CSP内容安全策略总结及如何抵御 XSS 攻击
跨域脚本攻击 XSS 是最常见、危害最大的网页安全漏洞。为了防止它们,要采取很多编程措施,非常麻烦。很多人提出,能不能根本上解决问题,浏览器自动禁止外部注入恶意脚本?这就是"网页安全政策"(Content Security Policy,缩写 CSP)的来历。内容安全策略(CSP),其核心思想十分简单:网站通过发送一个 CSP 头部,来告诉浏览器什么是被授权执行的与什么是需要被禁止的。其被誉为专门为解决XSS攻击而生的神器。
1、简述
在浏览网页的过程中,尤其是移动端的网页,经常看到有很多无关的广告,其实大部分广告都是所在的网络劫持了网站响应的内容,并在其中植入了广告代码。为了防止这种情况发生,我们可以使用CSP来快速的阻止这种广告植入。而且可以比较好的防御dom xss。
CSP(Content Security Policy)指的是内容安全策略 ,是一个附加的安全层,用于帮助检测和缓解某些类型的攻击,包括跨站脚本攻击 (XSS) 和数据注入等攻击。这些攻击可用于实现从数据窃取到网站破坏或作为恶意软件分发版本等用途。为了缓解很大一部分潜在的跨站脚本问题,浏览器的扩展程序系统引入了内容安全策略(CSP)的一般概念。这将引入一些相当严格的策略,会使扩展程序在默认情况下更加安全,开发者可以创建并强制应用一些规则,管理网站允许加载的内容。简单来说,就是我们能够规定,我们的网站只接受我们指定的请求资源。
内容安全策略在现代浏览器中已经包含,使用的是 W3C CSP 1.0 标准中描述的 Content-Security-Policy 头部和指令。
CSP的意义:防XSS等攻击的利器。CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。
CSP 可以由两种方式指定:HTTP Header 和 HTML。HTTP 是在 HTTP 由增加 Header 来指定,而 HTML 级别则由 Meta 标签指定。
CSP 有两类:Content-Security-Policy 和 Content-Security-Policy-Report-Only。(大小写无关)
(1)Content-Security-Policy:配置好并启用后,不符合 CSP 的外部资源就会被阻止加载。
(2)Content-Security-Policy-Report-Only:表示不执行限制选项,只是记录违反限制的行为。它必须与report-uri选项配合使用。
HTTP header :
"Content-Security-Policy:" 策略
"Content-Security-Policy-Report-Only:" 策略
HTTP Content-Security-Policy 头可以指定一个或多个资源是安全的,而Content-Security-Policy-Report-Only则是允许服务器检查(非强制)一个策略。多个头的策略定义由优先采用最先定义的。
HTML Meta :
<meta http-equiv="content-security-policy" content="策略">
<meta http-equiv="content-security-policy-report-only" content="策略">
Meta 标签与 HTTP 头只是行式不同而作用是一致的。与 HTTP 头一样,优先采用最先定义的策略。如果 HTTP 头与 Meta 定义同时存在,则优先采用 HTTP 中的定义。如果用户浏览器已经为当前文档执行了一个 CSP 的策略,则会跳过 Meta 的定义。如果 META 标签缺少 content 属性也同样会跳过。
针对开发者草案中特别的提示一点:为了使用策略生效,应该将 Meta 元素头放在开始位置,以防止提高人为的 CSP 策略注入。
CSP使用方式有两种
1、使用meta标签, 直接在页面添加meta标签
<meta http-equiv="Content-Security-Policy" content="default-src 'self' *.xx.com *.xx.cn 'unsafe-inline' 'unsafe-eval';">
这种方式最简单,但是也有些缺陷,每个页面都需要添加,而且不能对限制的域名进行上报。
2、在服务端配置csp
(1)Apache :
Add the following to your httpd.conf in your VirtualHost or in an .htaccess file:
Header set Content-Security-Policy "default-src 'self';"
(2)Nginx :
In your server {} block add:
add_header Content-Security-Policy "default-src 'self';";
在服务端配置所有的页面都可以不需要改了,而且还支持上报。
如果meta、响应头里都指定了Content-Security-Policy,则会优先使用响应头里的Content-Security-Policy
CSP内容匹配的规则:规则名称 规则 规则;规则名称 规则 ...
