uniapp引入iconfont图标及解决真机中iconfont不显示的问题
一、uniapp中如何引入iconfont图标
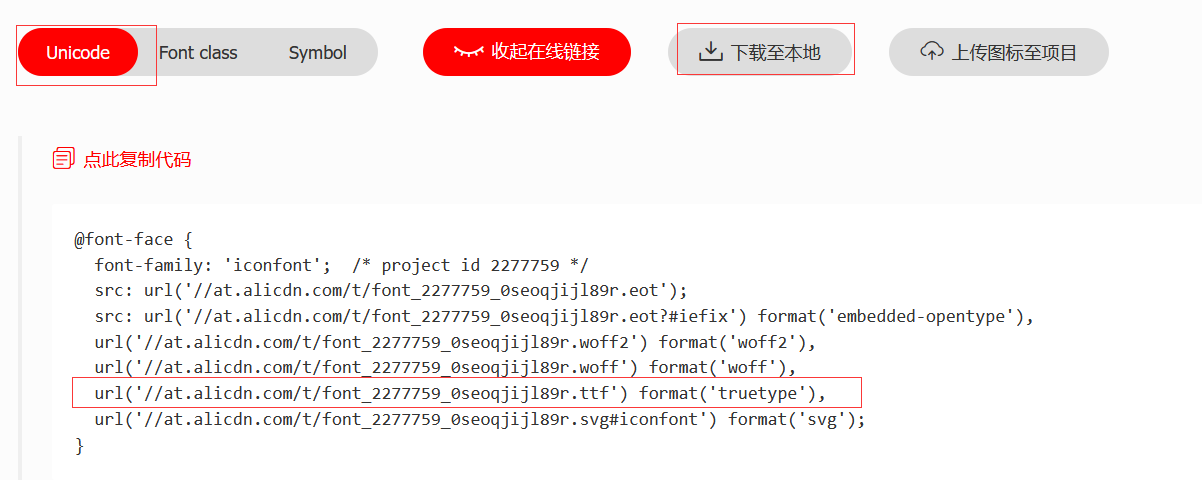
1、先从iconfont网站下载项目文件。如图:

2、下载好的iconfont文件解压,取iconfont.css放入自己工程目录

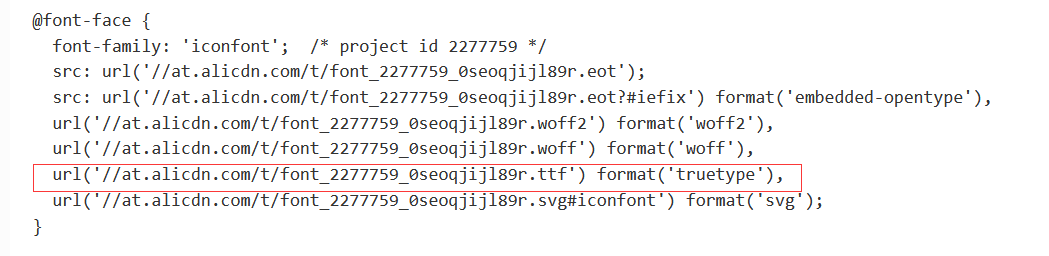
3、回到iconfont网站,点击复制代码,只需要ttf格式的地址就行

4、打开项目中的iconfont.css文件,用复制的ttf格式的代码写进@font-face中,如下:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
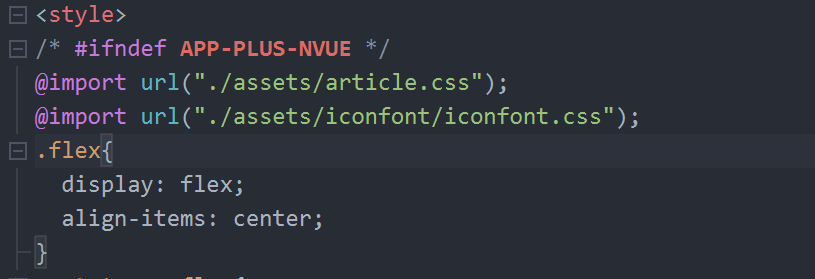
5、最后在App.vue 的 style标签中引入iconfont.css

6、重新编译,可以看到应的图标。
二、解决真机中iconfont不显示的问题
问题:经过如上操作,iconfont图标在H5里是正常显示了,但是当在真机app上调试时却发现icon显示不成功。
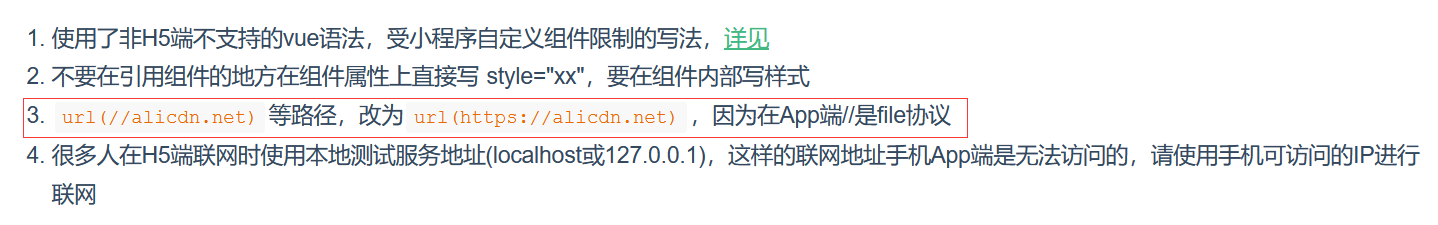
解决方案:官方链接:https://uniapp.dcloud.io/matter

@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
// 改为这样即可:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律