ApplePay苹果支付内购项目配置及代码实现及沙箱测试
接上一篇博客:ApplePay苹果支付准备工作:apple苹果IOS内购申请教程协议、税务和银行业务配置 ,设置完成之后,我们需要配置苹果App内购项目
一、App 内购买项目配置流程
官方文档:https://help.apple.com/app-store-connect/?lang=zh-cn#/devb57be10e7
1、登录app store connect:https://appstoreconnect.apple.com/
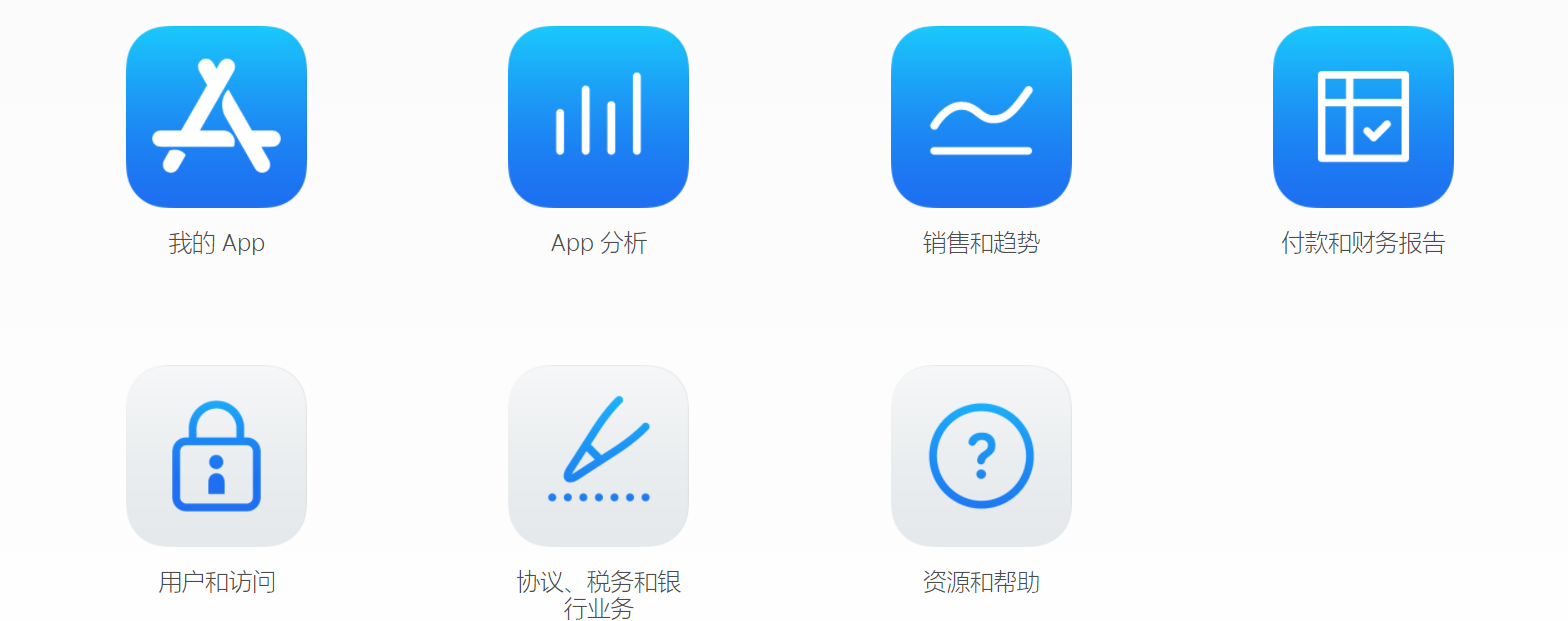
2、从“我的 App”中,选择您的 App。


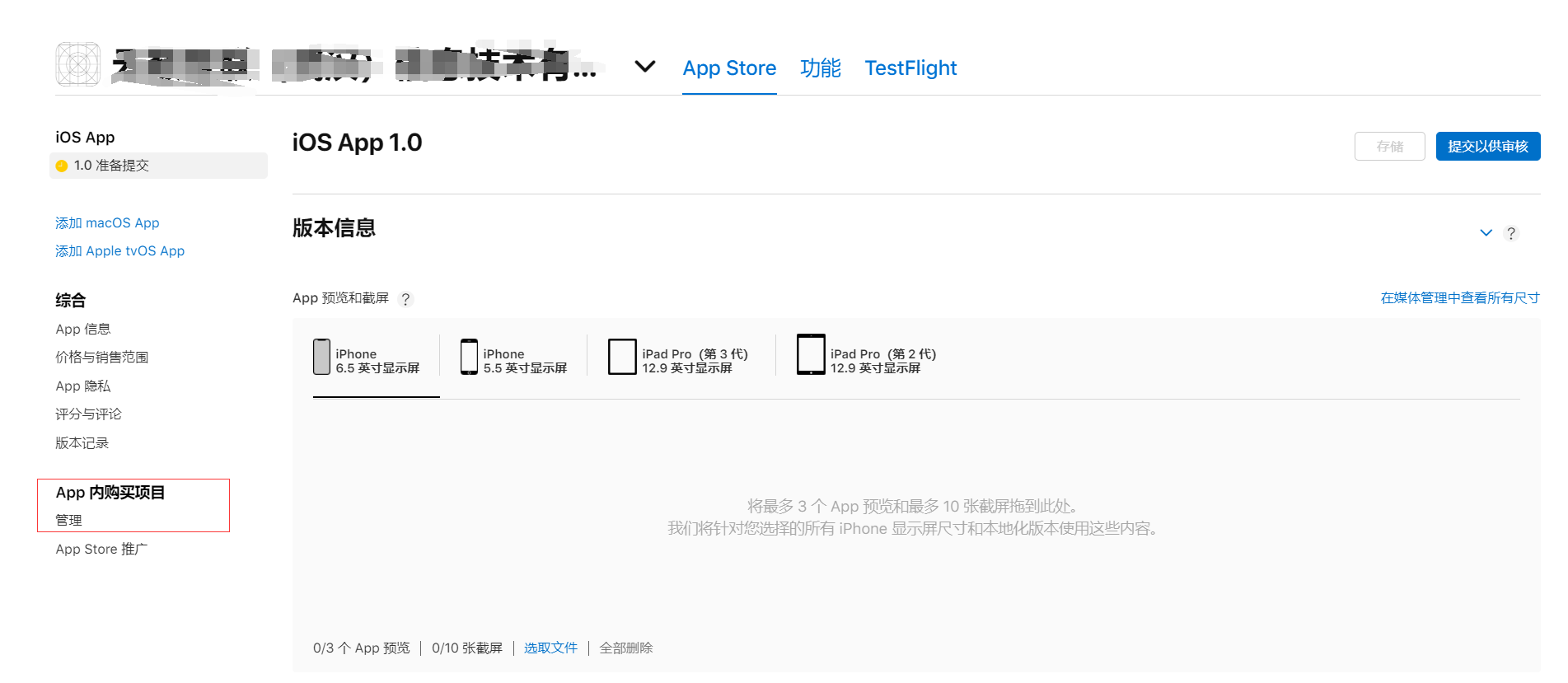
3、在侧边栏的“App 内购买项目”下方,点按“管理”。
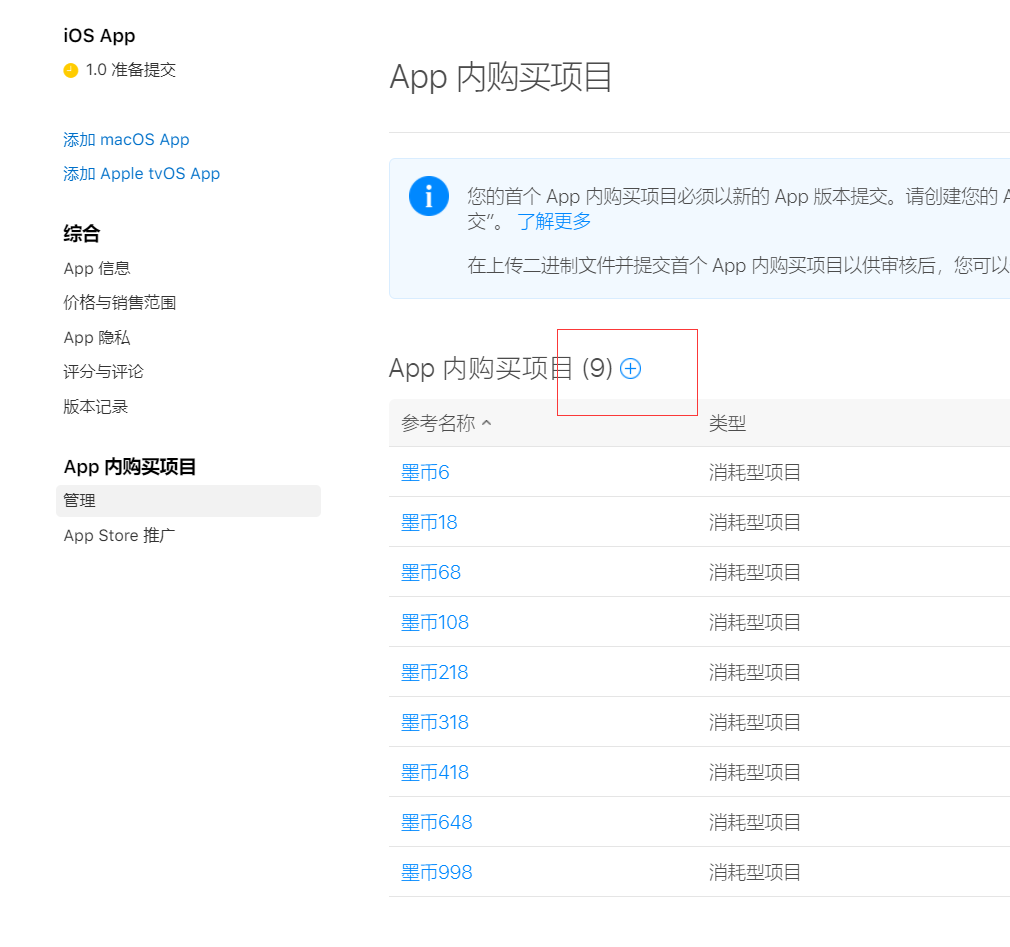
4、若要添加 App 内购买项目,请前往“App 内购买项目”,并点按添加按钮(+)。

5、选择“消耗型项目”、“非消耗型项目”或“非续期订阅”,并点按“创建”。有关自动续期订阅的信息,请参见创建自动续期订阅。

注意类型选择即可
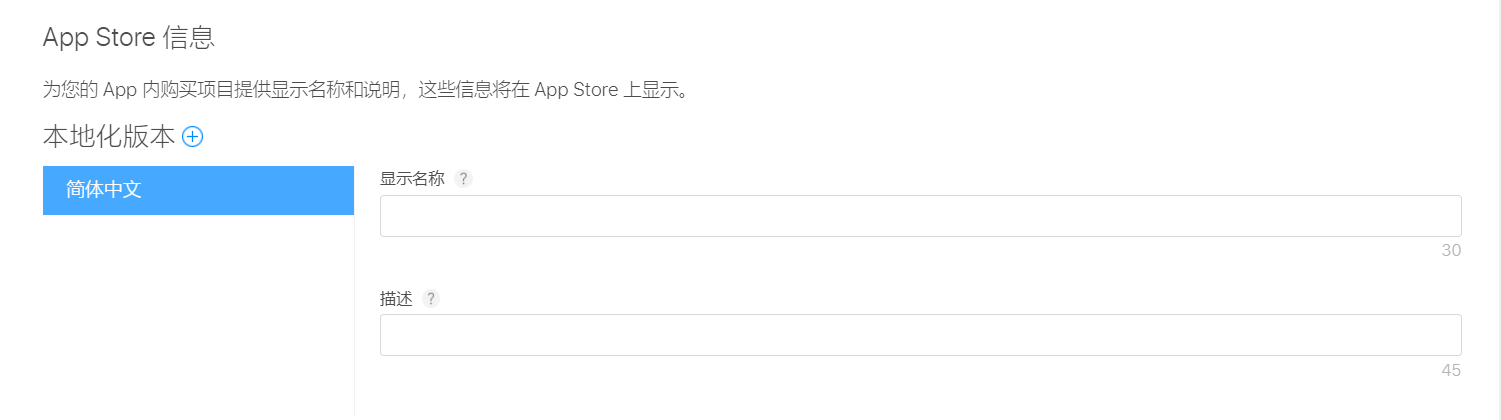
6、添加参考名称、产品 ID 和本地化显示名称。



7、点按“存储”或“提交以供审核”。
您可以在创建您的 App 内购买项目时输入所有的元数据,或稍后输入您的 App 内购买项目信息。
注意:创建app内购买项目时有时候会报元数据缺失的问题,这时候点进去看下,缺什么数据:一般是价格和审核图片忘记传,填上即可。
创建完之后,一个价格就对应一个产品ID,这个产品ID就是后面你写代码需要用到的。
