浅析docker-compose安装及解决遇到的问题
一、docker-compose安装
首先说明一下,网上很多博客搜出来是不对的,踩坑主要就踩在那些安装方法上哈。
1、找到安装文件路径
https://github.com/docker/compose/releases,建议自己下载吧,网上很多 curl 或 wget 的链接其实都是不对的
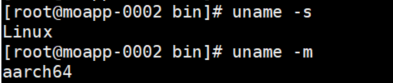
(1)先看自己的系统和架构

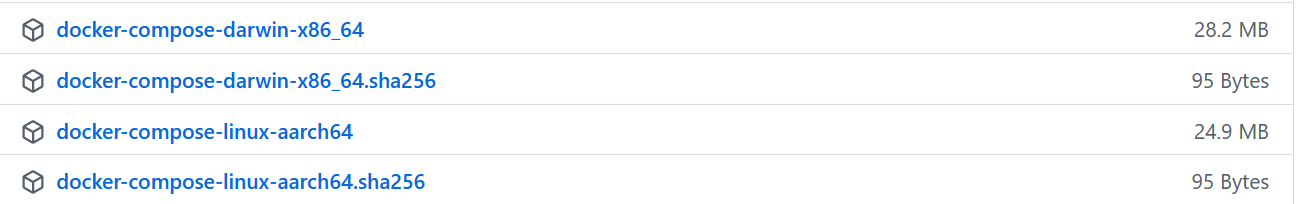
(2)选择对应的文件下载

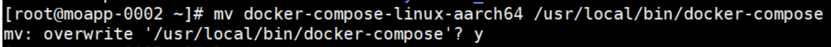
2、下载完成后,上传至服务器,移动到 /usr/local/bin 下

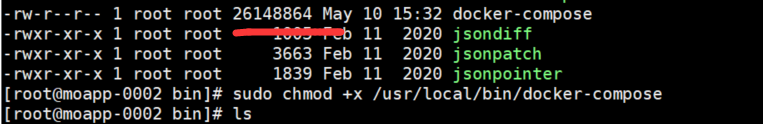
3、赋予执行权限
sudo chmod +x /usr/local/bin/docker-compose
4、创建软连接
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
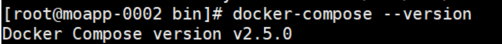
5、查看版本,测试安装成功与否
docker-compose --version

能出来版本号,就说明就ok了
二、遇到的问题及解决
1、解决 -bash: docker-compose: command not found
这个问题就是 docker-compose 未安装,我安装了 docker,在新版 docker 中一般使用 docker stack 代替 docker-compose 功能,但是 docker stack 只支持docker-compose.yaml 写 3.0 以上的版本。所以需要再安装下 docker-compose
通常使用 pip 安装,pip 是啥?pip 是 Python 的包管理工具
// 1、先安装 pip ,检查是否已有: pip -V
报错:
-bash: pip: command not found
// 2、安装 pip :
yum -y install epel-release
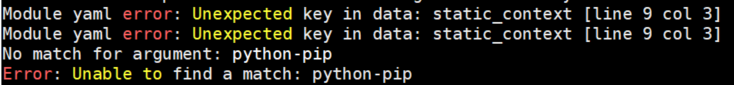
yum -y install python-pip
// 升级
pip install --upgrade pip
// 3、安装Docker-Compose:
pip install docker-compose
// 4、检查是是否成功:
docker-compose -version
但是我安装的时候,python-pip 报错找不到模块

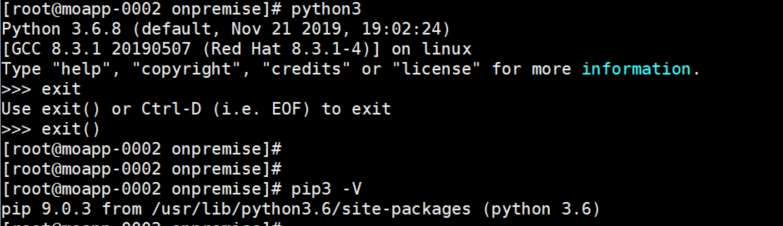
后来发现服务器上就有 python3

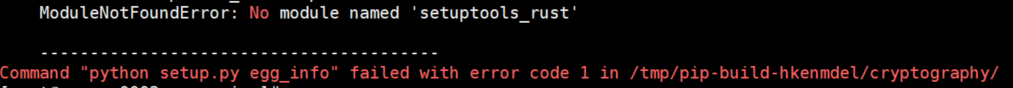
故使用 pip3 install docker-compose 安装,到最后也是报一个模块问题

由于不太懂,故放弃了使用 pip 安装的方式,有清楚原因的大神可以帮忙指导下。
故采用下载 linux 安装包的形式安装。网上挺多文章的,比如这篇21年的:https://www.cnblogs.com/pojo/p/15049443.html
2、报错:/usr/local/bin/docker-compose: line 1: {error:Document not found}: command not found
安装 docker-compose后,执行docker-compose version时,报错,错误内容:/usr/local/bin/docker-compose: line 1: {error:Document not found}: command not found
不多说了,将文章中的 curl 的下载链接 https://dn-dao-github-mirror.daocloud.io/docker/compose/releases/download 放到浏览器查看,本身就报这个文本

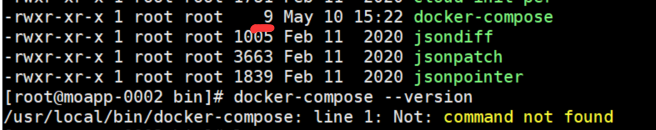
3、报错:/usr/local/bin/docker-compose: line 1: Not: command not found
再比如这个地址 https://github.com/docker/compose/releases/download 直接出来就是 404 页面

其实我们可以看到文件只有 9,使用 curl 很快就下载下来了,所以肯定是不对的

正常的文件是有这个大的

所以当我们使用 curl 链接去下载 linux 安装包时,多去考虑下链接对不对,可不可以下载,在浏览器试一下能不能下载,这样可尽早的发现问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-05-10 浏览器工作原理:浅析浏览器中的页面 - 虚拟DOM与实际DOM有何不同
2021-05-10 浏览器工作原理:浅析浏览器中的页面 - 页面性能 - 如何系统的优化页面
2021-05-10 浏览器工作原理:浅析浏览器中的页面 - 分层与合成机制 - CSS动画为什么比javascript高效
2021-05-10 浏览器工作原理:浅析浏览器中的页面 - 渲染流水线 - CSS如何影响首次加载时的白屏时间
2020-05-10 浅析如何优化Webpack构建速度:使用可量化工具、配置include、配置缓存、配置多进程多实例thread-loader/parallel、硬件加速、noParse、IgnorePlugin、抽取公共代码、DllPlugin分包、开启webpack内置优化、babel配置优化、可视化分析针对性优化
2020-05-10 Webpack常见问题总结
2019-05-10 解决IE报错[vue router]Failed to resolve async component default:strict 模式下不允许分配到只读属性