浅析从void 0 === undefined说起
在看《你不知道的JavaScript》的时候,看到了这个么一段代码:
function foo() {
var a = arguments[0] !== (void 0 ) ? arguments[0] : 2;
return a;
}
并且我们在使用 ?. 操作符,比如:let name = person?.name 会被编译成 let name = typeof person !== 'undefined' && person !== null ? person.name : void 0; 那么 void 0 到底是什么意思呢?运行得知 void 0 === undefined 为true。
那为什么不直接使用 undefined 呢?void 0和undefined意义一样吗?一元运算符 void 具体又有什么作用呢?
一、为什么使用 void 0 替换 undefined
1、undefined可以被重写
undefined在JavaScript中并不属于保留字/关键字,虽然 undefined 在 ES5 中已经是全局对象的一个只读(read-only)属性了,它不能被重写。
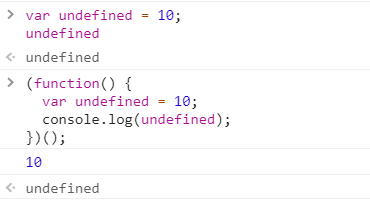
但是在局部作用域中,还是可以被重写的。

于是采用void方式获取undefined则成了通用准则。
2、为什么选择void 0 作为undefined的替代
MDN中对void有这么一段说明:
The void operator evaluates the given expression and then returns undefined.
void 运算符能对给定的表达式进行求值,然后返回 undefined。也就是说,void 后面你随便跟上一个表达式,返回的都是 undefined,如 void (2), void (‘hello’)。并且void是不能被重写的。但为什么是void 0 呢,void 0 是表达式中最短的。用 void 0 代替 undefined 能节省3个字节。不少 JavaScript 压缩工具在压缩过程中,正是将 undefined 用 void 0 代替掉了。
除了防止被重写外,还可以减少字节,void 0代替undefined省3个字节。类似的还有很多常用的写法,看到别人这样写的时候就当是老司机的套路就行了。比如:
//取整
parseInt(a,10); //Before
Math.floor(a); //Before
a>>0; //Before
~~a; //After
a|0; //After
//四舍五入
Math.round(a); //Before
a+.5|0; //After
//内置值
undefined; //Before
void 0; //After, 快
0[0]; //After, 略慢
//内置值
Infinity;
1/0;
//布尔值短写法
true; //Before
!0; //After
false; //Before
!1; //After
二、一元运算符void的作用
void在ECMAScript 262规范如下:
The void Operator
The production UnaryExpression : void UnaryExpression is evaluated as follows:
- Let expr be the result of evaluating UnaryExpression.
- Call GetValue(expr).
- Return undefined.
NOTE: GetValue must be called even though its value is not used because it may have observable side-effects.
void的行为特点为:
1、不管void后的运算数是什么,只管返回纯正的undefined;
void 0 === undefined // true
void 1 === undefined // true
void {} === undefined // true
void 'hello' === undefined // true
void void 0 === undefined // true
2、void会对其后的运算数作取值操作,因此若属性有个getter函数,那么就会调用getter函数(因此会产生副作用)
var article = {
_view: 0,
get view(){
console.log(this._view);
return this._view++;
}
};
var test = void article.view; // 显示0
console.log(test); // 显示undefined
console.log(article._view); // 显示1
通过与一元运算符delete做对比,delete的其中一个特点就是不对其运算数进行取值操作。
var article = {
_view: 0,
get view(){
console.log(this._view);
return this._view++;
}
};
var ret = delete article.view;
console.log(ret); // 显示true
console.log(article._view); // 显示0
3、并且在链接中经常见到
下面的代码创建了一个超级链接,当用户点击以后不会发生任何事。如果你要定义一个死链接请使用 javascript:void(0) 。
<a href="javascript:void(0)">单击此处什么也不会发生</a>
// 以下实例中,在用户点击链接后显示警告信息:
<a href="javascript:void(alert('Warning!!!'))">点我!</a>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-12-03 ES6中Set集合(与java里类似)