8、配置完app内购买项目之后,还有个:提交 App 内购买项目:https://help.apple.com/app-store-connect/?lang=zh-cn#/dev1986a0e5c
-
从“我的 App”中,选择您的 App。
-
在侧边栏的“App 内购买项目”下方,点按“管理”。
-
在右侧,向下滚动至“App 内购买项目”部分,点按“App 内购买项目”旁的添加按钮(+)。

-
在“App 内购买项目”对话框中,选择您想要提交的 App 内购买项目。

-
点按“完成”,然后“存储”。
当您准备就绪后,提交您的 App 以供审核。
二、代码实现苹果支付
代码实现主要参考官方文档提供:IOS 应用内支付(IAP)接口使用说明:https://ask.dcloud.net.cn/article/497
我这边简化代码实现:
<script>
import { validApplyPayApi } from '@/apis/api.js'
import { mapActions, mapGetters } from 'vuex'
import { cbSuccess } from '@/utils'
const IAPOrders = [
'**6','**18','**68', '**108','**218',
'**318','**418','**648','**998'
] // 根据这些ids获取到苹果app内商品信息,这些ids就是你上面设置的产品id
export default {
data () {
return {
mbs: [6,18,68,108,218,318,418,648,998],
mb: 68,
iapChannel: null
}
},
computed: {
...mapGetters(['userInfo'])
},
onLoad () {
