浅析前端广播式通信频道Broadcast Channel是什么、通信方式、如何使用、前端跨页面通信BroadcastChannel(广播频道监听/同源)与window.postMessage(点对点/可跨域)的区别
BroadCast Channel 可以帮我们创建一个用于广播的通信频道。当所有页面都监听同一频道的消息时,其中某一个页面通过它发送的消息就会被其他所有页面收到。它的API和用法都非常简单。下面我们来简单了解一下:
一、Broadcast Channel 是什么
1、首先,我们想一个问题:在前端如何实现广播式通信呢?
我们经常会用 postMessage 来实现页面间的通信,但这种方式更像是点对点的通信。对于一些需要广播(让所有页面知道)的消息,用 postMessage 不是非常自然。
Broadcast Channel 就是用来弥补这个缺陷的。当我们使用广播通信时我们只要在一个页面发送信息,其他所有的页面都能接收到这条信息,但是前提是同源页面。
顾名思义,Broadcast Channel 会创建一个所有同源页面都可以共享的(广播)频道,因此其中某一个页面发送的消息可以被其他页面监听到。
2、Broadcast Channel 通信方式
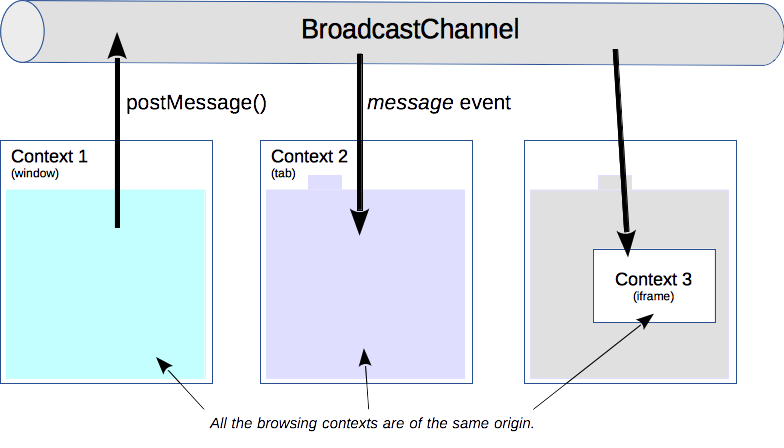
Broadcast Channel API允许同源(同一站点)的浏览器上下文(包括窗口,标签,框架或iframe)之间的简单通信。通信的方式如图:

二、前端跨页面通信 Broadcast Channel 与 window.postMessage区别
BroadcastChannel,叫做“广播频道”,官方文档说,该API是用于同源不同页面之间完成通信的功能。
与window.postMessage的区别:BroadcastChannel只能用于同源的页面之间进行通信,而window.postMessage却可以用于任何的页面之间,
基于BroadcastChannel的同源策略,它无法完成跨域的数据传输,跨域的情况,我们还是使用window.postMessage来处理
三、如何使用广播通信
Broadcast Channel 的 API 非常简单易用。
1、创建:首先我们会使用构造函数创建一个实例:
const bc = new BroadcastChannel('test_channel');
test_channel 参数用来指定channel的名称,用以标识这个 channel,在其他页面,可以通过传入相同的 name 来使用同一个广播频道,连接到相同名称的BroadcastChannel,可以监听到这个channel分发的消息。用 MDN 上的话来解释就是:
There is one single channel with this name for all browsing contexts with the same origin.
该 name 值可以通过实例的 bc.name 属性获得。
2、监听消息:广播创建完成后,就可以在页面监听广播的消息:
bc.onmessage = function(e) {
console.log('receive:', e.data);
};
// 对于错误也可以绑定监听:
bc.onmessageerror = function(e) {
console.warn('error:', e);
};
除了为.onmessage赋值这种方式,也可以使用addEventListener来添加'message'监听。
3、发送消息:广播实例也有一个对应的postMessage用于发送消息:bc.postMessage('hello')
4、关闭广播监听:
可以看到,上述短短几行代码就可以实现多个页面间的广播通信,非常方便。而有时我们希望取消当前页面的广播监听:
(1)一种方式是取消或者修改相应的'message'事件监听
(2)另一种简单的方式就是使用 Broadcast Channel 实例为我们提供的close方法:bc.close();
两者是有区别的:
(1)取消'message'监听只是让页面不对广播消息进行响应,Broadcast Channel 仍然存在;
(2)而调用close方法这会切断与 Broadcast Channel 的连接,浏览器才能够尝试回收该对象,因为此时浏览器才会知道用户已经不需要使用广播频道了。
在关闭后调用postMessage会出现如下报错:

如果之后又再需要广播,则可以重新创建一个相同 name 的 Broadcast Channel。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-10-10 VUE组件递归实现自定义目录及拖拽效果
2017-10-10 你以为border-radius只是圆角吗?【各种角度】
2017-10-10 浅析算法及空间复杂度的理解