浅析Typescript类型声明文件定义、为什么需要声明文件、如何编写TS声明文件(如何自定义类型声明文件、如何给第三方库写声明文件)
一、为什么需要声明文件
1、创建 src/sum/index.js 文件,内容如下: 这是一个最普通不过的 js 文件,对外暴露 sum() 方法,在 nodejs 中运行。
function sum(a, b) {
return a + b
}
module.exports = sum
2、创建 src/index.ts 文件,内容如下: (这是一个 ts 文件,在 ts 文件中导入 js 文件)
import sum from './sum'
console.log(sum(2, 2))
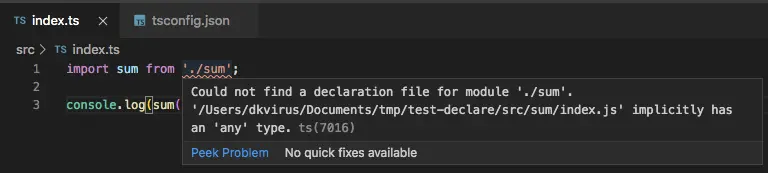
这时,如果使用 Vscode 编辑代码,应该可以看到如下的报错:意思就是没找到 sum 文件的声明文件。

3、为什么会报这个错误?
typescript 编译器看到的每个变量、方法都必须明确知道它的类型,在 src/index.ts 文件中导入 src/sum/index.js 文件,js 文件中的方法是没有类型的,造成 typescript 不能识别的错误。
解决方法也很简单,编辑 tsconfig.json 文件:
"allowJs": true,
"outDir": "./dist",
"rootDir": "./src",
其中 allowJs 配置告诉 typescript 编辑器将 js 文件中的所有变量和方法都设置 any 类型,这样 typescript 编译器就能识别 js 文件了。
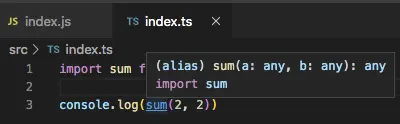
添加配置后报错消失,鼠标移动到 sum() 方法可以看到方法参数确确实实都设置为 any 类型了。

// 此时目录结构应该如下:
|-- test-declare
|-- src
|-- sum
|-- index.js
|-- index.ts
|-- package.json
|-- tsconfig.json
4、编译代码
打开cmd,编译代码,编译完成后根目录下会生成 dist 目录。
npx tsc -w
5、启动程序
另外打开一个cmd,运行程序,可以看到打印出计算结果。
node dist/index.js
4
虽然 ts 文件中可以导入 js 文件,并正常运行程序,但是,js 文件的方法类型全是 any 很恶心。我们希望为 js 文件里的变量和方法添加真实的类型,这就需要定义声明文件。
二、定义类型声明文件
1、创建 src/sum/index.d.ts 文件,内容如下:
declare function sum(a: number, b: number): number
export default sum
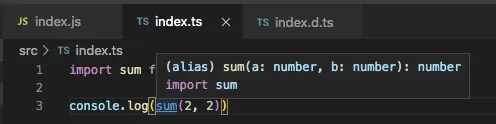
此时再查看 src/index.ts 文件,可以看到导入的 sum() 方法的参数已经有类型提示了

