浅析html5中crossorigin属性以及对window.onerror错误监控的影响
官方描述:https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/crossorigin
一、crossOrigin属性总结
使用步骤:
1、在html标签中加了crossorigin=“anonymous”属性(如在img标签加了该属性后,图片在其他网站则无法显示)
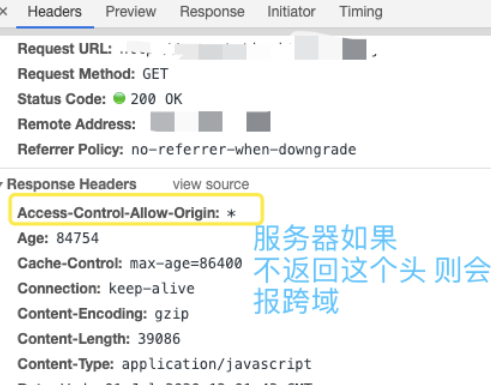
2、html标签中的src属性的资源服务器也需要开启cors验证,并允许引用页面的域名访问,否则页面无法加载这个JS。
3、区别:
| 加 crossorigin 属性 | 不加 crossorigin 属性 | |
| 资源服务器开启cors | 可以正常加载,准确捕获错误 | 可以正常加载,无法准确捕获错误(只能捕获到:Script error.) |
| 资源服务器不开启cors | 无法正常加载 | 可以正常加载,无法准确捕获错误(只能捕获到:Script error.) |
二、script标签中的crossorigin属性详解
原文链接:https://blog.csdn.net/qq_40028324/article/details/107076751
在前端监控逐渐完善的今天,页面中错误日志的上报可以说对我们的日常工作带来了极大的帮助,而使用window.onerror事件来捕获 js 脚本中的错误信息是重要的手段 。
但是对于跨域的资源 ,onerror事件通常会上报 "Script error",这并不是JavaScript的 bug。因为浏览器出于安全考虑,会主动隐藏其他域下 js 抛出的具体错误信息,但是onerror事件可不管你这么多,就是直接上报 ,在不做过滤的情况下,你会在监控平台中看到特别的"Script error"错误日志。
而解决这个问题的一个办法之一就是在跨域资源的 script 标签中添加 crossorigin 属性。
例如页面域名: my.com,加载了跨域js脚本:<script src="user.com/index.js"></script>,这是在没有添加crossorigin属性的情况下,如果user.com/index.js中抛出了错误,在my.com页面中通过onerror事件是捕获不到具体错误信息的 ,只会捕获到Script error错误。
加载了具有crossorigin属性的跨域js脚本:<script src="user.com/index.js" crossorigin ></script>,这样就可以获取到user.com/index.js中的具体错误信息了。
但是crossorigin属性并不是无脑加的!我们先来看下MDN中对crossorigin的解释:
在HTML5中,一些 HTML 元素提供了对 CORS 的支持, 例如 <audio>、<img>、<link>、<script> 和 <video> 均有一个跨域属性 (crossOrigin property),它允许你配置元素获取数据的 CORS 请求。
The crossorigin content attribute on media elements is a CORS settings attribute.
这些属性是枚举的,并具有以下可能的值:
关键字 描述 anonymous 对此元素的 CORS 请求将不设置凭据标志 use-credentials 对此元素的CORS请求将设置凭证标志;这意味着请求将提供凭据 "" 设置一个空的值,如 crossorigin 或 crossorigin="",和设置 anonymous 的效果一样 默认情况下(即未指定 crossOrigin 属性时),CORS 根本不会使用。如 Terminology section of the CORS specification 中的描述,在非同源情况下,设置 "anonymous" 关键字将不会通过 cookies,客户端 SSL 证书或 HTTP 认证交换用户凭据。
即使是无效的关键字和空字符串也会被当作 anonymous 关键字使用。
对于上边的解释转换成我们的理解就是:
在html的标签中,有些标签时自带跨域功能的,比如上边提到的audio img link script video 标签,他们的src属性可以是任意源的链接,并且均可以进行加载。但是如果在标签中添加了anonymous属性,那么浏览器再去解析这些跨域资源的时候,就不会以它的自带跨域功能去加载了,而是使用CORS的方式加载,就像我们的ajax一样,需要服务器设置跨域头,才可以完成加载,否则会报跨域问题,导致加载失败。

同样的,如果说加载的资源接入了CDN,那么需要源站和CDN节点都需要有此配置,如果没有,该CDN节点的这个资源就是不可用的状态,因为会报跨域问题。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-07-07 Sass问题记录:作用域、@import导入文件和Partials语法、@mixin与@include、@extend与继承
2017-07-07 小技巧随手记:一行代码实现星级评分、同步阻塞实现sleep函数、一行代码生成随机字符串(唯一ID/Number.prototype.toString([radix])用法)、获取浏览器Cookie的值、颜色RGB转十六进制、使用数字分隔符、最快获取dom方法(ID同名变量获取dom元素)、带命名空间的事件绑定