nuxt项目服务端渲染应用部署、使用pm2守护进程及遇到的问题处理
服务端渲染应用部署应该先编译构建,然后再启动 Nuxt 服务,可通过以下两个命令来完成:
nuxt build
nuxt start
我们已经在pakage.json里配置好script命令
{
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
}
即先用npm run build编译打包,然后用npm run start发布项目,如果在本地http://localhost:3000 依然可以启动项目,说明打包是ok的
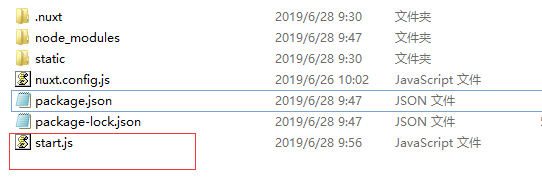
这时我们只需要在本地npm run build打包后,会在.nuxt生成一些新的文件,我们把.nuxt 、nuxt.config.js、pakage.json 、static四个文件/文件夹放到服务器上,然后安装依赖:npm install(注:如果使用了router-module还需要将router.js拿过去)
最后用pm2来启动项目
pm2 是一个带有负载均衡功能的Node应用的进程管理器。当你要把你的独立代码利用全部的服务器上的所有CPU,并保证进程永远都活着,0秒的重载, PM2是完美的。在服务器shell中,先安装pm2,安装后pm2 list查看进程列表,如果说pm2未找到,需要设置下环境变量
安装pm2,直接全局安装 (pm2 官网地址:http://pm2.keymetrics.io )
npm install -g pm2
pm2安装ok后,进入nuxt项目目录,执行
pm2 start npm --name ‘project-name’ -- start
project-name,就是package.json里的name名
启动项目,这时项目运行在你服务器上的3000端口上,我们还需要使用nginx 作为反向代理把这个端口专门映射到一个域名上
#通过upstream nodejs 可以配置多台nodejs节点,做负载均衡
#keepalive 设置存活时间。如果不设置可能会产生大量的timewait
#proxy_pass 反向代理转发 http://nodejs
upstream nodenuxt {
server 127.0.0.1:3000; #nuxt项目 监听端口
keepalive 64;
}
配置代码参考了很多的文档,主要参考这篇:next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序,代码如下
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream nodenuxt {
server 127.0.0.1:3000; # nuxt 项目监听PC端端口
keepalive 64;
}
server {
listen 80;
server_name localhost;
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Nginx-Proxy true;
proxy_cache_bypass $http_upgrade;
proxy_pass http://nodenuxt;
}
location ^~/api/ {
proxy_pass http://119.3.166.247:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
如果之后需要更新代码,本地重启打包把上述文件替换到服务器上,然后重启pm2即可
pm2 restart all
在使用pm2中遇到的问题
这是第一次使用Nodejs 启动服务, pm2 也还有更多高级的配置需要学习, 记录的过程也比较粗糙打算自己重复几次完善一下 ,这里有遇到一个pm2的一个问题, 在启动服务的时候遇到这个错误
SyntaxError: Unexpected token :
at createScript (vm.js:80:10)
at Object.runInThisContext (vm.js:139:10)
at Module._compile (module.js:616:28)
at Object.Module._extensions..js (module.js:663:10)
at Module.load (module.js:565:32)
at tryModuleLoad (module.js:505:12)
at Function.Module._load (module.js:497:3)
at Object.<anonymous> (C:\Users\关文峰\AppData\Roaming\npm\node_modules\pm2\lib\ProcessContainerFork.js:27:21)
at Module._compile (module.js:652:30)
at Object.Module._extensions..js (module.js:663:10)
GitHub 上面有解决方案 https://github.com/Unitech/pm2/issues/2808
There's your problem - when you do that, you're telling pm2 to interpret the "npm script" with an argument of start.
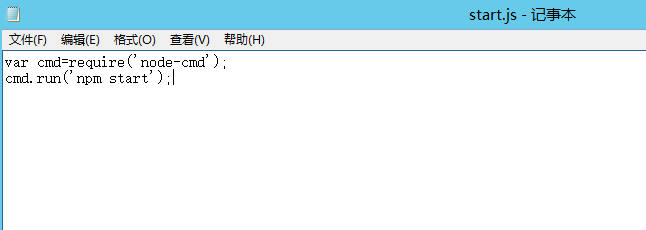
Try putting a npm-cmd call into a start script called startscript.js, and then doing pm2 start startscript.js. Eg npm install node-cmd --save; in startscript.js: var cmd=require('node-cmd'); cmd.run('npm start'); pm2 start startscript.js
也就是说:需要安装 node-cmd 这个包,之后创建一个 start.js 文件使用指令启动该文件
cnpm install node-cmd --save-dev


然后启动命令:pm2 start start.js
这样就解决了这个问题。解决完这个问题之后我发现启动完一直有一个 npm 命令框存在也关不掉好像也没啥影响就是看着有点不舒服





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-08-19 Java的JDBC事务详解
2017-08-19 常用sql函数:COALESCE()进行空值处理、greatest函数和least函数