实现粘性布局position:sticky
如果问,CSS 中 position 属性的取值有几个?大部分人的回答是,大概是下面这几个吧?static、relative、absolute、fixed。其实还可以有下面3种取值:inherit(继承)、initial(默认)、unset(不设置)
unset:名如其意,unset 关键字我们可以简单理解为不设置。其实,它是关键字 initial 和 inherit 的组合。什么意思呢?也就是当我们给一个 CSS 属性设置了 unset 的话:
- 如果该属性是默认继承属性,该值等同于
inherit - 如果该属性是非继承属性,该值等同于
initial
举个例子,根据上面列举的 CSS 中默认继承父级样式的属性,选取一个,再选取一个不可继承样式:
- 选取一个可继承样式:
color - 选取一个不可继承样式:
border
.unset {
color: unset;
border: unset;
}
由于 color 是可继承样式,设置了 color: unset 的元素,最终表现为了父级的颜色 red。
由于 border 是不可继承样式,设置了 border: unset 的元素,最终表现为 border: initial ,也就是默认 border 样式,无边框。
没了吗?偶然发现其实还有一个处于实验性的取值,position:sticky(戳我查看MDN解释):
一、初窥 position:sticky
sticky 英文字面意思是粘,粘贴,所以姑且称之为粘性定位。下面就来了解下这个处于实验性的取值的具体功能及实用场景。
这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
什么是结合两种定位功能于一体呢?元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效,否则其行为与相对定位相同。
二、不乐观的兼容性
在讲述具体示例之前,还是很有必要了解一下 position:sticky 的兼容性,嗯,不乐观的兼容性。
看看 CANIUSE 下的截图:

兼容性惨淡:IOS 家族(SAFARI && IOS SAFARI)和 Firefox 很早开始就支持 position:sticky 了。而 Chrome53~55 则需要启用实验性网络平台功能才行。其中 webkit 内核的要添加上私有前缀 -webkit-。
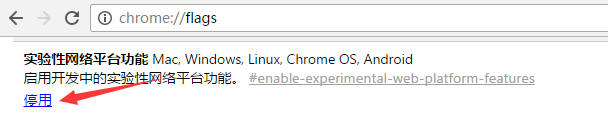
Chrome53~55 开启实验性网络平台功能:地址栏输入 chrome://flags/ ,找到 enable-experimental-web-platform-features ,选择启用:

三、示例
问题:页面滚动到一定位置需要将元素固定。
按照常规做法,大概是监听页面 scroll 事件,判断每一区块距离视口顶部距离,超过了则设定该区块 position:fixed,反之去掉。而使用 position:sticky ,则可以非常方便的实现,只需要给每个内容区块加上下面这段css就可以轻松实现了。
{
position: -webkit-sticky;
position: sticky;
top: 20px;
}
简单描述下生效过程,因为设定的阈值是 top:20px ,这个值表示当元素距离页面视口(Viewport,也就是fixed定位的参照)顶部距离大于 20px 时,元素以 relative 定位表现,而当元素距离页面视口小于 20px 时,元素表现为 fixed 定位,也就会固定在顶部。
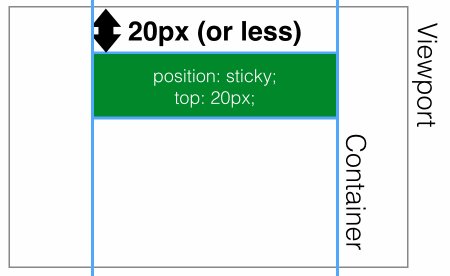
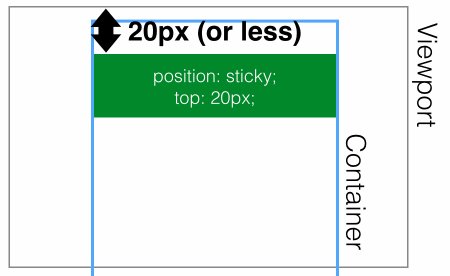
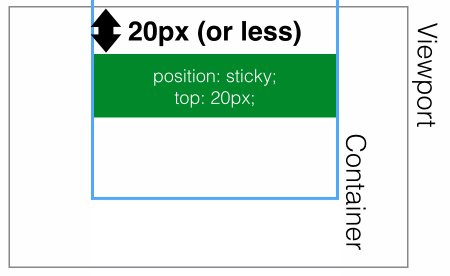
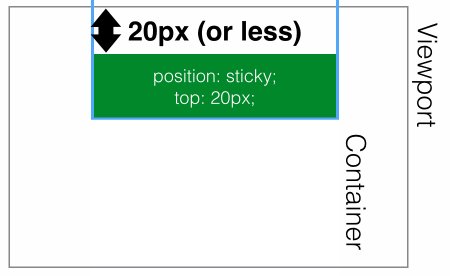
不理解可以再看看下面这两张示意图(top:20px 的情况,取自开源项目fixed-sticky):
距离页面顶部大于20px,表现为 position:relative;
距离页面顶部小于20px,表现为 position:fixed;

四、生效规则
position:sticky 的生效是有一定的限制的,总结如下:
1、须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效,否则其行为与相对定位相同。并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。
2、设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效。
这里需要解释一下:
(1)如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
(2)如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
3、达到设定的阀值。这个还算好理解,也就是设定了 position:sticky 的元素表现为 relative 还是 fixed 是根据元素是否达到设定了的阈值决定的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-06-03 IDEA是如何导入项目的,及启动导入项目遇到的问题:无法加载主类的一连串问题
2018-06-03 创建springBoot项目及启动报错遇到的问题解决:Failed to configure a DataSource: 'url' attribute is not specified and no embedd