浅析Java中 new 和不 new 对象的区别
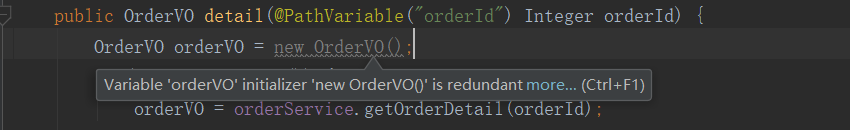
今天在写代码时碰到一个提示,提示如下:

提示的信息是说:new OrderVO() 是冗余的。所以准备研究一下是怎么回事。
// 例如以下两种情况
// 场景1
ArrayList<BookInfo> InfoList=null;
BookInfo bookinfo=null;
bookinfo=test.getInfo();
// 场景2
ArrayList<BookInfo> InfoList=new ArrayList<BookInfo>();
BookInfo bookinfo=new BookInfo();
bookinfo=test.getInfo();
首先要明白:Java 里对象传递的时候,传递的都是引用(也就是对象的地址),这比传递整个对象高效的多。而基础类型,int,double等传递的才是值。
比如:(new ArrayList).add(new String(“hello”)),jvm只是把 new String(“hello”) 的地址存入到了列表 list 里面。
String str = new String(“Test”),是开辟内存放入了对象,并把它的引用赋给str,即str是一个地址,它指向对象 new String(“test”) 所开辟的内存空间,该空间中有值‘test’。