比如:
default-src 'none'; script-src 'self'; connect-src 'self'; img-src 'self'; style-src 'self';
default-src 'self' *.xx.com *.xx.cn aa.com 'unsafe-inline' 'unsafe-eval'
(*.xx.com 支持多级域名, 可以不填写http协议)
规则解释:
default-src 所有资源的默认策略
script-src JS的加载策略,会覆盖default-src中的策略,比如写了default-src xx.com;script-src x.com xx.com; 必须同时加上xx.com,因为script-src会当作一个整体覆盖整个默认的default-src规则。
'unsafe-inline' 允许执行内联的JS代码,默认为不允许,如果有内联的代码必须加上这条
'unsafe-eval' 允许执行eval等
对自定义的协议 比如 jsxxx://aaa.com 可以写成 jsxxx:
https协议下自动把http请求转为https可以使用 upgrade-insecure-requests
详情配置及浏览器兼容性可查看官方文档:https://content-security-policy.com
策略应该怎么写?示例
// 限制所有的外部资源,都只能从当前域名加载
Content-Security-Policy: default-src 'self'
// default-src 是 CSP 指令,多个指令之间用英文分号分割;多个指令值用英文空格分割
Content-Security-Policy: default-src https://host1.com https://host2.com; frame-src 'none'; object-src 'none'
// 错误写法,第二个指令将会被忽略
Content-Security-Policy: script-src https://host1.com; script-src https://host2.com
// 正确写法如下
Content-Security-Policy: script-src https://host1.com https://host2.com
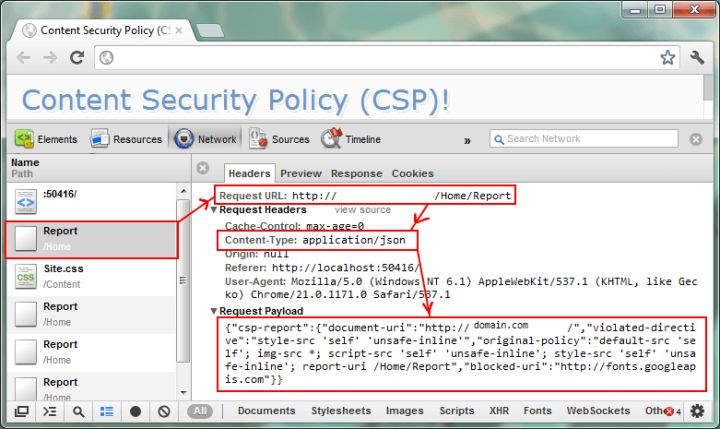
有时,我们不仅希望防止 XSS,还希望记录此类行为。report-uri就用来告诉浏览器,应该把注入行为报告给哪个网址。
// 通过report-uri指令指示浏览器发送JSON格式的拦截报告到某个url地址
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
// 报告看起来会像下面这样
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}

default-src ‘self’ cdn.guangzhul.com 默认加载策略
script-src ‘self’ js.guangzhul.com 对 JavaScript 的加载策略。
style-src ‘self’ css.guangzhul.com 对样式的加载策略。
img-src ‘self’ img.guangzhul.com 对图片的加载策略。
connect-src ‘self’ 对 Ajax、WebSocket 等请求的加载策略。不允许的情况下,浏览器会模拟一个状态为 400 的响应。
font-src font.cdn.guangzhul.com 针对 WebFont 的加载策略。
object-src ‘self’ 针对 、 或 等标签引入的 flash 等插件的加载策略。
media-src media.cdn.guangzhul.com 针对媒体引入的 HTML 多媒体的加载策略。
frame-src ‘self’ 针对 frame 的加载策略。
report-uri /report-uri 告诉浏览器如果请求的资源不被策略允许时,往哪个地址提交日志信息。 特别的:如果想让浏览器只汇报日志,不阻止任何内容,可以改用 Content-Security-Policy-Report-Only 头。
指令 指令和指令值示例 指令说明
sandbox 设置沙盒环境
child-src 主要防御 <frame>,<iframe>
form-action 主要防御 <form>
frame-ancestors 主要防御 <frame>,<iframe>,<object>,<embed>,<applet>
plugin-types 主要防御 <object>,<embed>,<applet>
指令值 指令和指令值示例 指令值说明
* img-src * 允许任何内容。
‘none’ img-src ‘none’ 不允许任何内容。
‘self’ img-src ‘self’ 允许来自相同来源的内容(相同的协议、域名和端口)。
data: img-src data: 允许 data: 协议(如 base64 编码的图片)。
www.guangzhul.com img-src img.guangzhul.com 允许加载指定域名的资源。
*.guangzhul.com img-src *.guangzhul.com 允许加载 guangzhul.com 任何子域的资源。
‘unsafe-inline’ script-src ‘unsafe-inline’ 允许加载 inline 资源(例如常见的 style 属性,onclick,inline js 和 inline css 等等)。
‘unsafe-eval’ script-src ‘unsafe-eval’ 允许加载动态 js 代码,例如 eval()。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律