浅析侧边栏代理到本地开发及企业微信调试工具
一、企业微信客户端调试工具
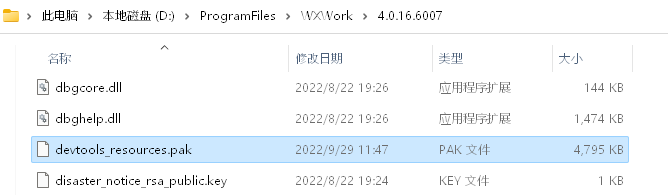
1、把 devtools_resources.pak 放到企业微信的安装目录下(复制的文件名,要保证为 devtools_resources.pak),注意安装目录带有版本号(4.0.1304.400是浏览器内核的版本号);

我装在这就放在这咯。
2、关闭企业微信,重新启动;
3、按快捷键 ctrl + alt + shift + D,进入调试模式;(会提示调试模式已开启;再按一次,就会关闭调试模式)

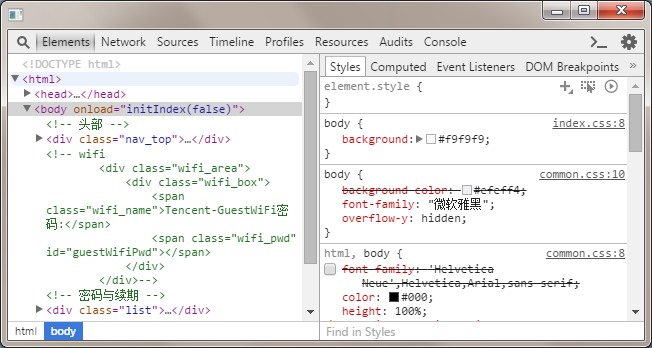
4、在需要调试的页面上点击右键,点“开发者工具”(会显示 ShowDevTools),进入调试模式

详见:https://developer.work.weixin.qq.com/document/path/90315#%E5%AE%A2%E6%88%B7%E7%AB%AF%E8%B0%83%E8%AF%95
二、侧边栏代理到本地
使用 Whistle 代理工具,可以轻松地将侧边栏代理到 localhost:
(1)让侧边栏页面走 whistle 代理
(2)在 whistle 上设置代理规则,把页面所有请求都代理到 localhost
1、Whistle 全局代理安装与使用
因为是 npm 包,所以安装只需要一句话(Mac 或 Linux 的非 root 用户需要在命令行前面加 sudo,如:sudo npm install -g whistle)
# 安装
npm install -g whistle
# 启动
w2 start
# 重启
w2 restart
# 停止
w2 stop
默认端口为8899,如果端口被占用,可以在启动时通过 -p 来指定新的端口
w2 start –p 端口号
2、访问主界面
一般情况下直接访问 http://localhost:8899/#network 这个地址即可,不使用默认端口的话,改为启动的端口号访问即可。 界面如下:

