浅析Nuxt.js的智能预读取及预加载规则和如何设置预加载
一、nuxt 的智能预读取
Nuxt 2.4中发布了Nuxt.js的一个新特性,称为智能预读取,它与universal mode相结合,提供了更好的用户体验。
使用此功能(默认情况下已启用),当 nuxt-link 路由在视口中可见时(即页面滚动到路由入口元素时),Nuxt.js将自动下载链接目标页面所需要的 javascript。当单击路由跳转时,JavaScript已经将目标组件准备好了,目标页几乎立刻渲染呈现,而不是等待组件下载。

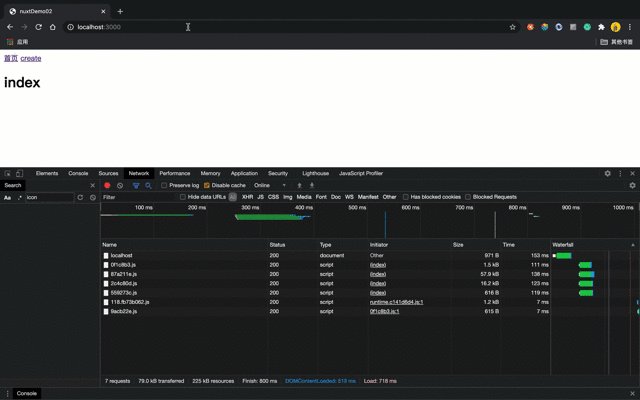
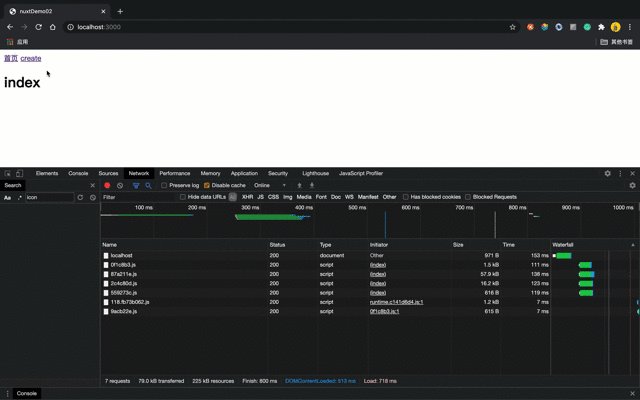
如上图所示,起初未加载 js,当滚动到在 视口 中时,加载了 js。再如下面一图:

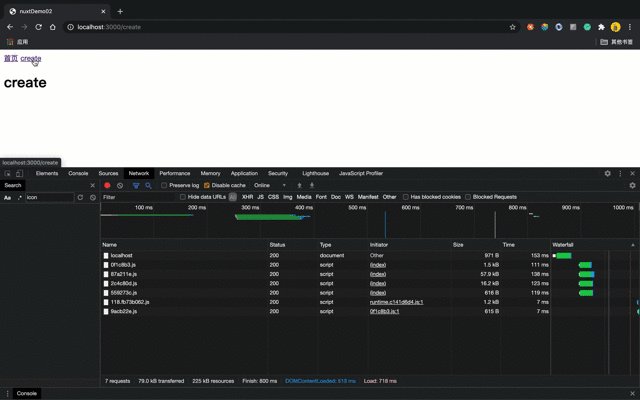
如上图的视频中,在点击 create 之前,已经预加载 9acb22e.js(create.js)。现在进入 /create 可立即执行JavaScript,而不必等待网络请求。
二、预加载规则
官网信息可查看这里:https://nuxtjs.org/docs/features/nuxt-components/#the-nuxtlink-component
1、预加载规则:
Nuxt.js仅在浏览器不忙时加载资源,如果连接处于脱机状态或只有2g连接,则跳过预取。
2、手动控制
(1)禁用特定链接的预加载
<NuxtLink to="/about" no-prefetch>About page not pre-fetched</NuxtLink>
<NuxtLink to="/about" :prefetch="false">About page not pre-fetched</NuxtLink>
(2)全局禁用预加载
export default {
router: {
prefetchLinks: false
}
}
(3)指定某个为预加载,则添加prefetch即可
<NuxtLink to="/about" prefetch>About page pre-fetched</NuxtLink>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-11-02 浅析CSS中clip-path属性的使用和不同形状的绘制及如何使用纯CSS实现六边形的图片效果
2017-11-02 闭包总结:闭包的7种形式
2017-11-02 浅析字面量、new操作符和Object.create(null)创建出来的对象的区别以及Object.create()方法理解
2017-11-02 JavaScript里面向对象的继承:构造函数"继承"的六种方法
2017-11-02 浅析React组件constructor、super()、super(props)的区别