Nginx使用
一、第三方模块使用
nginx本身官方没有的功能,可以通过加载第三方模块的方式,使用新的功能
第三方模块网址:https://www.nginx.com/resources/wiki/modules
编译安装第三方模块:
①上传第三方模块压缩包,并解压
ngx-fancyindex-v0.4.3.tar.gz
②编译升级安装,并升级
shell > tar zxvf ngx-fancyindex-v0.4.3.tar.gz
shell > tar xvf echo-nginx-module-0.61.tar.gz
shell > cd /root/soft/nginx-1.16.0
shell > ./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_ssl_module --with-http_stub_status_module --with-http_realip_module --add-
module=/root/soft/ngx-fancyindex-0.4.3/ --add-module=/root/soft/echo-nginx-module-0.61
shell > make && make install && make upgrade
1、fancy-index模块
使用第三方模块插件,美化列表显示效果
https://www.nginx.com/resources/wiki/modules/fancy_index/
https://github.com/aperezdc/ngx-fancyindex
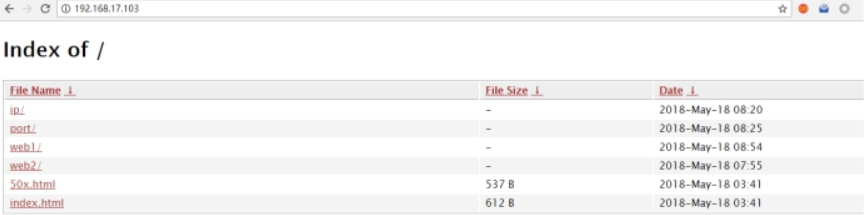
第三方模块列表显示效果

实现操作步骤:
①重新编译安装加载第三方模块
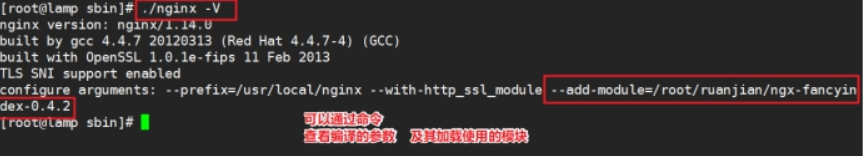
安装完成之后

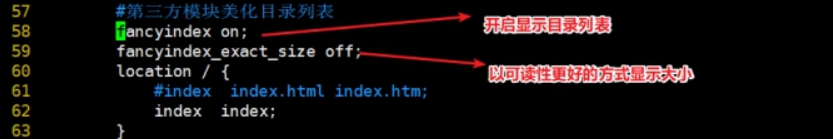
②配置实现

③测试查看效果
测试配置文件,进行重载配置[如果是新编译的软件,就需要重启,因为旧的版本里没有加入新的第三方模块]。如果模块安装完成,配置成功,就可以看到之前图片的效果了
2、echo模块
作用:echo模块常用来进行调试用,比如输出打印Nginx默认系统变量
测试使用echo模块
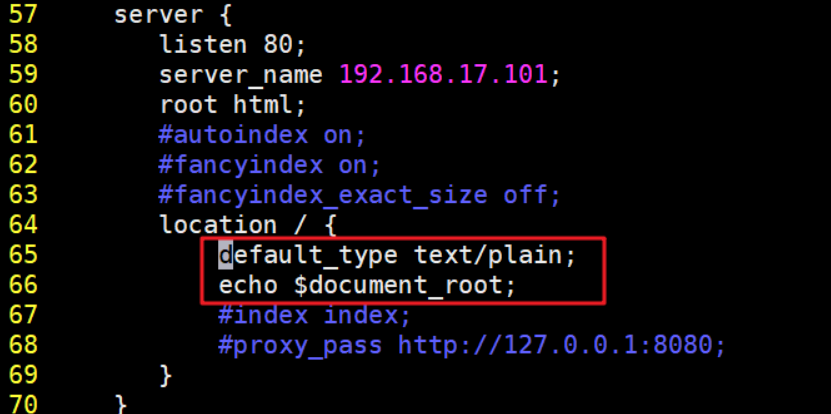
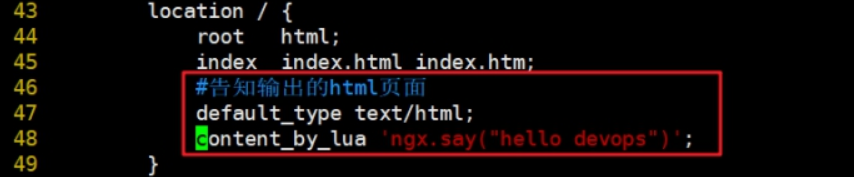
①修改配置文件