3、Whistle 捕获 Https 支持
配置页的一定要捕获 https 协议的,所以我们还要允许 Whistle 捕获 HTTPS 请求。按下面步骤一步一步来,要全套做完。官方文档:允许 Whistle 捕获 HTTPS 请求
(1)由于调试时的https证书都是使用whistle生成的未授权证书,故需要在访问的目的机器上进行证书的安装以便让目的机器认可这个证书。点击whistle网页上的HTTPS,会出现一个二维码,在二维码上方有一个Download RootCA,点击下载。二维码下方有一个Capture HTTPS CONNECTs单选框,勾选表明拦截https请求。
(2)下载好htpps安全证书以后,打开该证书,点击安装证书,选择“将所有的证书放入下列存储”,选择“受信任的根证书颁发机构”。
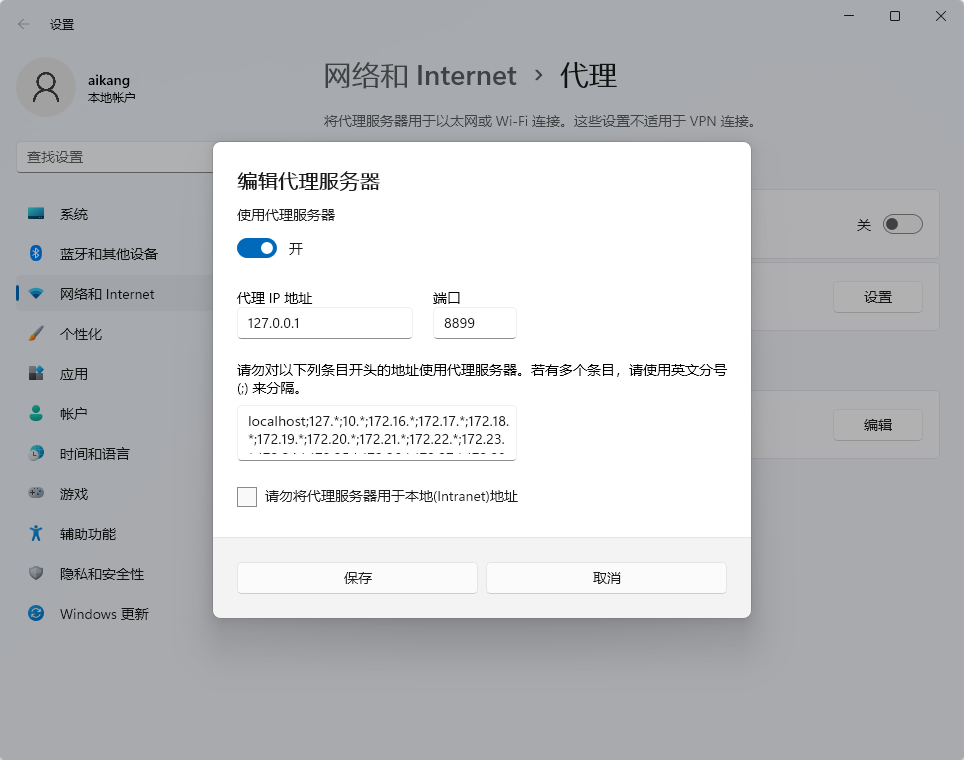
4、配置代理
Windows搜索更改手动代理服务器设置

5、配置 rules,填写需要的host,然后save

6、重启 whistle,重启企业微信(会有缓存),打开侧边栏就可以成功了。
这样你就已经成功搭建好了本地环境了。
7、如果用手机连的 wifi 的话,手机 wifi 填写好主机名和端口,配置代理就成功啦。

三、Whistle 其他功能
1、远程 Console.xxx 输出
移动端调试的时候的痛点就是不能查看 log,Whistle 内部实现了类似浏览器的 Console 的远程 Log 平台,使用对应的规则就可以在 PC 端进行其他设备上 log 的查看
Weinre 是 Apache 基础工程之一,是 WEb INspector REmote 的缩写。正如其名,它是和 Firebug 或浏览器调试工具类似,但是能够在远程运行调试 web 页面。所以如果你使用过火狐开发者工具或 Chrome 的调试工具,那么上手 Weinre 就会非常容易,非常自然。
但是使用 Weinre 的配置十分繁琐,Whistle 可以自动帮我们在页面注入 Weinre 的启动脚本,使我们使用 Weinre 变成了一句话的事情。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-10-14 浅析Vue3相关基础知识点:setup()入口函数、ref()定义响应式数据、reactive()定义多个响应式数据-深层的、toRefs()转换为每个属性都是一个ref、computed()计算属性、watch()监听数据、watchEffect()监听数据变化执行回调、生命周期对比、provide/inject跨层级组件通信
2021-10-14 浅析vue-class-component介绍:用类的方式编写组件
2021-10-14 浅析关于webpack5模块联邦构建过程理解:3个重要概念理解(webpack构建产生资源包、remote暴露模块、host消费)、host与remote两个角色的依赖关系、案例解析(暴露模块生成的各文件意思、对应项目加载对应组件、所需资源分离)、基本原理(先加载远程依赖再加载本地依赖)
2021-10-14 浅析如何共享模块(npm发布共享、微前端、模块联邦)、如何使用Webpack5新特性-模块联邦的具体流程及其适用场景
2021-10-14 浅析了解实现微前端的3种模式(自组织Nginx路由分发、基座容器模式、模块加载模式)、webpack5 Module Federation(模块联邦)是什么、基于模块联邦实现微前端的方案学习