同理,BookInfo bookinfo = null 与 BookInfo bookinfo=new BookInfo()
前者,是声明了一个对象(的引用),jvm并没有开辟内存放入一个对象;
而后者,在声明了一个对象的引用后,又把新开辟的没有存储任何有效值的对象的地址赋给了他。
bookinfo = test.getinfo(),又把它指向了另一个地址,也就是说原来开辟的内存并没有用,那就没有意义。
但是java虚拟机自动垃圾回收机制会判断并回收内存的。不用想太多,完全可以写成:ArrayList InfoList=new ArrayList();BookInfo bookinfo=infoList.getInfo()。
综上:如果你的类在创建后,要自己读写数据,那就必须初始化;如果像Bookinfo那样,完全是为了从其他地方接收引用,也完全可以省了new。
还有我们需要知道的是,在使用对象的时候一般都是通过new,我们知道通过new关键字实际上是在 heap(堆中)开辟了一块内存,而等号右边的这个对象实际上就是一个内存地址,不信的话,可以打印出来看看。其实并不仅仅这么简单。堆上分配的是大小不定的对象,而栈上对象的大小是固定的,基本数据类型(int,short)什么的都在栈上,堆上对象的引用也在栈上,如果堆上的对象在栈(stack)上没有了引用,它就被GC回收了。
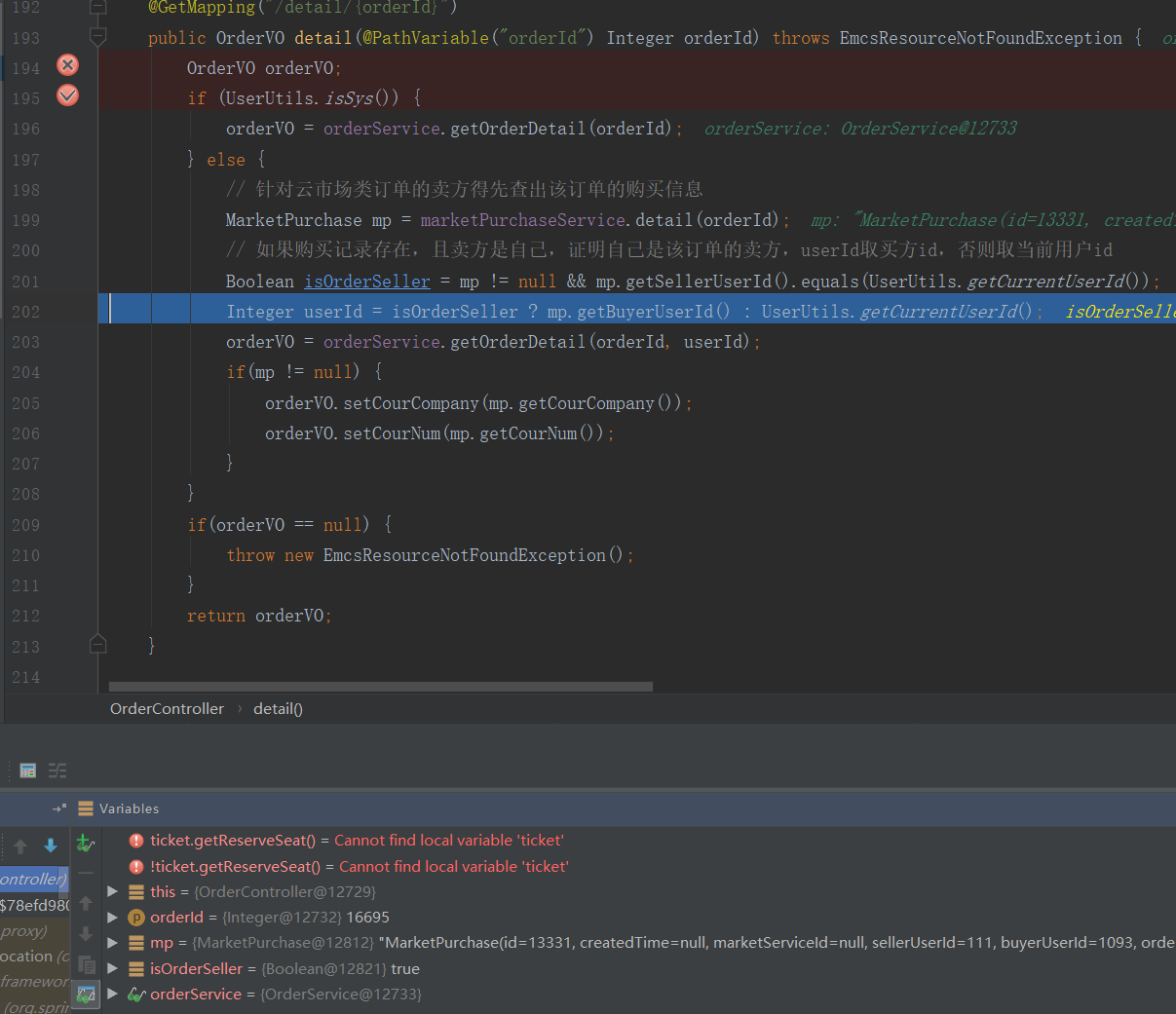
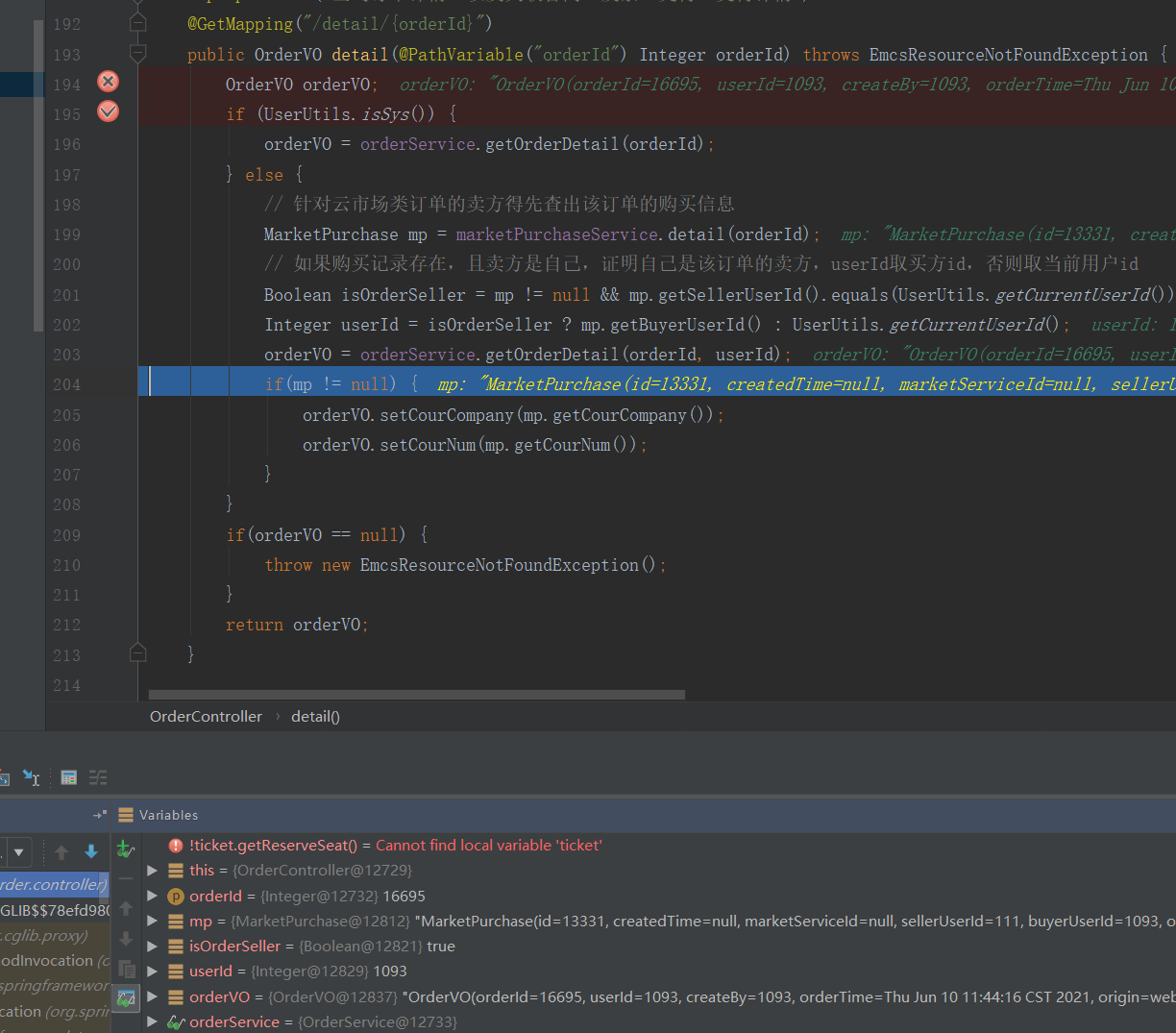
