浅析flex布局被子元素内容撑破的问题 - Flex布局中一个不为人知的特性(flex-item项目的最小尺寸问题)
一、问题背景
1、bug 描述
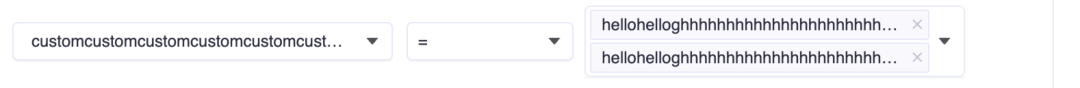
某日被告知有一个bug:在网页宽度较小时,发现 Flex 容器被子元素撑大导致UI显示异常的问题,如下
这是什么鬼...我期待它不管什么时候都能像下面这样显示(不撑破父容器),就如这样:

2、问题解决:
我试了试,发现给 flex-item 容器加个overflow:hidden 属性之后,完美解决问题。
然后又试了试,发现加 min-width: 0 也可以解决这个问题。
二、原因剖析
1、起初我以为这个问题出现在 Flex 嵌套之中,如果不是嵌套的话,那么 Flex 容器并不会被 Flex 的项目撑破。
可以看个 demo:https://codepen.io/yvettelau/pen/OJWMdoM?editors=1100

如果我们删除掉 div class="main" 那一层,那么表现良好,即每个 item 都按照预期缩小了。

然而具体原因是啥还是不清楚,搜索引擎找了一番也没找到什么有说服力的答案,于是,我决定研究一下 flex 的规范(https://www.w3.org/TR/css-flexbox-1/#min-size-auto),看到如下一段话:

通过阅读标准,可以发现:
(1)在非滚动容器中,主轴方向 Flex Item 的最小尺寸是基于内容的最小尺寸,此时 min-width 的值是 auto。
(2)对于滚动容器,min-width 的值是 0(默认讨论水平布局)
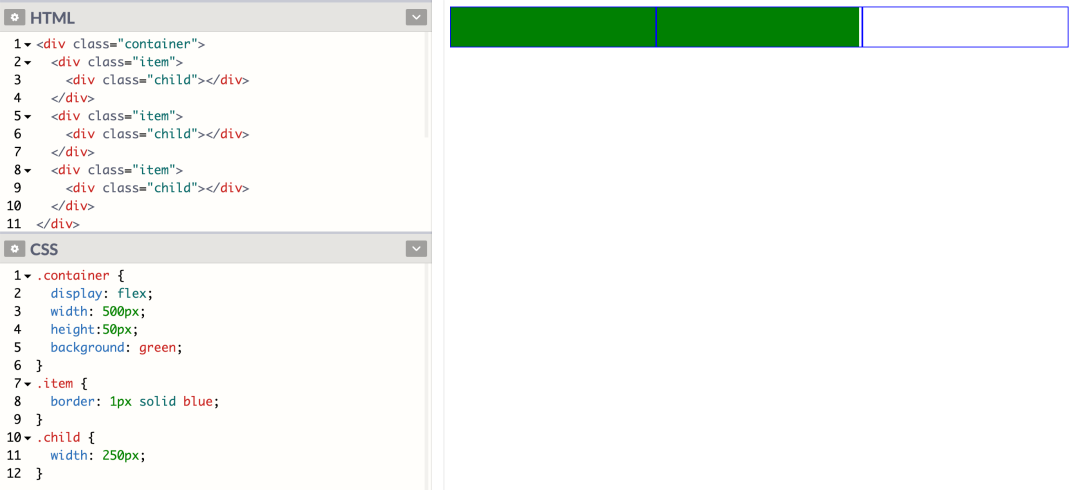
读到这里,我意识到这个问题跟 Flex嵌套 应该没什么关系,不嵌套应该也一样存在这个问题,于是我又新写了个demo,可以戳这个查看:https://codepen.io/yvettelau/pen/poRgYPK?editors=1100

当 item 的内容 child 宽度是250px时,此时也不能按照预期缩小。可能这个时候,第一反应是给 item 加 flex-shrink,然而并木有用。—— 当 min-width是 auto 时,其最小尺寸是基于内容的,加 flex-shrink 是没有作用的。
这个时候就乖乖按照规范教的操作吧,例如,我们给 item 设置 min-width:0 ,这个时候,item 会按照预期缩小,平分500px的大小。

另外,规范也说明了在滚动容器中,min-width 也是 0,所以,给 item 增加 overflow: auto 或者 overflow: hidden 也一样可以达到目的。
现在,我们再回过头来看文章最开始的问题。看起来是 Flex 嵌套导致的问题,其实是因为嵌套在里面的 div ,它不仅仅是 Flex 容器,同时它也是一个 Flex Item。因此,我们可以给它加上 overflow: hidden 或者是 min-width: 0 来阻止它撑破父容器。
主要来源文章:https://mp.weixin.qq.com/s/3f2JcwENd78Cv3JBYSr9Eg




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律