this.plusReady()
},
onShow () {
this.getUser()
},
methods: {
...mapActions(['getUser']),
plusReady() {
let _this = this
plus.payment.getChannels(function(channels) {
for (let i in channels) {
if (channels[i].id == 'appleiap') {
_this.iapChannel = channels[i]
_this.iapChannel.requestOrder(IAPOrders, function(event) {
for (let index in event) {
let OrderItem = event[index]
console.log("Title:" + OrderItem.title + "Price:" + OrderItem.price + "Description:" + OrderItem.description + "ProductID:" + OrderItem.productid)
}
}, function(e) {
console.log("获取支付通道失败:" + e.message)
})
}
}
}, function(e) {
console.log("获取支付通道失败:" + e.message)
})
},
pay() {
let _this = this
let _productId = '**' + this.mb // 当前选择的产品id,根据这个id去对应app内购买项目详情
uni.showLoading({
title: '支付中,请稍后'
})
plus.payment.request(_this.iapChannel, {
"productid": _productId
}, function(result) {
console.log(result)
_this.validPay(result)
}, function(e) {
console.log('支付失败:' + e.code)
})
},
async validPay(result) {// 苹果支付成功之后会返回数据,根据返回数据请求后台接口校验,然后做添加钱等相应业务逻辑
let _data = {
transactionId: result.payment && result.payment.productid,
receiptData: result.transactionReceipt
}
console.log('valid', _data)
let { data } = await validApplyPayApi(_data)
cbSuccess(data, _ => {
this.getUser()
})
uni.hideLoading()
}
}
}
</script>
我们可以看一下一些相应的打印信息
19:01:59.857 Title:墨币68元Price:68Description:墨币68元ProductID:**68 at pages/course/card.vue:77
19:02:04.708 Title:墨币418元Price:418Description:墨币418元ProductID:**418 at pages/course/card.vue:77
19:02:04.728 Title:墨币998元Price:998Description:墨币998元ProductID:**998 at pages/course/card.vue:77