// 此时目录结构为:
|-- test-declare
|-- src
|-- sum
|-- index.js
|-- index.d.ts // 类型声明文件
|-- index.ts
|-- package.json
|-- tsconfig.json
三、给第三方库写声明文件
很多第三方库是用 js 写的,通过设置 allowJs: true 配置可以在 typescript 工程使用这些库,但是没法知道库里面变量的类型以及方法参数的类型,很不友好。
我们期待:在 Vscode 开发时,只要敲出方法,编辑器可以自行提示该方法参数的类型是什么,这样我就不会把原本该写成数值类型的参数写成字符串类型了,大大降低代码出错风险。
1、如果你是第三方库作者
如果您是第三方库的作者,我们希望您在自己的库里就添加上声明文件。
手动创建 node_modules/subtract 模拟第三方库,切换到 subtract 目录下执行 $ npm init -y 初始化 subtract 工程。
|-- test-declare
|-- node_modules // 手动创建 subtract 模拟第三方库
|-- subtract
|-- src
|-- index.js
|-- index.d.ts
|-- package.json
|-- src
|-- ....
// 编辑 node_modules/subtract/src/index.js 文件,内容如下:
function subtract(a, b) {
return a - b
}
module.exports = subtract
// 编辑 node_modules/subtract/index.d.js 文件,内容如下:
declare function subtract(a: number, b: number): number
export default subtract
// 修改 package.json 文件,其中 types 指向声明文件路径。
"main": "./src/index.js",
"types": "./index.d.ts",
实测发现,外部库找第三方库声明文件默认路径为第三方库(subtract)根目录下的 index.d.ts 文件,找不到的话,会去找第三方库 package.json 中 types 字段中设置的路径。
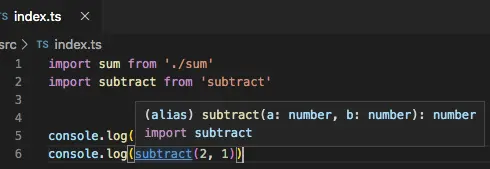
编辑 src/index.ts 文件,导入 subtract 库并执行方法,鼠标移动到 subtract() 方法上,可以看到也是有参数类型提示的,测试成功。

2、如果你是第三方库的使用者
如果您是第三方库的使用者,您是没法直接修改第三方库的源码,只能改自己的代码。
// 手动创建 node_modules/multiply 模拟第三方库,
// 切换到 multiply 目录下执行 $ npm init -y 初始化 multiply 工程。
|-- test-declare
|-- node_modules // 手动创建 multiply 模拟第三方库
|-- multiply
|-- index.js
|-- package.json
|-- src
|-- ....
// 编辑 test-declare/node_modules/multiply/index.js 文件:
function multiply(a, b) {
return a * b
}
module.exports = multiply
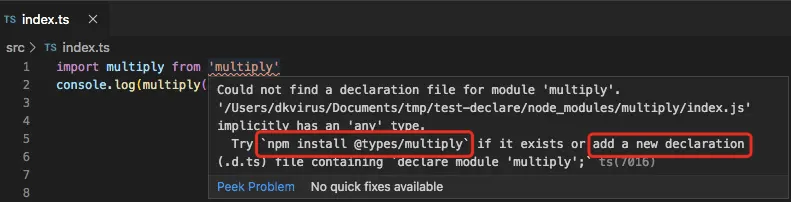
修改 test-declare/src/index.ts 文件,导入 multiply 模块,可以看到报错:没有找到 multiply 模块的声明文件。

报错信息也提供了两种解决方案:
(1)npm install @types/multiply 这种方案前提是有人已经写好了声明文件,我们可以直接安装下就可以了;
(2)add a new declaration(.d.ts) file containing "declare module multiply" 如果没有 @types/multiply 包,还可以在根目录下新建 global.d.ts,内容写上 declare module 'multiply'。这样做只能保证代码不报错,但是鼠标移动到 multiply 上面是没有参数类型提示的,这明显不是我们想要的。

那么我们该怎样做呢?
创建 test-declare/types/multiply/index.d.ts 文件写声明文件,types 下目录的名字一定要和第三方库的名字一毛一样,这里为第三方库 multiply 写声明文件,因此创建 types/multiply 目录。
declare function multiply(a: number, b: number): number
export default multiply
编辑 tsconfig.json 文件,告诉 typescirpt 去哪里找我们自己定义的声明文件。
"baseUrl": "./",
"paths": {
"*": [ "types/*" ]
},
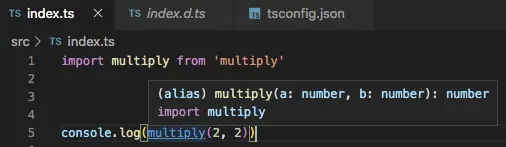
回过头看下 src/index.ts 文件,multiply() 方法的参数类型已经可以显示了

