uniapp中如何引入iconfont彩色图标
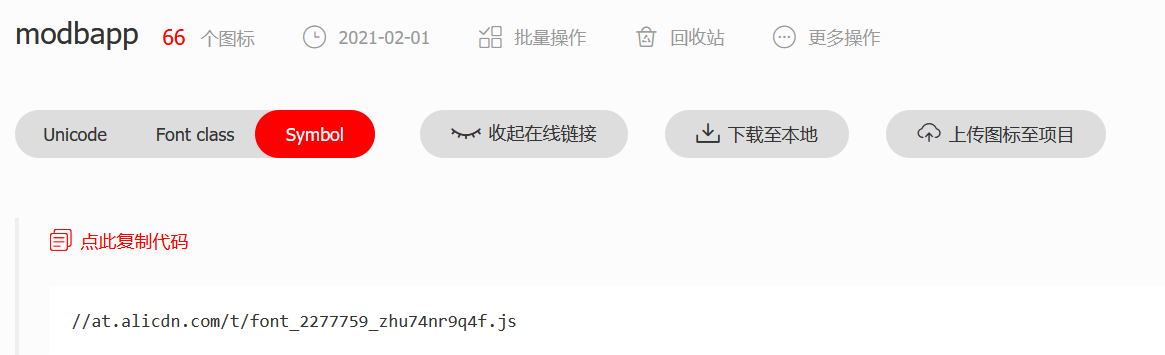
1、进入https://www.iconfont.cn/官网,将需要的图标添加到购物车,点击购物车将图标添加至相应的目标项目中
2、打开目标项目,下载代码至本地。将下载的文件进行解压

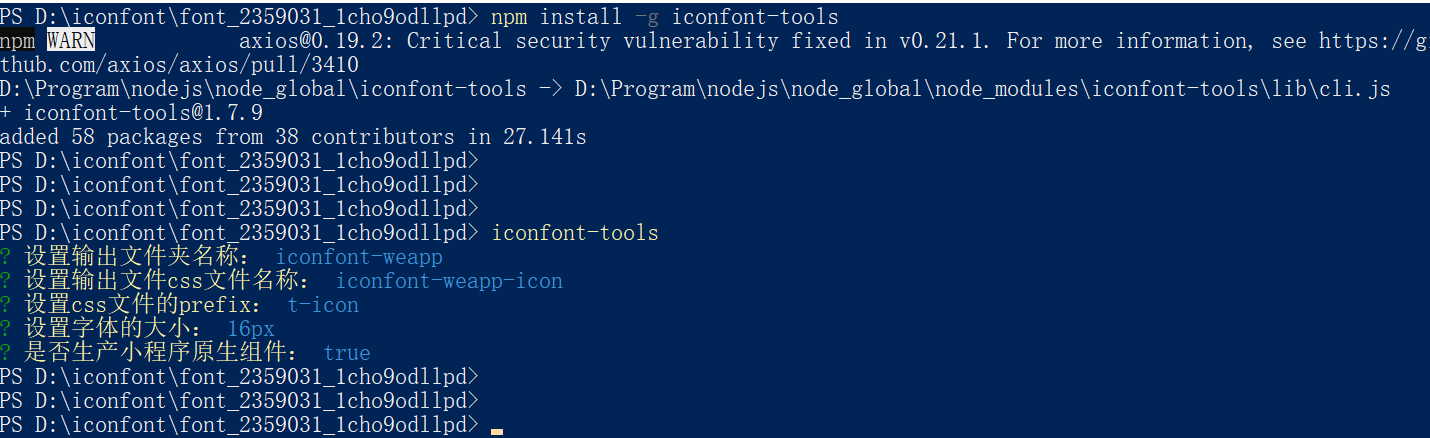
3、进入解压后的文件夹,输入命令行安装iconfont-tools
npm install -g iconfont-tools

4、输入命令行:iconfont-tools,一路按enter(如上图所示)
5、打开iconfont文件夹即可看到生成的目标文件 iconfont-weapp
6、打开iconfont-weap文件夹,将 iconfont-weapp-icon.css (默认生成的文件名字)放入uniapp项目的static文件夹下
7、iconfont图标的引入
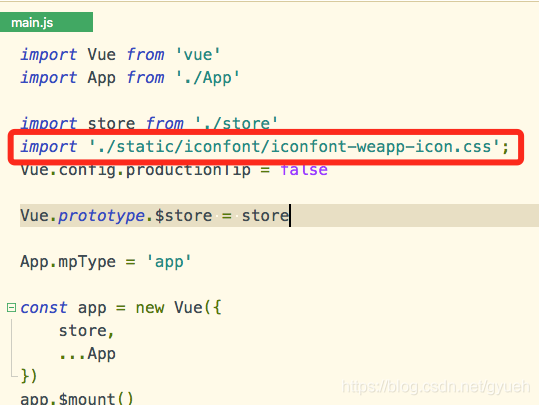
(1)引入方式1:main.js中引入iconfont图标文件

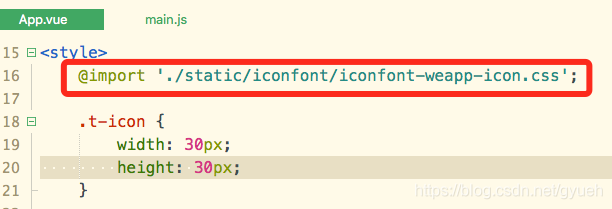
(2)App.vue文件中引入iconfont图标

8、使用实例
<view class="t-icon t-icon-图标名"></view>
//eg:
<view class="t-icon t-icon-wechat"></view>
<view class="t-icon t-icon-shanghaiyinhang"></view>
修改图标的大小(通过设置width和height来修改)
.t-icon {
width: 30px;
height: 30px;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律