使用externalClass自定义组件样式:解决小程序自定义组件无法使用iconfont的问题
问题:
iconfont在全局、页面Page当中,这个iconfont是都可以出来的;
但是在自定义组件Components里面,这个iconfont是出不来的。
问题原因:
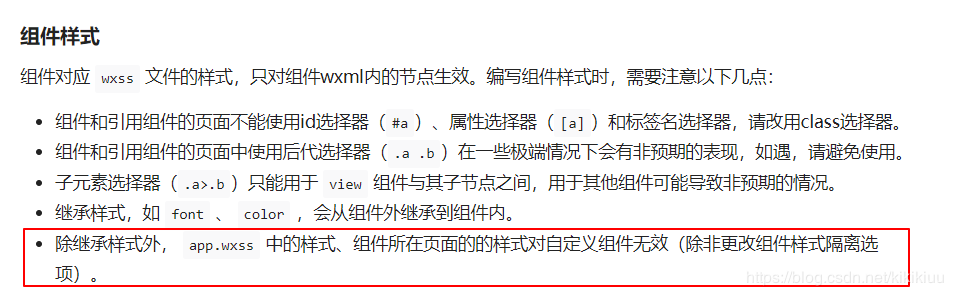
看了小程序的文档,才发现

也就是说:组件中,app.wxss中的全局样式无效;把iconfont的css在组件中重新引入就能正常展示icon了。
其实是全局的样式对自定义的组件无效
重新引入组件文件的解决方式有点low,所以继续看文档
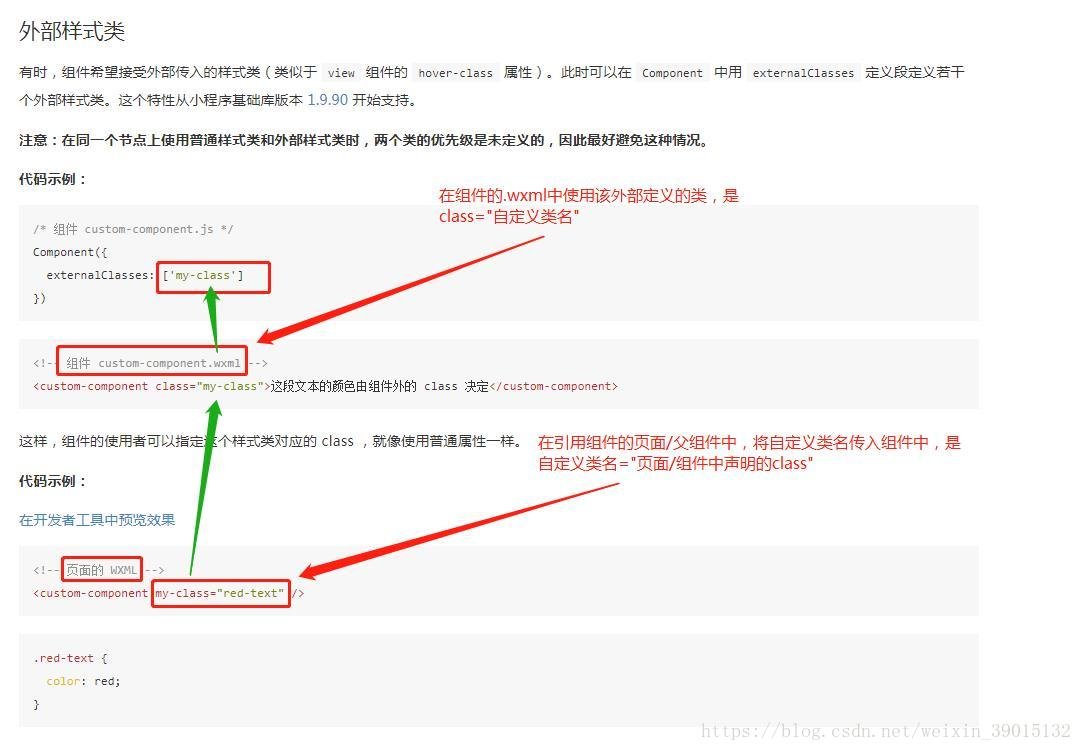
可以使用externalClass自定义组件样式
看官方文档,万变不离其宗。官方文档就是最基本的游戏规则,我们可以根据官方的示例,照葫芦画瓢,实现我们自己的功能。

实践:
组件内声明externalClasses,
Component({
properties: {
link: {
type: Object,
value: {}
}
},
externalClasses: ['icon-class']
})
<i class="icon-class"></i>
父组件传入class
<LinkModel wx:if="{{dt.link}}" icon-class="iconfont cs-link"
link="{{tools.jsonToObj(dt.link)}}"></LinkModel>
这样就ok啦





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-04-22 stylus使用文档总结:选择器+变量+插值+运算符+混合书写+方法
2018-04-22 浏览器工作原理:浅析栈空间和堆空间 - 数据是如何存储的?
2018-04-22 浏览器工作原理:浅析this - 从JavaScript执行上下文的视角讲清楚this
2018-04-22 Vue打包项目图片等静态资源的处理
2018-04-22 详解vue静态资源打包中的坑与解决方案