vue组件通信传值的几大方法及组件通信provide/inject的使用
我们可以总结下组件通信的几大方法:
一、props属性传递数据
二、$emit、@on,事件触发与事件监听
三、状态管理 vuex,或者 Vue.observale()进行状态管理
四、ref引用获取组件实例
五、$parent、$children,获取当前组件的父组件、子组件
六、通过 provide / inject 来实现共享数据
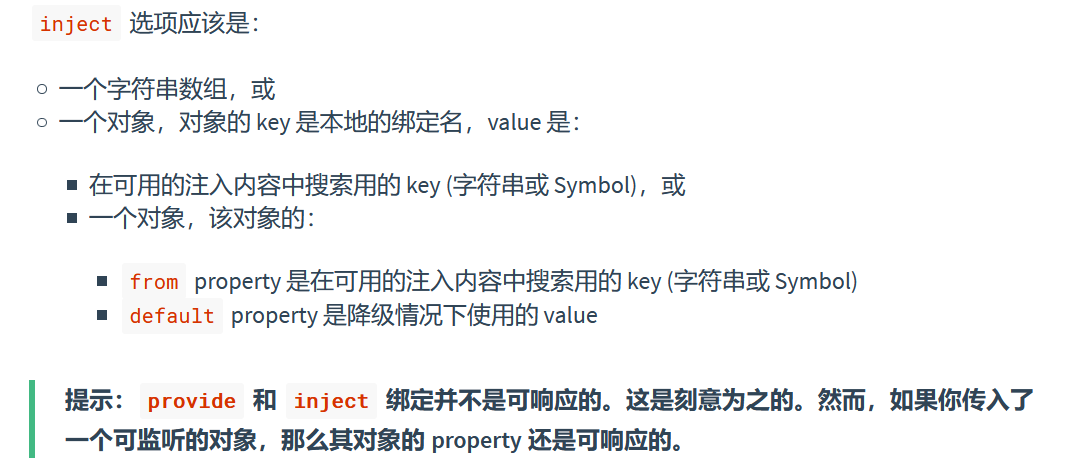
我们主要看下 provide 和 inject 方式。先可以看官网描述:provide / inject


provider/inject:简单的来说就是在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量。
这种方式可以避免在使用props传值时,必须将每一个属性都传递给子组件的写法,当使用的公共组件不确定会被传递什么值的时候,使用这种写法非常方便。
//父组件示例
<template>
<div>
<childCom></childCom>
</div>
</template>
<script>
import childCom from '../components/childCom'
export default {
name: "Parent",
provide: { //重要一步,在父组件中注入一个变量
msg: "demo"
},
components:{
childCom
}
}
//子组件示例,这个不管嵌套了多少层,都能请求到父组件中注册的变量
<template>
<div>
{{msg}}
</div>
</template>
<script>
export default {
name: "childCom",
inject: ['msg'],//子孙组件中使用inject接住变量即可
}
</script>
1、基本使用方法:
// 祖先组件 提供foo
//第一种
export default {
name: "grandfather",
provide(){
return{
foo:'halo'
}
},
}
//第二种
export default {
name: "grandfather",
provide:{
foo:'halo~~~~'
},
}
//后代组件 注入foo
export default {
inject:['foo'],
}
上面两种的区别:如果你只是传一个字符串,像上面的‘halo’,那么是没有区别的,后代都能读到。如果你需要传一个对象(如下所示代码),那么第二种是传不了的,后代组件拿不到数据。所以建议只写第一种
//当你传递对象给后代时
provide(){
return{
test:this.msg
}
},
注意:一旦注入了某个数据,比如上面示例中的 msg、foo,那这个组件中就不能再声明 msg、foo 这个数据了,因为它已经被父级占有。
2、实例
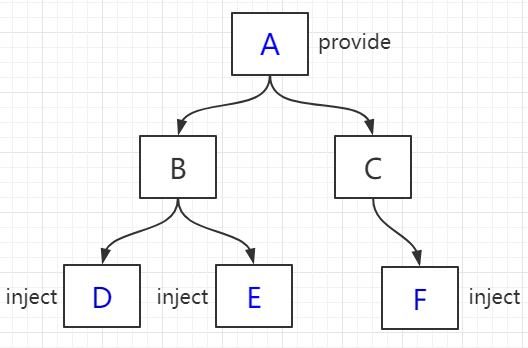
我们来看个例子:孙组件 D、E 和 F 获取 A 组件传递过来的 color 值,并能实现数据响应式变化,即 A 组件的 color 变化后,组件 D、E、F 跟着变(核心代码如下:)

方法一:provide 祖先组件的实例,然后在子孙组件中注入依赖,这样就可以在子孙组件中直接修改祖先组件的实例的属性,不过这种方法有个缺点就是这个实例上挂载很多没有必要的东西比如 props,methods
方法二:使用 2.6 最新 API Vue.observable 优化响应式 provide(推荐)
// A 组件
<div>
<h1>A 组件</h1>
<button @click="() => changeColor()">改变color</button>
<ChildrenB />
<ChildrenC />
</div>
......