所以我们可以验证一下:


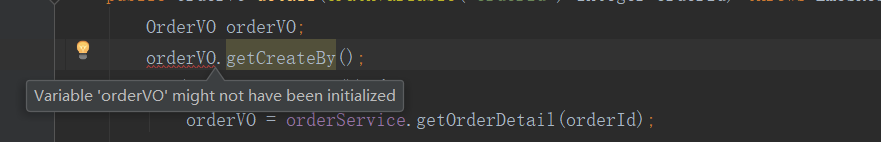
当代码没有执行到下面的 orderVO 赋值时,下面是没有 orderVO 变量的;当执行了 orderVO 赋值之后才在下面的变量信息里出现了 orderVO。因此可以印证上面的判断。先声明,并没有开辟内存,到执行了查询赋值之后才开辟了内存空间。
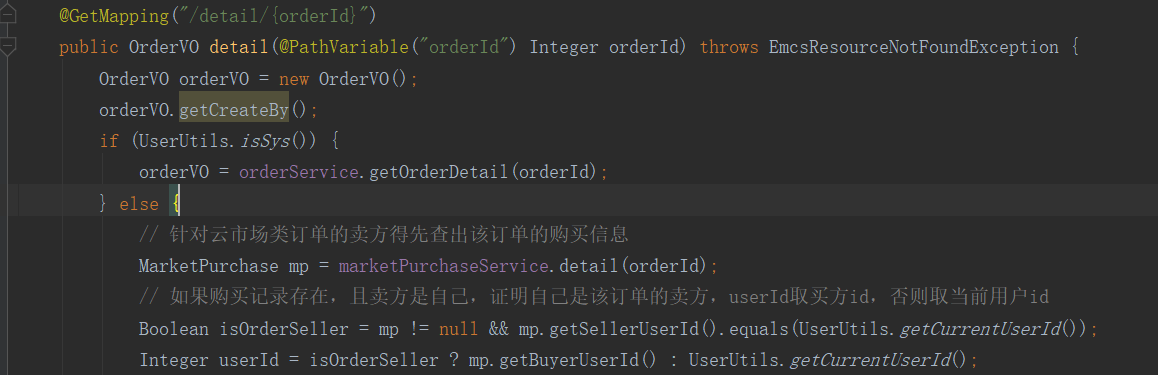
然后我们可以继续尝试一下:


初始化之后,直接get,就不会报冗余的那个提示了。但是不初始化,直接get,就报错了。
结论:如果类在创建后,要自己读写数据,那就必须初始化;如果是为了从其他地方接收引用,可以省略new。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-06-11 浅析常见的**/*.js是如何解析的?glob语法了解及前端常用的glob语法解析库fast-glob用于查找文件
2018-06-11 浅析Web实时通信的方法总结:短轮询/长轮询/SSE/Websocket的介绍及性能和兼容性对比、SSE的工作原理及如何实现
2018-06-11 Vue路由history模式踩坑记录:nginx配置解决404问题
2018-06-11 vue-cli项目优化,缩短首屏加载时间
2018-06-11 vue-cli4 配置gzip文件处理、nginx配置解决vue单页面打包文件大首次加载慢的问题