浅析使用Git Commitizen提交规范化、提交信息验证、自动生成changelog文件
一、背景介绍
我们在使用一个比较厉害的框架或者库的时候,经常可以看到 CHANGELOG.md,维护版本更新内容。
这种版本更新内容是非常必要的,如果用户使用了你的轮子,连更新内容都不知道,试问你敢用吗? 那么这些都是怎么写的呢?每次发版都要手动记录吗?显然不是,这些都是靠提条记录生成的。
比如我们在 github 上找一个库:https://github.com/vuepress/vuepress-next,可以看到它就有这个文件

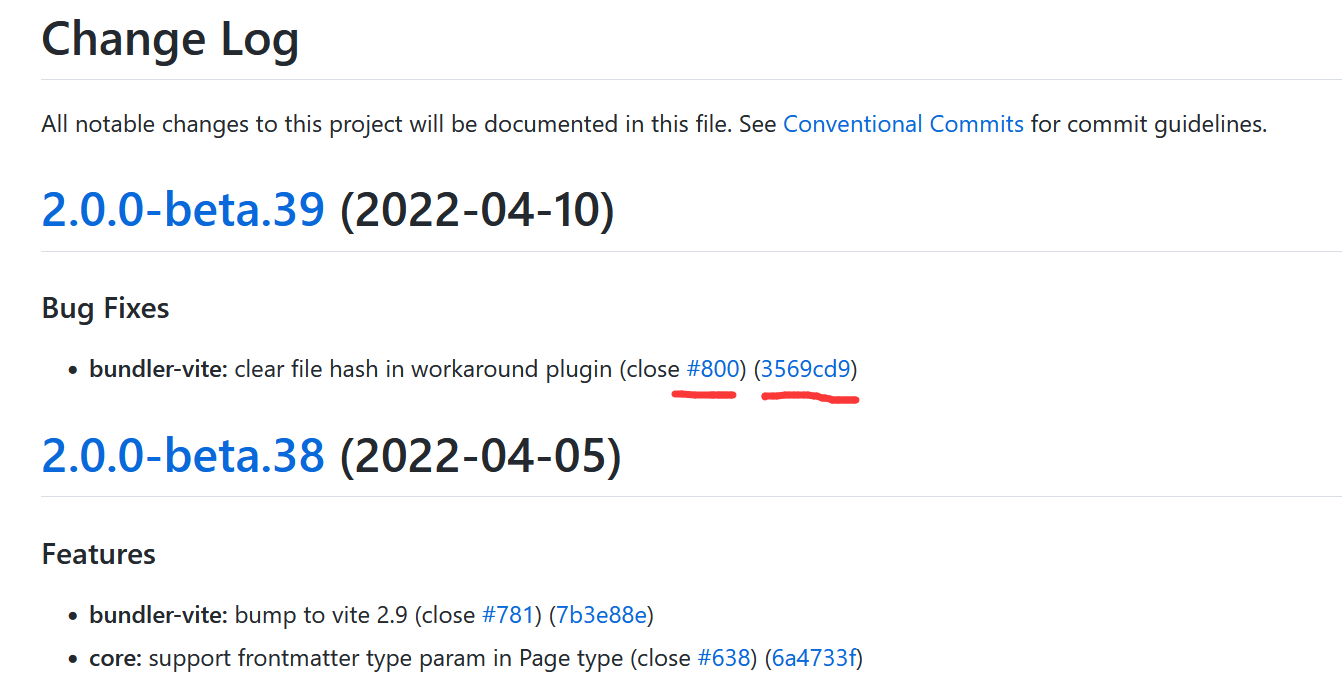
点进去可以查看具体内容:注意这 2 个,我们是可以跳到对应 issue 和对应代码提交记录的。

二、Commitizen 介绍
1、团队约束
生成这种 CHANGELOG 有一个前提,就是团队成员都按规矩提交。人不是机器,习惯不养成往往会忽略,这种约束还是工具来吧。
2、Commitizen 是一个撰写符合 Commit Message 格式标准的一款工具,至于标准Commit Message格式标准,可以百度一下或者一会提交示例介绍。
3、局部安装 commitizen:npm install commitizen -D
4、执行脚本设置 package.json
在项目根目录下运行下面命令,使其支持angular的 Commit message 格式
// 如果你使用npm执行下面命令:
commitizen init cz-conventional-changelog --save-dev --save-exact
// 如果使用yarn,则执行下面:
commitizen init cz-conventional-changelog --yarn --dev --exact
注意,–save-exact 相当于锁定版本号
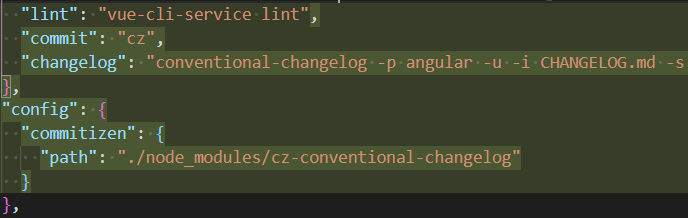
此时 package.json 新增了这部分内容

