app弹出软键盘获取键盘高度不准确的原因及导致底部定位的元素无法贴近键盘的问题
1、问题背景
在评论或者发布内容时经常会用到这样的设计,输入框弹起,然后底部定位的一块区域(通常用于选择一些附加信息,比如图片、话题、表情等)也随之弹起,定位在软键盘上方方便用户选择。但是一般点击输入框,软键盘自动弹起,就会覆盖掉底部定位的元素,而我们是需要底部定位的元素跟随软键盘一起弹起的,这样就方便用户输入的时候也可以选择其他附加信息。
2、我们可以通过uniapp提供的接口获取到软键盘的高度
uni.onKeyboardHeightChange(CALLBACK):监听键盘高度变化,返回参数就是:{ height: number类型,键盘高度 }
可以获取到键盘高度,然后修改定位的bottom即可。
3、遇到问题
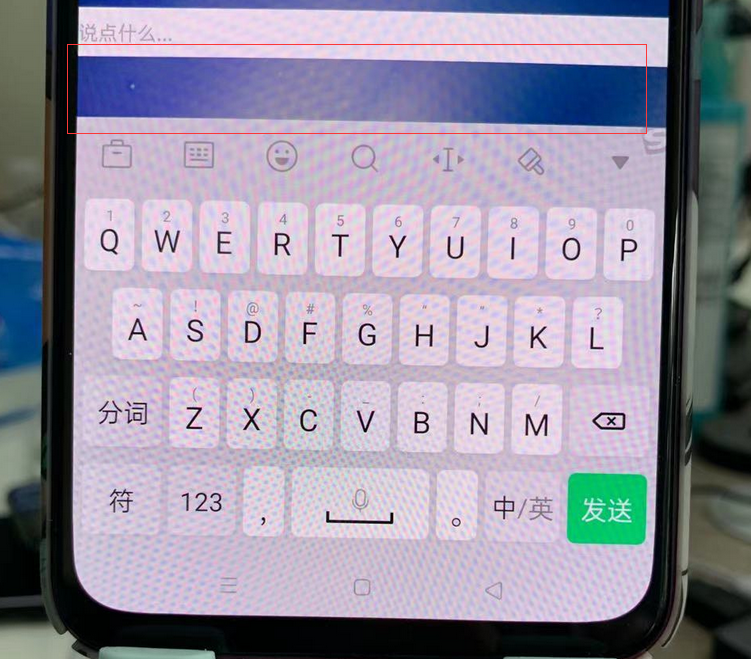
当我获取键盘高度定位时,发现底部定位的元素总是跟软键盘间隔一段距离。安卓和ios手机均是如此。就如这样:

4、问题原因
这是因为手机屏幕底部存在虚拟键位,虚拟键位是占了软键盘高度,占了屏幕高度,但是不占屏幕可使用窗口高度的
5、解决方案
知道了原因,其实问题就很好解决了。
uni.getSystemInfo(OBJECT):获取系统信息。
我们可以通过该接口获取到系统信息里的:screenHeight(屏幕高度)、windowHeight(可使用窗口高度)
两者相减即为虚拟键位高度:keyHeight = screenHeight - windowHeight
然后获取到的软键盘高度 减去 虚拟键位高度即可得到定位的高度
setKeyHeight(obj) {
let _sysInfo = uni.getSystemInfoSync()
let _heightDiff = _sysInfo.screenHeight - _sysInfo.windowHeight
let _diff = obj.height - _heightDiff
this.keyHeight = _diff > 0 ? _diff : 0
在iphone上有这样的问题,就是上面的obj.height在键盘隐藏时为0,这个时候就会出现负值,所以需要判断下
6、注意内存泄漏
使用了uni.onKeyboardHeightChange(CALLBACK):监听键盘高度变化,注意需要使用uni.offKeyboardHeightChange(CALLBACK):取消监听键盘高度变化事件,避免内存消耗。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-03-08 浅析算法时间复杂度O(1)、O(n)、O(logn)、O(n^2)的理解