CSS Variables:css自定义属性的使用
CSS Variables,一个并不是那么新的东西,但对css来说绝对是一场革命。之前使用变量的时候,需要借助sass、less等预处理工具来实现,现在我们可以直接使用css来声明变量。
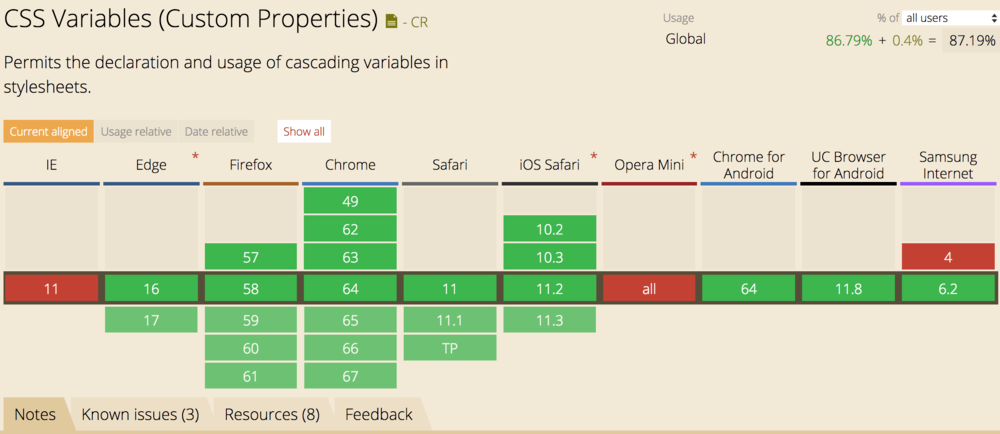
一、兼容性
先来看下兼容性

二、语法
语法有点难看但很简单,--*来声明变量名,var(--*)来使用,也许你要问了,为什么使用--不用$一类的呢,唉,那不是sass、less两个货用了吗
1、声明和使用必须放在{}代码块里
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
2、全局变量与变量覆盖
在:root代码块里面声明的变量就是全局变量,并且局部变量会覆盖全局变量
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
最后生效的是--bg-color: lightblue,bg-color变量的值也就变成了lightblue
.block {
color: #8cacea;
--color: blue;
}
局部作用域:`--color`作用域是`.block`选择器
3、变量的缺省值
完整的变量使用语法 var( [, ]? ),当变量没有定义的时候,会使用后面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
}
上面代码会在body的作用域里面查找--2变量,没有的话就会查找全局,都没有的话就会使用后面的值,所以最后生效的颜色就是blue
可以看到,上面我们的变量名直接使用了数字😂,css变量很叼的,不只是数字,汉字都是可以的。
4、参与计算
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}
此时div里面的文字的大小是多少呢?是浏览器默认的大小,为什么不是咱们想象的30px呢,这是因为变量转换的时候末尾会带上空格,var(--fong-size)px会转换成30 px。我们可以老老实实声明变量的时候带上单位:--fong-size: 30px;
或者使用calc()计算属性:font-size: calc(var(--fong-size) * 1px);
5、js获取与赋值
我们可以使用js来获取和赋值css变量
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')
三、简单应用

下面我们利用css变量做一个这样简单的聚光灯效果,圆圈跟随鼠标移动
写代码之前我们来梳理下思路,怎么来实现这个效果,主要有以下几步
1、声明全局css变量
2、设置body为纯黑背景,添加div并设置背景图
3、将div的背景图使用clip-path进行裁剪,使用变量设置圆心位置
4、添加鼠标事件,动态更改css变量也就是圆心位置
布局很简单,就是一个div,我们主要说下css样式
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}
使用*通配符简单粗暴干掉浏览器默认样式,body设置100%,这里使用了vw和vh单位,表示将视口的等分成100份,100vw就是100份宽就是100%的宽,vh同理。
重点来了,使用css声明了--x、--y两个变量,然后在div样式里裁剪时使用clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)),我们使用clip-path裁剪了一个圆,它的语法如下:clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
--x和 --y的值
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})
此时,我们使用css变量完成了一个简单的效果,是不是简单多了。css变量还有更多的使用场景,比如换肤,切换大小等等,请尽情的发挥吧。
下面这篇文章讲的比较细,可以参考学习:你应该掌握的CSS自定义属性技术点:https://www.w3cplus.com/css/everything-you-need-to-know-about-css-variables.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-07-31 浅析.env文件的工作原理以及它是如何实现的
2017-07-31 JavaScript事件代理和事件委托
2017-07-31 JavaScript事件冒泡机制和阻止事件冒泡及默认事件