浅析Storage事件及StorageEvent对象介绍、如何使用storage事件及注意事项、storage事件的应用场景
H5 标准新增的本地存储 localStorage 已经很熟悉了,但是还有个 storage 事件监听确实比较陌生,这个事件可以通过更新 localstorage 来触发,而且当前在同一个浏览器下打开的所有同源页面都可以监听得到!下面我们就来具体了解一下:
一、Storage事件介绍
1、storage 事件
在某些复杂情况下,如果多个页面都需要访问本地存储的数据,就需要在存储区域的内容发生改变时,能够通知相关的页面。
Web Storage API 内建了一套事件通知机制,当存储区域的内容发生改变(包括增加、修改、删除数据)时,就会自动触发 storage 事件,并把它发送给所有感兴趣的监听者。因此,如果需要跟踪存储区域的改变,就需要在关心存储区域内容的页面监听 storage 事件。(所有支持 localStorage 的浏览器都支持 storage 事件)
if (window.addEventListener) {
window.addEventListener("storage", handleStorage, false);
}
// handleStorage 回调函数接受一个 StorageEvent 参数
function handleStorage(e) {
......
}
此时,变量 e 就是一个 StorageEvent 对象,这个对象有很多有用的属性。
2、StorageEvent 对象介绍
storage 事件的处理函数接受的 event 事件对象也和通常的事件对象不同,这些属性如下:
//StorageEvent对象
{
bubbles: false,
cancelBubble: false,
cancelable: false,
composed: false,
currentTarget: {...}, //当前Window对象
defaultPrevented: false,
eventPhase: 0,
isTrusted: true,
key: "tabs",//更新的item键名
newValue: "1",//更新后的item键值
oldValue: "2",//更新前的item键值
path: [Window],//一个数组,数组中有一个元素,为当前Window对象
returnValue: true,
srcElement: {...}, //当前Window对象
storageArea: {...}, //Storage对象
target:{...}, //当前Window对象
timeStamp: 101647.2000000067,
type: "storage",
url: "http://www.localhost.com/list.html",//更新localStorage的页面
__proto__: StorageEvent
}
我们常用的有如下几个重要的属性,通过这些属性我们可以做很多操作,例如页面之间互相传值,统计当前打开的页面数量(限同源页面)等。
| 属性 | 含义 |
| key | 设置或删除或修改的键。调用clear()时,则为null。 |
| oldValue | 改变之前的旧值。如果是新增元素,则为null。 |
| newValue | 改变之后的新值。如果是删除元素,则为null。 |
| storageArea | 该属性是一个引用,指向发生变化的sessionStorage或localStorage对象 |
| url | 触发这个改变事件的页面的URL |
| target | 当前窗口对象 |
3、注意点:需要注意的是
(1)只有在数据的内容确实发生改变的时候,才会触发 storage 事件。如果把一个值设置成一模一样的值,或删除一个根本就不存在的存储项,则不会触发 storage 事件。
(2)并且,storage 事件只会发送给同源、而且处于打开状态的其它页面,而不会发送给触发改变的页面本身及处于关闭状态的页面。
二、storage 事件应用
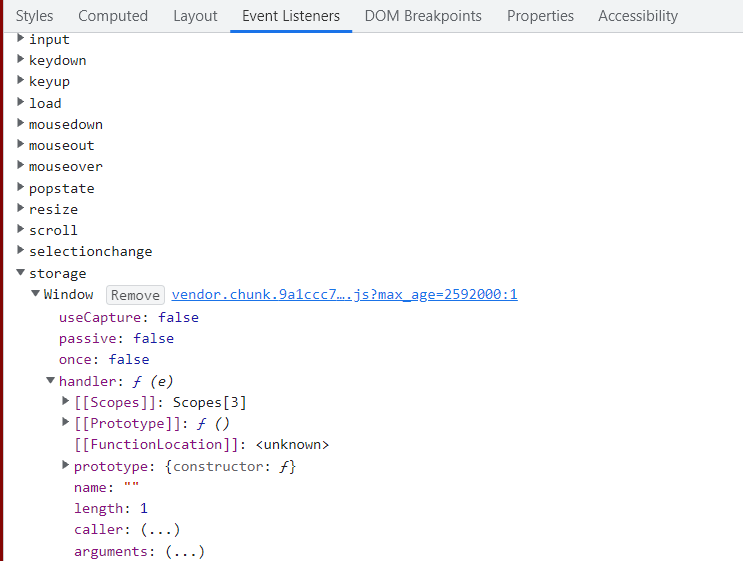
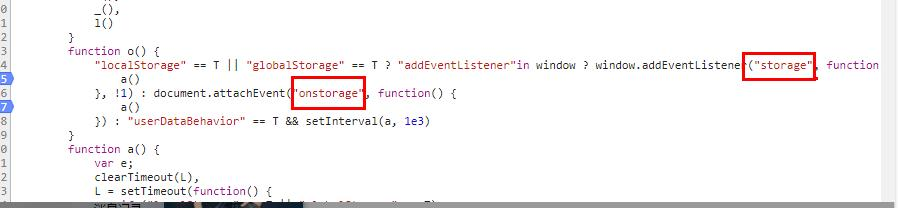
QQ音乐的主页是 https://y.qq.com,而实际播放的页面是 https://y.qq.com/n/ryqq/player。当你在其他页面(我们随便选一个歌单列表:https://y.qq.com/n/ryqq/playlist/7777601718)点击播放或者添加的时候,你会发现 https://y.qq.com/n/ryqq/player 里的歌曲播放状态会实时的变化。
那我们就来探究一下 QQ 音乐的实现。


点击播放歌曲的时候,在 player 页面即播放页面捕获的数据。这就完全验证了 QQ音乐这个添加音乐的实现就是基于 storage 事件来完成的。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号