19:02:04.748 Title:墨币318元Price:318Description:墨币318元ProductID:**318 at pages/course/card.vue:77
19:02:04.769 Title:墨币18元Price:18Description:墨币18元ProductID:**18 at pages/course/card.vue:77
19:02:04.789 Title:墨币6元Price:6Description:墨币6元ProductID:**6 at pages/course/card.vue:77
19:02:04.810 Title:墨币108元Price:108Description:墨币108元ProductID:**108 at pages/course/card.vue:77
19:02:04.830 Title:墨币218元Price:218Description:墨币218元ProductID:**218 at pages/course/card.vue:77
19:02:04.851 Title:墨币648元Price:648Description:墨币648元ProductID:**648 at pages/course/card.vue:77
applePay付款成功之后返回的数据如下这样:
{
"payment": {
"productid": "**18",
"quantity": "1"
},
"transactionDate": "2021-01-26 19:02:37",
"transactionIdentifier": "1000000769854176",
"transactionReceipt": "ewoJInNpZ25hdHVyZSIgP**Zamp1TGd6mFNaEVha2**wWVkvSlJBballnTURNN7Cn0=",
"transactionState": "1"
}
我们主要需要拿到productid和transactionReceipt(base64形式的字符串)来进行校验来继续后续业务工作。
三、沙箱测试ApplePay
新app需要将app内购买项目提交审核之后才能测试,并且需要扣钱,好在apple提供了沙箱测试,并不需要审核通过及扣钱就可以测试是否走通。
官方文档:测试 App 内购买项目:https://help.apple.com/app-store-connect/?lang=zh-cn#/dev7e89e149d
您可以使用沙盒测试您的 App 和 App 内购买项目,而无需创建财务交易。沙盒是一个使用 App Store 基础架构但不处理实际付款的测试环境。它会返回交易,付款被视为已成功处理。如创建沙盒测试员帐户中所述,您可以在 App Store Connect 中添加沙盒测试员。
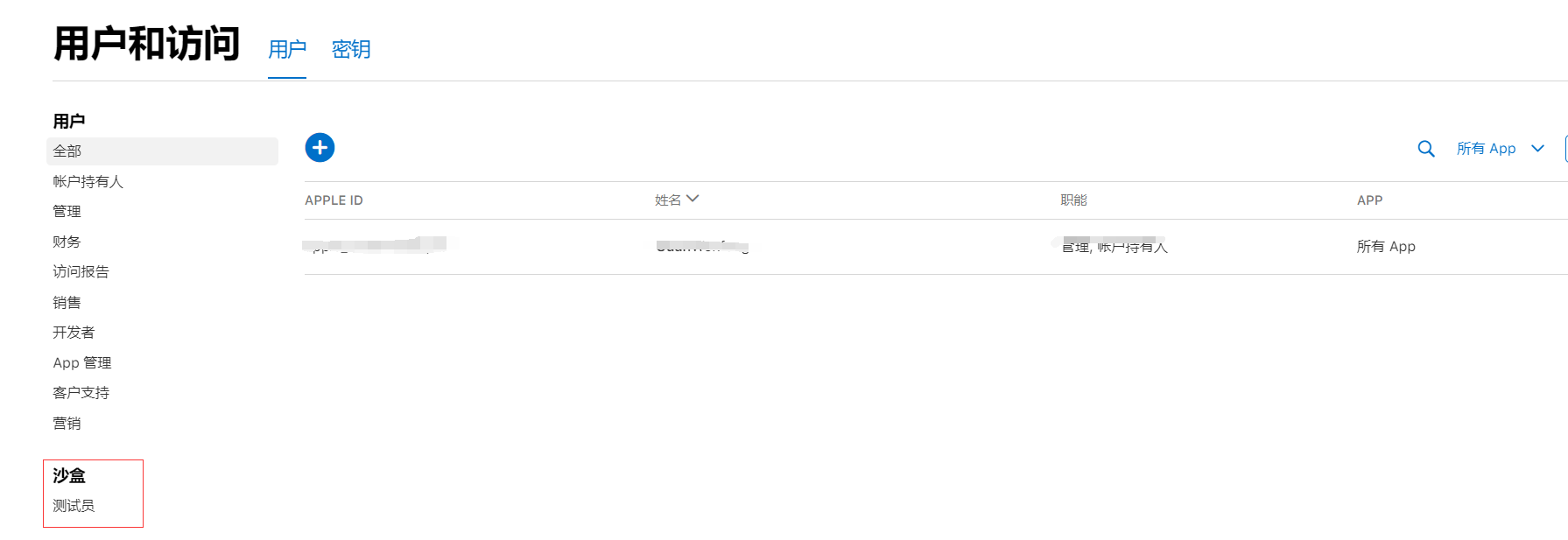
1、进入app store connect,点击“用户和访问”

2、点击沙盒下的测试员

3、请点按添加按钮(+)

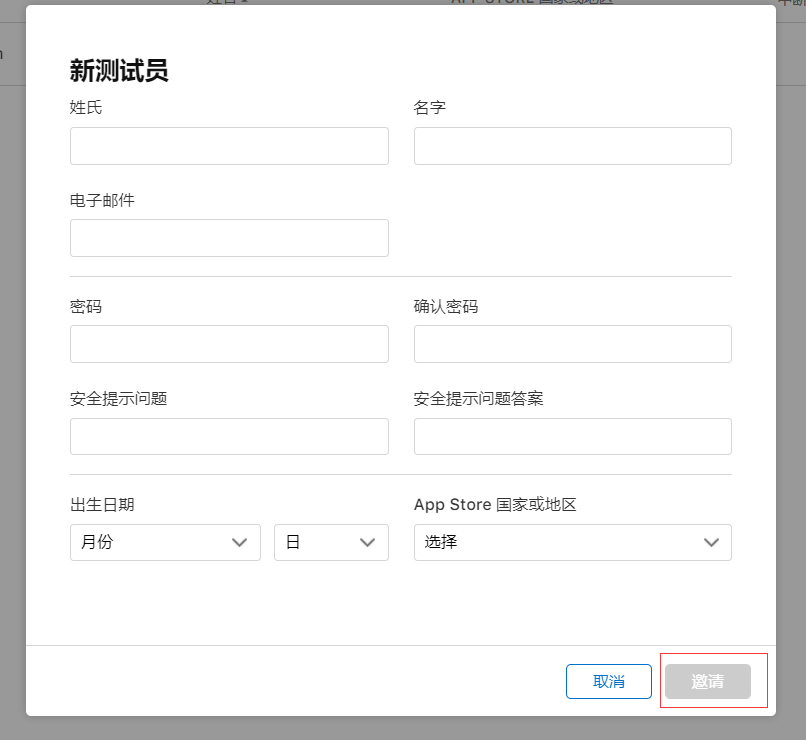
4、输入测试员信息,然后点按“邀请”。

5、测试员的邮箱就会收到一个邀请链接,验证一下appid(即邮箱)和密码即可
然后就可以使用该测试员appid进行ApplePay的支付测试了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-01-26 JS中几种常见的高阶函数
2018-01-26 浅析Json介绍(节省流量)、Java中JSON字符串如何与Java对象互相转换/如何与List互转/如何与Map互转(toBean方法)