关于nuxt服务端渲染部署问题
一直以为 Nuxt SSR 部署打包之后的文件直接拿出去,node_modules 因为已经存在了,如果不新加依赖,就不需 npm install,就可以重启使用的,原来不是的,简单记录一下吧。
1、问题现象:
Nuxt SSR 部署后一般需要 npm install 安装全部依赖,然后再使用 pm2 进行部署。之前一直仅仅以为 npm install 是安装依赖项的。今天发现原来不仅如此,这里复盘一下。
之前已经部署 1.1 版本,现在我改了点东西,要部署 1.2 版本,然后 npm run build 打包之后,将所需文件拉到服务器相关目录下,然后 pm2 restart 后,发现 js 文件的版本号怎么都不变。强制清除各种缓存均不变,意识到估计打包文件哪里有问题。
所以进入对应目录 ls -a 查看所有文件包括隐藏文件,确实有很多文件是更新的今天的,有些没动的文件是之前日期的。
然后进入 .nuxt 目录,发现基本都是今天的文件,只有一个特殊的目录 dist 目录,还是之前的文件,进入 dist 目录,里面文件也都是之前的文件。
所以原因几乎就很清楚了。项目真正使用的 dist 里的 js 文件,因为没有进行 npm install 而完全没有重建,还是之前的。所以版本文件一直不会改变为新的。
这里看 2 张图。
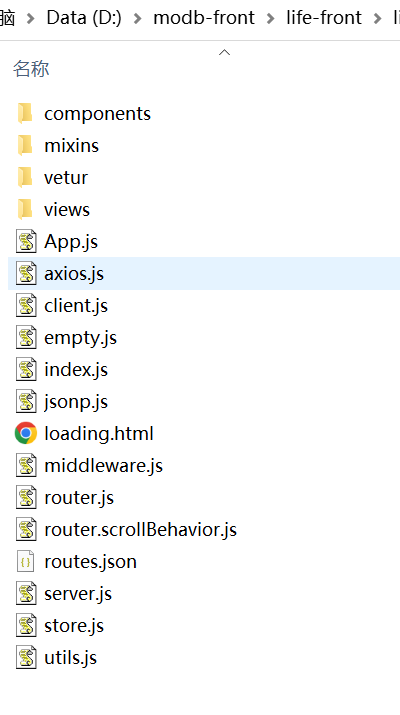
(1)这是 npm run build 打包之后的 .nuxt 目录,我们可以看到并无 dist 目录

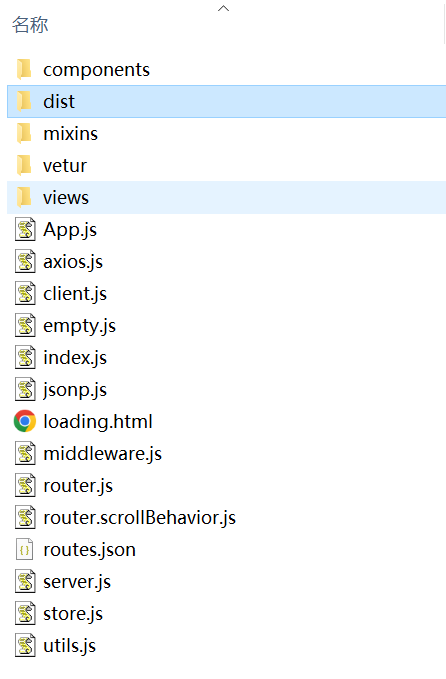
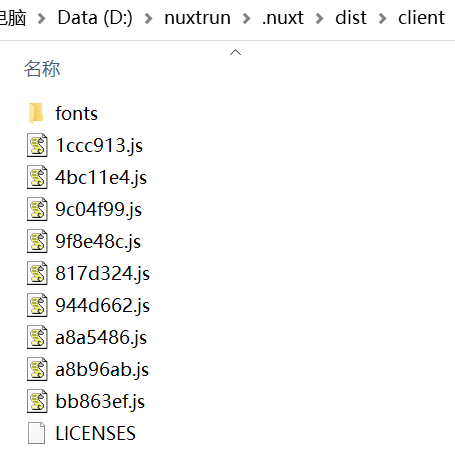
(2)这是拿出相关文件,然后 npm install 之后,用于部署的 .nuxt 目录。我们可以看到多了 dist 目录,

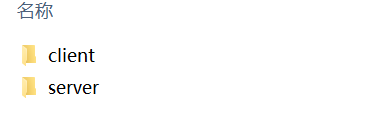
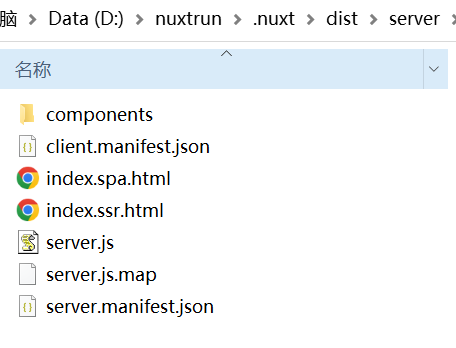
且dist目录里就是 client 和 server,里面分别是所需对应生成的文件等



2、所以相当于说 Nuxt SSR 部署时,我们拿的项目内对应文件,然后需要 npm install 之后才能真正生成用于项目使用的具体各类js组件文件。
如果不经历 npm install 这一步,那就肯定是无法更新版本的,因为 .nuxt 使用的一直都是之前的 dist。
如果是直接覆盖 .nuxt 目录,相当于 dist 目录里的文件被删掉了,那么工程项目直接就会报错。
3、还有一种实践思路是:
比如我把对应文件拉到自己本地或自己服务器上,先npm install之后生成的整个对应文件和 .nuxt ,再把这个整个打包,然后再去别的我们需要部署的地方覆盖原内容。
这个时候 .nuxt 目录里的 dist 目录是已经生成新的,拉到原部署地方就可以覆盖,变成新的。
这种方式我觉得理论上也是可行的(因为一般 dist 生成后就与node_modules的依赖项没什么关系了,如spa应用部署只需拿 dist 目录配合 nginx 配置下即可),但是没有实践,等日后有时间的话,我会试试;如果有网友有兴趣实践了的,也请不吝赐教,多谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-06-27 Vue上传图片预览组件
2018-06-27 浅析Base64编码原理、安全的Base64编码概念及window.btoa()安全编码方法
2018-06-27 Vue背景图打包之后访问路径错误
2018-06-27 浅析linux安装pm2后报错pm2: command not found的问题
2017-06-27 浅析如何使用阿里云对象OSS进行前端代码部署还能加速以及其利弊