浅析https引入http资源、什么是混合内容、报错已阻止载入混合活动内容的问题及解决
问题背景:我们在使用 https 网站时,经常会看到这样的报错提示:
Mixed Content: The page at 'https://' was loaded over HTTPS, but requested an insecure frame 'http://'. This request has been blocked; the content must be served over HTTPS.
一、问题原因
1、什么是混合内容?
根据 Google 的说法,当网站上的 HTML 通过安全的 HTTPS 连接加载时会出现混合内容。Mixed Content 就是混合内容的意思
因为网站是通过 https 安全加载的,但其他内容(例如图像、视频内容、样式表和脚本)继续通过不安全的 HTTP 加载联系。这会导致某些 Web 内容加载安全,而某些 Web 内容加载不安全。因此得名“混合内容”。
混合或不安全内容的问题在于,无论内容本身是否安全,它们都通过安全的 HTTPS 连接加载。当这种情况发生时,现代浏览器(例如 Google Chrome)会向尝试查看网站包含不安全内容的 Web 内容的用户显示警告。
2、通过 HTTPS 连接加载的安全网站具有以下优势
(1)验证。向您的网站访问者保证,当他们登陆您的网站并与您的网站内容互动时,他们是安全的。此外,验证站点访问者是否在他们想要访问的网站上并且没有被重定向到恶意站点。
(2)数据的完整性。直观地告诉网站访问者,无论他们在您的网站上采取什么行动,他们的个人和财务信息都是安全的,不会受到黑客攻击。此外,让浏览器能够检测黑客是否更改了浏览器接收的任何数据。换句话说,帮助用户相信黑客没有将通过您的在线商店支付的钱重定向到另一个帐户。
(3)匿名。向网站访问者保证他们在您网站上的行为不会被其他人拦截和恶意使用。
二、解决方案
尽管连接安全,但在您的网站上安装 SSL 证书并继续收到混合内容警告可能会令人沮丧。这就是为什么有时需要采取一些额外措施来保护您的网站并保护您的网站访问者的原因。
1、加载网页时始终使用 HTTPS URL
尽可能将 HTTPS 连接 (https://) 应用于网站上的所有网页,这一点很重要
2、使用 Content-Security-Policy-Report-Only 标头
如果您想自动收集网站上混合内容的报告,您可以考虑将此代码段添加到您网站的HTTP 响应标头中:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
尽管在混合内容成为问题之前修复它并不是 100% 可靠,但它确实可以帮助那些拥有大型网站的人掌握不安全的内容。当站点访问者登陆包含混合内容的网页时,会向 https://example.com/reportingEndpoint 发送报告,提醒您某些内容违反了内容安全策略。
3、使用 Upgrade-Insecure-Requests CSP 指令
在 HTTPS 站点上自动检测和修复混合内容警告成为问题之前的另一种方法是使用upgrade-insecure-requests指令工具。此工具会告诉浏览器在发出任何用户请求之前升级所有不安全的 URL。换句话说,在为您网站前端的网站访问者加载之前,将确保不安全的 URL 是安全的。
为此,请将此元标记代码片段添加到文档的 HTML 部分:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
请记住,如果通过 HTTPS 连接通过 HTTP 加载的资源在 HTTPS 上不可用,则此工具将不起作用。因此,资源不会升级为安全,也不会为站点访问者加载。虽然这意味着网站访问者会错过您网站的某些内容,但这也意味着他们在浏览您的网站时仍能保持安全。
三、工作踩坑系列——https访问遇到“已阻止载入混合活动内容”
上面这篇文章可以看下,记录一下笔记。
1、问题是什么呢?
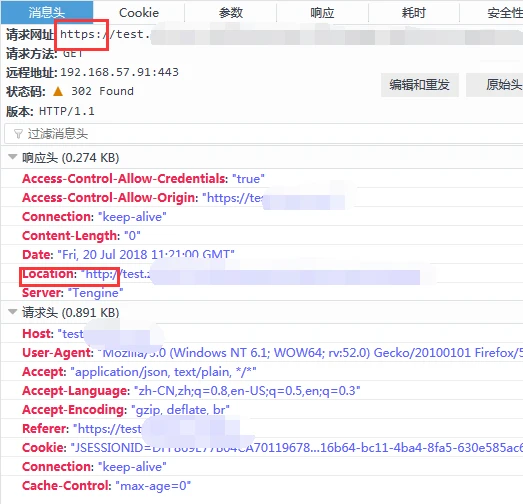
前端发起了一个https的Ajax请求,后端返回状态码为302,location为http://开头网址,这样就造成了混合访问。本应该有Ajax自动处理的302跳转就这样被浏览器禁止了

2、为什么经过后端跳转后Location由https变为了http?
我们后端采用Java开发,部署与Tomcat,对于Servlet来说一般采用HttpServletResponse.sendRedirect(String url) 方法实现页面跳转(302跳转)。那么问题是不是出在这个方法呢?答案是否定的。
sendRedirect(String url)方法中url参数可以传入绝对地址和相对地址。我们使用的时候一般传入相对地址,这样由方法内部自动转换为绝对地址也就是返回给浏览器中Location参数中的地址,sendRedirect()方法内部会根据当前访问的scheme来决定拼接后绝对地址的scheme,也就是说如果访问地址是https开头那么跳转链接的绝对地址也会是https的,http同理。在本次实例中我们传入的就是相对地址,跳转链接的绝对路径地址开头是由请求地址决定的,也就是后端程序收到的HttpServletRequest请求协议一定是http开头的。
我们看到(图二)中地址请求地址是由https开头的,为什么到了后端程序后就成为了http请求呢?我们接着往下说。

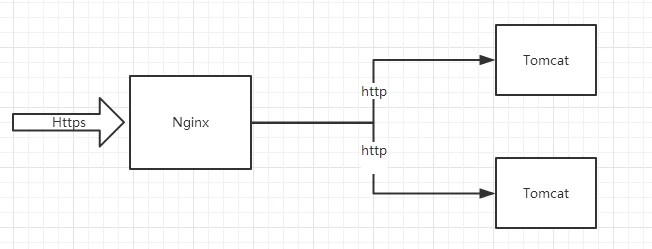
为了方便说明我画了一张https配置的架构图,我们使用Nginx作为反向代理服务器,上游服务器使用Tomcat,我们在Nginx层进行Https配置,由Nginx负责处理Https请求。但是Nginx自身处理方式规定向上游服务器发送请求的时候是以http的方式请求的。这也就说明了为什么我们后端代码收到的请求是http协议,真想终于大白了。
3、解决方案:
(1)改代码方式就不看了
(2)在1.0版本中我们的关注点都是Nginx上游服务中运行的后端代码,我们通过对代码的改造达到我们的目的。现在我们转换一下思路,将关注点放在Nginx上,既然是Nginx代理之后,我们的scheme丢失,那么Nginx有没有给我们提供一种机制保留代理之后的scheme呢,答案是肯定的。
location / {
proxy_set_header X-Forwarded-Proto $scheme;
}
一行简单的配置,就解决了我们的问题,Nginx在代理的时候保留了scheme,这样我们在跳转的时候可以直接使用HttpServletResponse.sendRedirect()方法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-05-18 Reflect对象浅析
2020-05-18 使用Proxy实现vue数据双向绑定