浅析如何编写vue3自定义插件并上传npm
一、如何写一个vue插件
1、首先建立一个普通的vue项目进行编写
vue create vue-button-gwf
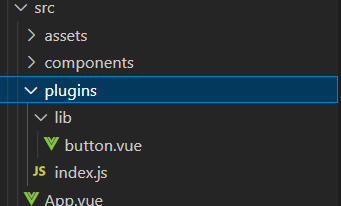
2、然后创建plugins文件夹,和plugins下的lib文件夹,在lib文件夹下写你的插件代码

3、插件代码编写
如上面的 button.vue 文件示例,就像写普通vue组件一样,根据你自己的需求写
4、plugins/index.js文件的编写
插件的代码写完后,对index.js进行编写
import TaButton from './lib/button.vue'
export default {
install: (app) => {
//挂载全局变量或方法
app.config.globalProperties.$hello = 'hello! Think for using my plugin'
//全局挂载组件
app.component(TaButton.name, TaButton)
}
}
5、自己测试代码
// 在main.js文件中引入自己的插件
import { createApp } from "vue";
import App from "./App.vue";
import MyPlugin from './plugins'
//MyPlugin 就是我们编写的插件
createApp(App).use(MyPlugin).mount("#app");
// 尝试使用
<ta-button type="danger" size="small"> small </ta-button>
<ta-button type="primary"> default </ta-button>
<ta-button type="warning" size="large"> large </ta-button>
测试成功运行,那么我们就可以准备发布到npm上供别人使用了。
二、发布npm
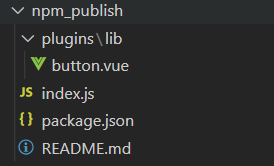
1、另起一个空白的文件夹,只放如下文件

README.md 就是告诉别人怎么用你的插件。重要的是编写 package.json 文件,示例如下
{
"name": "vue-button-gwf",
"version": "0.0.1",
"description": "vue plugins",
"main": "index.js",
"directories": {
"lib":"lib"
},
"keywords": [
"vue3"
],
"author": "gwf",
"license": "ISC"
}
本地工作已经做好的,现在你需要一个npm账号
2、发布npm:去npm官网注册一个npm帐号,注册好后,
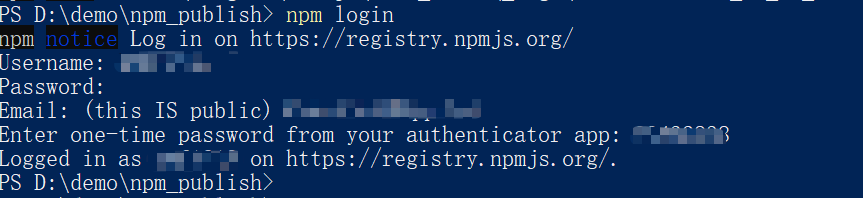
(1)进入到项目目录下npm login,输入你的用户名,密码,邮箱

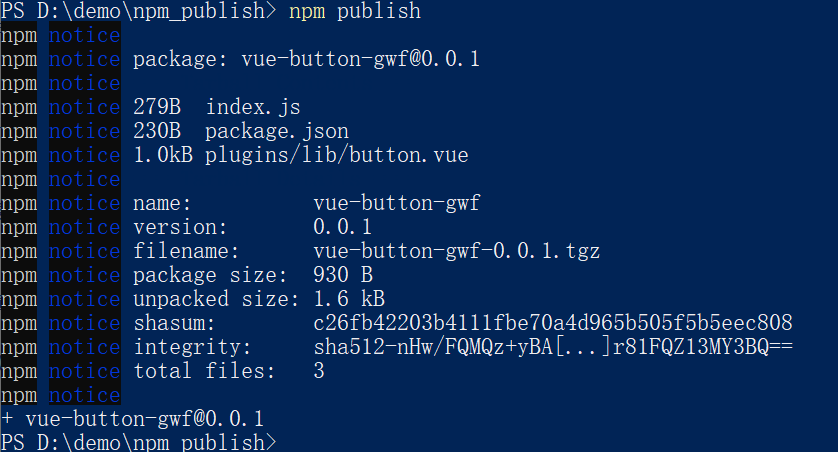
(2)成功登录后,我们再输入npm publish,就发布成功,然后就可以在 npm 上搜索到自己发布的插件了

3、引用
在你的项目中 npm install vue-button-gwf --save,然后在main.js中引用
import { createApp } from "vue";
import App from "./App.vue";
import TaButton from 'vue-button-gwf'
createApp(App).use(TaButton).mount("#app");
三、遇到问题
1、you must verify your email before publishing a new package: https://www.npmjs.com/email-edit : hjm-console
您没有验证您的电子邮件地址。在注册的时候给你发的邮件要验证,即每次都会给邮箱发一个验证码
2、发布失败,报错404,是淘宝镜像的原因,淘宝仓库改为原仓库
npm config set registry https://registry.npmjs.org/
3、You cannot publish over the previously published version 1.0.1. : hjm-console
你不能发布当前版本1.0.1(每次发布新版本的时候请修改package中的版本号 --> 版本号不能重复),可以手动修改也可以通过命令行修改
4、报错:"hjm-vFilters" is invalid for new packages : hjm-vFilters
包名中不再允许使用大写字符。将包名改为hjm-vue-filters
5、插件安装成功,引用不存在,看package.json里面的
"main": "dist/head_navbar.js",是否正确,修改正确后重新发布





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-05-08 Node.js:Stream(流)
2018-05-08 Node.js:Buffer(缓冲区)介绍及常用方法
2018-05-08 Node.js:EventEmitter类
2018-05-08 echarts使用技巧(一)echarts的图表自适应resize问题、单选、缩放等