// 此时目录结构为:
|-- test-declare
|-- ...
|-- src
|-- types
|-- multiply
|-- index.d.ts // 三方库的声明文件
|-- ....
四、声明文件深入理解
1、声明文件的定义
通俗地来讲,在 TypeScript 中以 .d.ts 为后缀的文件,我们称之为 TypeScript 声明文件。它的主要作用是描述 JavaScript 模块内所有导出接口的类型信息。
2、什么时候需要写 TS 声明文件?
在日常的开发中,绝大多数时候是不需要我们单独去编写一个 TS 声明文件的。如果我们的文件本身是用 TS 编写的,在编译的时候让 TS 自动生成声明文件,并在发布的时候将 .d.ts 文件一起发布即可。
总结了以下三种情况,需要我们手动定义声明文件:
(1)通过 script 标签引入的第三方库
一些通过 CDN 引入的小工具包,挂载了一些全局的方法,如果在 TS 中直接使用的话,会报 TS 语法错误,这时候就需要我们对这些全局的方法进行 TS 声明。
(2)使用的第三方 npm 包,但是没有提供声明文件
第三方 npm 包如果有提供声明文件的话,一般会以两种形式存在:一是 @types/xxx,另外是在源代码中提供 .d.ts 声明文件。第一种的话一般是一些使用量比较高的库会提供,可以通过 npm i @type/xxx 尝试安装。如果这两种都不存在的话,那就需要我们自己来定义了。
(3)自身团队内比较优秀的 JS 库或插件,为了提升开发体验
3、如何让 TS 在编译时自动生成 .d.ts 文件呢?只需要在 tsconfig.json 配置文件中开启即可,TS 编译时就会自动生成 .d.ts 声明文件
{
"compilerOptions": {
"declaration": true
}
}
五、如何编写 TS 声明文件
对于不同形式的声明文件,写法上会有一定的差异。这里需要特别注意一点的是:声明文件中只是对类型的定义,不能进行赋值。
1、全局变量
全局变量的声明文件主要有以下几种语法:
declare let/const // 声明全局变量
declare function // 声明全局方法
declare class // 声明全局类
declare enum // 声明全局枚举类型
declare namespace // 声明(含有子属性的)全局对象
interface/type // 声明全局类型
这里需要注意的是只是定义类型,不能进行赋值。
// 变量
declare let userName: string;
declare const wx: any;
// 函数、函数重载
declare function getName(uid: number): string;
declare function getName(): string;
declare function getName(cb: () => any): any;
// 类
declare class Course {
cid: number;
constructor(cid){};
getCoursePrice(): number;
}
// 枚举
declare enum Status {
Loading,
Success,
Failed,
}
// 接口 interface declare 可以不需要
interface CourseInfo {
cid: number;
name: string;
}
interface CGIData<T> {
data: T;
retcode: 0;
}
// 命名空间
declare namespace User {
// 局部 Test.User
interface User {
name: string;
age: number;
}
function getUserInfo(name: string): User {
return "";
}
namespace fn {
function extend(obj: any): any;
}
}
// 声明合并
declare function User(id: number): string;
2、npm 包
对于没有提供声明文件的 npm 包,我们可以创建一个 types 目录,来管理自己写的声明文件,同时需要在配置文件 tsconfig.json 中的 paths 和 basrUrl 中配置:
{
"compilerOptions": {
"module": "commonjs",
"baseUrl": "./", // types文件夹的相对路径
"paths": { "*": ["types/*"]}
}
}
3、拓展原有模块或全局变量
对于已经有声明定义的模块或者全局变量,可以利用 TS 中的声明合并对其进行拓展。
// 比如在 window 下挂载的一些全局变量:
interface Window {
readonly request?: any;
readonly devToolsExtension?: any;
readonly wx?: any;
}
// 对已有模块进行拓展:
declare module "querystring" {
function escape(str: string): string;
function unescape(str: string): string;
}
// 还可以使用三斜线的方式对声明文件进行引用:
/// <reference path=”custom.d.ts" />






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
2018-04-18 vue中引入第三方字体图标库iconfont及iconfont引入彩色图标
2018-04-18 Axios使用文档总结