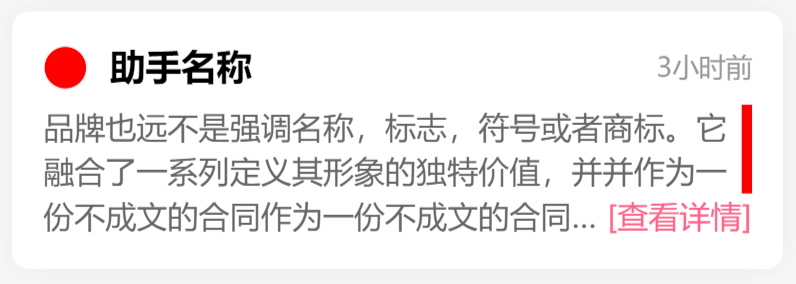
可以看到,现在文本是完全环绕在右侧的两个浮动元素了,只要把红色背景的伪元素宽度设置为0,就实现了右下角环绕的效果
3、动态高度
上面虽然完成了右下加环绕,但是高度是固定的,如何动态设置呢?这里有2种方式:(1)可以用到 calc 计算,用整个容器高度减去按钮的高度即可;(2)可以高度设置 100%,然后采用负的 margin 来实现
.desc {
@include mul-text-e(3);
&::before {
content: ' ';
float: right;
// height: 100%;
// margin-bottom: -40rpx;
height: calc(100% - 40rpx);
}
}
4、其他浏览器的兼容处理
设置display: -webkit-box该属性后,原本的文本好像变成了一整块,浮动元素也无法产生环绕效果,去掉之后浮动就正常了。那么问题来了:没有 display: -webkit-box 怎么实现多行截断呢 ?
其实上面的努力已经实现了右下角环绕的效果,如果在知道行数的情况下设置一个最大高度,是不是也完成了多行截断呢?为了便于设置高度,可以添加一个行高 line-height,如果需要设置成 3 行,那高度就设置成line-height * 3
.text {
/*
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
*/
line-height: 1.5;
max-height: 4.5em;
overflow: hidden;
}
当然这样会没有省略号,现在加上省略号吧,可以用伪元素实现
.btn::before{
content: '...';
position: absolute;
left: -10px;
color: #333;
transform: translateX(-100%)
}
这样,Safari 和 Firefox 的兼容布局基本上就完成了
更多详细内容可参考文章:《CSS 实现多行文本“展开收起” - https://juejin.cn/post/6963904955262435336》
《css这样实现多行文本“展开收起” 超酷的好吧 - https://zhuanlan.zhihu.com/p/468314222》



