浅析JS处理时间时区问题、将时间戳或时间对象转成字符串格式
一、时区问题
1、问题背景:
服务器时间是东八区时间,页面会在全世界各地,页面 JS 功能需要对比服务器时间和用户本地时间,为兼容世界各地时间,需要将用户本地时间转换为东八区时间
2、基本概念
(1)格林威治时间:格林威治子午线上的地方时,或零时区(中时区)的区时叫做格林威治时间,也叫世界时。比如我们中国是东八区,北京时间是(GMT+08:00)
(2)获得本地与格林威治时间的时差:new Date().getTimezoneOffset(),单位为分钟。
(3)已知本地时间,换算对应格林威治时间:格林威治时间 = 本地时间 + 时差
(4)已知本地时间,换算其他时区的时间:
其他时区时间 + 其他时区时差 = 本地时间 + 本地时差
其他时区时间 = 本地时间 + 本地时差 - 其他时区时差
(5)注意:new Date().getTimezoneOffset(),获取的东时区为 负数,西时区为正数。我们也保持一致
// 目标时区,东9区
let targetTimezone = -9
// 当前时区与中时区时差,以min为维度
let _dif = new Date().getTimezoneOffset()
// 本地时区时间 + 时差 = 中时区时间
// 目标时区时间 + 时差 = 中时区时间
// 目标时区时间 = 本地时区时间 + 本地时区时差 - 目标时区时差
// 东9区时间
let east9time = new Date().getTime() + _dif * 60 * 1000 - (targetTimezone * 60 * 60 * 1000)
new Date(east9time)
3、还有一种问题场景就是:时间转义汉字,比如刚刚、几分钟前等。如果服务器是存的东8区时间,那么在东9区的页面刚刚的情况就会显示1小时前。这种也需要处理下:
// 时间转义处理
export function timeChn (val) {
if (!val) {
return false
}
let _time = val.replace(/\-/g, "/")
// 将实际时间转为中国标准时间
_time = _time + ' GMT+0800'
let realTime = new Date(_time).getTime()
// 当前时间也转为中国标准时间
let _nowTime = new Date().toLocaleString('chinese', {hour12: false})
_nowTime = _nowTime + ' GMT+0800'
let nowTime = new Date(_nowTime).getTime()
let diffValue = nowTime - realTime
if (diffValue < 0) {
return
}
let _min = diffValue / (60 * 1000) // 以min为维度
if (_min < 1) {
return '刚刚'
} else if (_min >=1 && _min < 10) {
return '1分钟前'
} else if (_min >= 10 && _min < 30) {
return '10分钟前'
} else if (_min >= 30 && _min < 60) {
return '半小时前'
} else if (_min >= 60 && _min < 60 * 24) {
return Math.floor(_min / 60) + '小时前'
} else if (_min >= 60 * 24 && _min < 60 * 24 * 7) {
return Math.floor(_min / (60*24)) + '天前'
} else {
return val
}
}
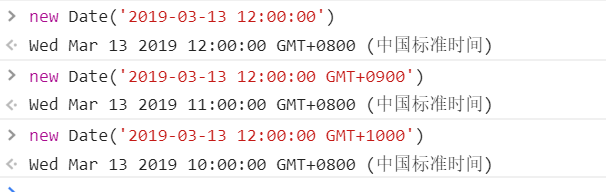
由于服务器是东8区时间,浏览器new Date()解析则是默认当前时区时间,所以我们需要转一下,将服务器时间,转为东八区时间。浏览器当前的时间也得转一下,转成东8区时间,然后再通过ms值去相减。
这里有个小技巧就是,直接在字符串里拼时区即可,如下:

二、将时间戳或时间对象转成字符串格式
1、问题背景:想把一个时间直接转成字符串格式
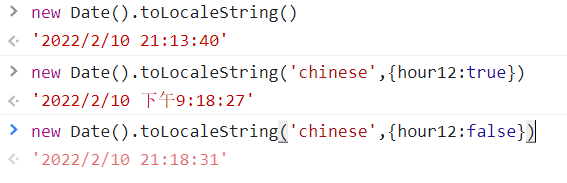
2、通过查api发现有个toLocaleString(),根据本地时间格式,把 Date 对象转换为字符串
new Date().toLocaleString();
//"2018/5/31 下午1:43:06"
但是默认是12小时制,会带这种上午下午,所以肯定不需要,继续查,发现可以配置
var ss = new Date().getTime() + 3600000;
(new Date(ss).toLocaleString('chinese',{hour12:false})).replace(/\//g,'-');
//"2018-5-31 14:40:32"
这样就转成我需要的格式啦。
3、现在改了,直接看代码即可






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-03-13 JS中map、forEach、filter、reduce等Array新增方法的区别
2018-03-13 浅析如何解决invalid host header:修改host运行项目报错invalid host header