浅析如何进行组件库入口文件设计及如何兼容全局引入和按需引入设计
用组件库大概是这样的一个思路:
1、先导入组件库 import polyUI from 'polyUI'
2、再通过全局方法Vue.use(polyUI)加载插件
3、然后就可以通过标签去使用polyUI中的组件了<poly-button></poly-button>
根据上面的思路,这个index.js入口文件它就应该提供一个install方法,在install方法里面呢,就要不停的将这些组件都注册成全局组件
// 所有组件的入口,我们可以在这里进行扩展一些组件,并进行整合
import Button from './button.vue'
import Icon from './icon.vue'
// 这里提供一个方法,待会用的时候就use这个方法,因为use是vue的方法,所以这个方法要把Vue传进来
const install = (Vue)=>{
// 在install方法里注册全局组件
// Vue.component('poly-button',Button) //这种方式有个问题,组件名字poly-button写死了
Vue.component(Button.name,Button) //可把名字在组件文件里name定义好,这样取的是组件文件的名字
Vue.component(Icon.name,Icon)
}
//这样我们有很多组件就可以在install方法里先注册一下,到时候别人要用的时候再导出一个对象,
//整个文件作为一个入口,后续再复杂的封装,
//并且有可能组件会通过script标签的方式引入<script src='polyUI'>,这样它就不会去调用install方法,
//这种情况下,如果它是通过标签引入的话,我们就要让它自动的去调用install方法,
//这里需要判断window下是否有Vue实例
//这个判断条件这样写是因为Vue只有用script标签的方式导入才会挂载到window上,
//import的方式导入是挂载不到window上的,而是在当前的模块内
if(typeof window.Vue !== 'undefined'){
// 当前全局window下有Vue实例的话,直接调用install把Vue传进去
install(Vue) // 全局直接通过script引用的方式会默认调用install方法
}
export default {
install
}
我们使用一个组件库的时候一般会有两种引入方式,一个是全局引入,一个是按需加载。所以在导出的时候应该有这样一个index.ts文件:
import componentA from './a'
const componentList = [
componentA
]
const install = (app: App) {
...
}
// 导出单个
expoert {
...
}
// 导出所有
export default {
install
}
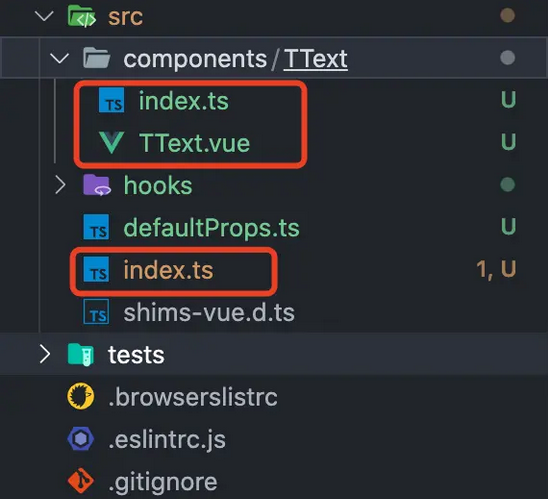
在componentA也应该有一个install方法,那么应该如何实现呢?在原有的vue-cli下载下来的项目进行一些改造,目录如下:

现在主要实现:components/TText/index.ts 和 index.ts
// components/TText/index.ts
import { App } from 'vue'
// 随便写一个组件就行
import TText from './TText.vue'
// 在组件上添加install方法,方便直接使用单个组件
TText.install = (app: App)=> {
app.component(TText.name, TText)
}
export default TText
// index.ts
import { App } from 'vue'
import TText from './components/TText'
// 组件列表
const components = [
TText
]
// 使用所有组件
const install = (app: App)=> {
components.forEach(component => {
app.component(component.name, component)
})
}
export {
TText,
install
}
export default { install }
到这里我们就完成组件入口文件的开发,其他的基本就是按照这个模式直接造轮子就好了,典型的比如我们可以看elementUI的组件库设计,都是这个套路咯
组件库设计好后,我们可以添加rollup配置并打包,详见这篇文章:《rollup+vue3开发个人的组件库》 - https://juejin.cn/post/6960216584241545224





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律