data() {
return {
color: "blue"
};
},
// provide() {
// return {
// theme: {
// color: this.color //这种方式绑定的数据并不是可响应的
// } // 即A组件的color变化后,组件D、E、F不会跟着变
// };
// },
provide() {
return {
theme: this //方法一:提供祖先组件的实例
};
},
methods: {
changeColor(color) {
if (color) {
this.color = color;
} else {
this.color = this.color === "blue" ? "red" : "blue";
}
}
}
// F 组件
<template functional>
<div class="border2">
<h3 :style="{ color: injections.theme.color }">F 组件</h3>
</div>
</template>
<script>
export default {
inject: {
theme: {
//函数式组件取值不一样
default: () => ({})
}
}
};
</script>
方案1的方法就是因为provide提供的数据不是双向绑定的,所以祖父组件变化,孙组件获取的inject注入的值不变。为了实现双向绑定呢,就采用了直接在provide里把整个祖父组件的实例都传给了孙组件,那么祖父组件的值变化了,孙组件从祖父组件实例里拿的值也变化了。缺点就是这个祖父组件实例挂载了太多不需要的东西。
// 方法二:使用2.6最新API Vue.observable 优化响应式 provide
provide () {
this.theme = Vue.observable({
color: "blue"
});
return {
theme: this.theme
};
},
methods: {
changeColor(color) {
if (color) {
this.theme.color = color;
} else {
this.theme.color = this.theme.color === "blue" ? "red" : "blue";
}
}
}
方法三:provide里返回一个函数,获取组件的动态数据。
实际情况中往往我们需要的是共享父组件里面的动态数据,这些数据可能来自于data 或者 store。 就是说父组件里面的数据发生变化之后,需要同步到子孙组件里面。这时候该怎么做呢?
我想的是将一个函数赋值给provide的一个值,这个函数返回父组件的动态数据,然后在子孙组件里面调用这个函数。实际上这个函数存储了父组件实例的引用,所以每次子组件都能获取到最新的数据。代码长下面的样子:
Parent组件:
<template>
<div class="parent-container">
Parent组件
<br/>
<button type="button" @click="changeName">改变name</button>
<br/>
Parent组件中 name的值: {{name}}
<Child v-bind="{name: 'k3vvvv'}" />
</div>
</template>
<style scoped>
.parent-container {
padding: 30px;
border: 1px solid burlywood;
}
</style>
<script>
import Child from './Child'
export default {
name: 'Parent',
data () {
return {
name: 'Kevin'
}
},
methods: {
changeName (val) {
this.name = 'Kev'
}
},
provide: function () {
return {
nameFromParent: this.name,
getReaciveNameFromParent: () => this.name
}
},
components: {
Child
}
}
</script>
GrandSon组件:
<template>
<div class="grandson-container">
Grandson组件
<br/>
{{nameFromParent}}
<br/>
{{reactiveNameFromParent}}
</div>
</template>
<style scoped>
.grandson-container {
padding: 30px;
border: 1px solid burlywood;
}
</style>
<script>
export default {
inject: ['nameFromParent', 'getReaciveNameFromParent'],
computed: {
reactiveNameFromParent () {
return this.getReaciveNameFromParent()
}
},
watch: {
'reactiveNameFromParent': function (val) {
console.log('来自Parent组件的name值发生了变化', val)
}
},
mounted () {
console.log(this.nameFromParent, 'nameFromParent')
}
}
</script>
第一个kevin 是来自于非响应式的 provide变量 nameFromParent
第二个来自于reactiveNameFromParent ,随着祖先组件变化而变化了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律