如何解决uni-app编译后vendor.js文件过大问题:--minimize与分包优化
一、uni-app编译后vendor.js文件过大
采用uni-app开发的微信小程序,发布时工具提示vendor.js过大,已经跳过es6向es5转换。查看后发现编译后代码中common/vendor.js已超过500k,所以需要体积控制。
有以下 2 种需要注意:
(1)HBuilderX创建的项目:勾选运行 –> 运行到小程序模拟器 –> 运行时是否压缩代码
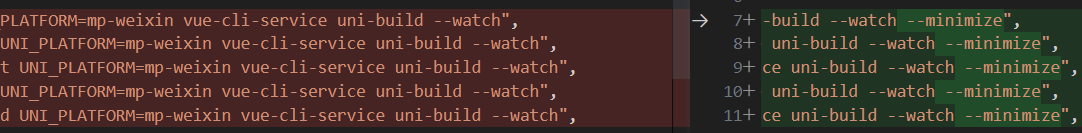
(2)使用cli创建的项目,可以在 pacakge.json中 添加参数 –minimize,示例:“dev:mp-weixin”: “cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize”
项目是用的 cli 创建的项目,之前的构建命令没有加上 --minimize,我加上了之后,再打包,亲测构建物显著减少 50% 以上,从 1.7M 降到了 900k,然后就可以成功上传微信了。

这个文档上有描述:https://uniapp.dcloud.net.cn/collocation/vue-config.html
二、小程序分包后vendor还是过大
使用分包之后会发现遇到了一个奇怪的问题,子包的组件和 js 文件会被打包到主包的vendor.js文件中,这就导致了vendor.js过大引起主包超过2M。
打开 manifest.json —> 源码视图 —> mp-weixin节点下,添加以下代码
"optimization": {
"subPackages": true
}
会发现分包的 js 文件将不会再打包到主包的vendor.js中了。
"mp-weixin" : {
"appid" : "***",
"setting" : {
"urlCheck": true,
"es6": false,
"minified": true,
"bigPackageSizeSupport": true
},"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos": [
"getLocation"
],
"usingComponents": true,
"optimization": {
"subPackages": true
}
},
我加了上述几个配置,然后从 900多k降到 600 多k了,亲测有效。
可以看看这个文档:https://uniapp.dcloud.net.cn/collocation/manifest.html#mp-weixin








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-03-07 <img>元素底部为何有空白及其解决方案
2018-03-07 内联元素空隙问题
2018-03-07 浅析Java中for循环里对list进行add操作踩坑