{
"scripts": {
"commit": "cz"
},
"devDependencies": {
"commitizen": "^4.2.4",
"conventional-changelog-cli": "^2.2.2"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
}
5、修改代码提交过程介绍
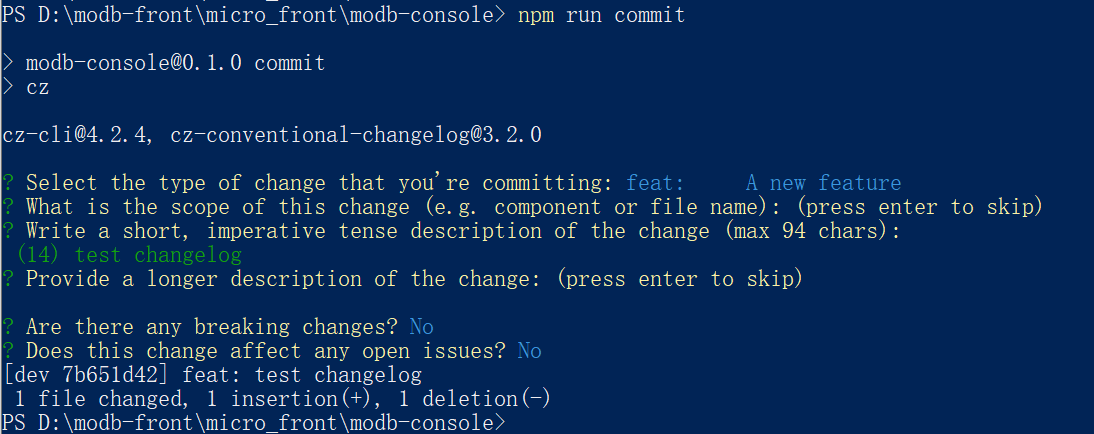
这时候就可以提交尝试下,提交的时候直接执行刚才添加的脚本:yarn commit 或者 npm run commit,然后就会看到让你选择的各种页面,选择即可

第一步: 选择这次提交的内容类型:提交类型是以后生成CHANGELOG分类题目
第二步: 这次提交影响范围
第三步:简短描述:如果你使用gitlab 或者github 进行远程分支Merge requset 的时候,这个就是默认的title
第四步:详细描述
第五步:是否重大更新(改变):一般具有重要的大版本或者破坏原来代码的时候需要标记一下
第六步:这次提交对哪些打开的 issue 有影响:类似于 github 开源模式,代码的维护不论需求还是fix都有对应的issue讨论进行code的支撑。git message 这一步就是为了关联issue。如果选择是,可写上相关issue 对应号码。(也就是上面的那 2 个可以跳转的地方)
三、 自动产生CHANGELOG
那么正规的写提交记录最后就是为了让团队其他人看懂,还有一个目的是为了更规范的产生CHANGELOG,下面看看自动产生CHANGELOG的步骤。
1、安装产生changelog插件conventional-changelog-cli:npm install -D conventional-changelog-cli
2、在 package.json 添加脚本
"changelog": "conventional-changelog -p angular -u -i CHANGELOG.md -s -r 0"
3、执行脚本,查看结果:yarn changeLog 或 npm run changeLog
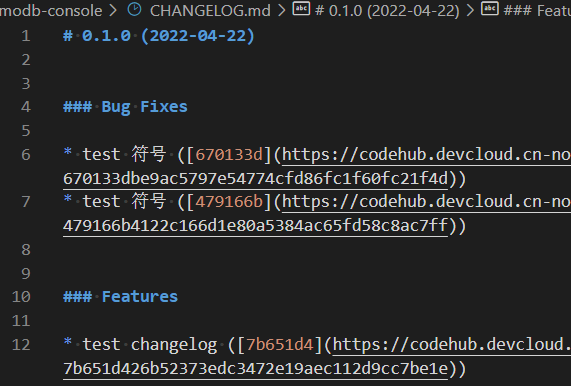
最后即可生成一个提交日志文件

我这里测试了下:
feat 是 npm run commit 按步骤提交的
fix 是直接 git commit -m "fix: test 符号" 提交的
可以看到都生成了日志文件,所以如果团队每个人都能按规范提交的话,第一步 Commitizen 约束是可以不需要的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-04-22 使用externalClass自定义组件样式:解决小程序自定义组件无法使用iconfont的问题
2018-04-22 stylus使用文档总结:选择器+变量+插值+运算符+混合书写+方法
2018-04-22 浏览器工作原理:浅析栈空间和堆空间 - 数据是如何存储的?
2018-04-22 浏览器工作原理:浅析this - 从JavaScript执行上下文的视角讲清楚this
2018-04-22 Vue打包项目图片等静态资源的处理
2018-04-22 详解vue静态资源打包中的坑与解决方案