②重载配置查看输出信息

二、发行版本
1、Nginx社区免费版
https://nginx.org/
2、NGINX+商业版
https://www.nginx.com/
3、淘宝的tengine
http://tengine.taobao.org/
tengine是alibaba公司,在nginx的基础上,开发定制,更加服务自己业务的服务器软件。后来进行了开源。
shell > tar xvf tengine-2.2.2.tar.gz
shell > cd tengine-2.2.2
shell > ./configure --prefix=/usr/local/tengine
shell > make && make install
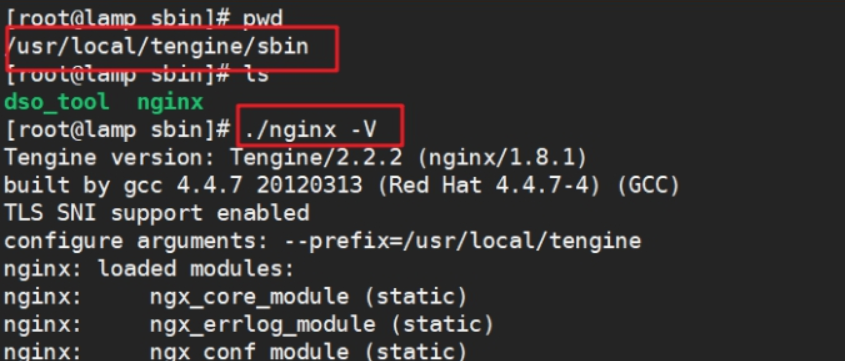
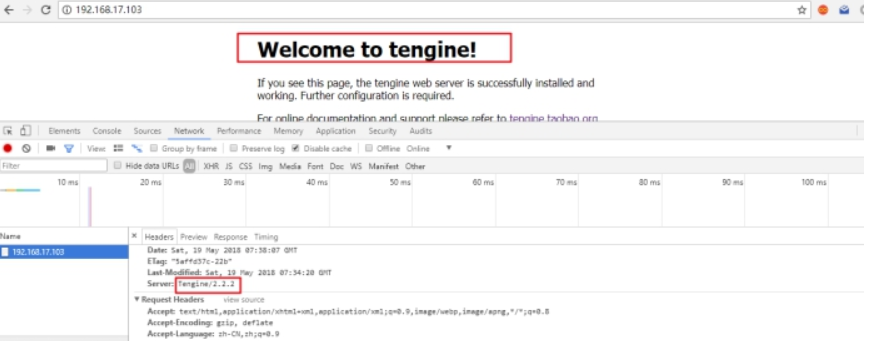
查看软件参数和加载的模块


4、OpenResty
openresty 在nginx的基础上,结合lua脚本实现高并发等web平台。
WAF nginx+lua+redis 实现应用型防火墙
学习网址:http://openresty.org/cn/
安装步骤:
shell > tar xvf openresty-1.13.6.2.tar.gz
shell > cd openresty-1.13.6.2
shell > ./configure --prefix=/usr/local/openresty
shell > make && make install
openresty实际还是指向nginx,做了一个软连接
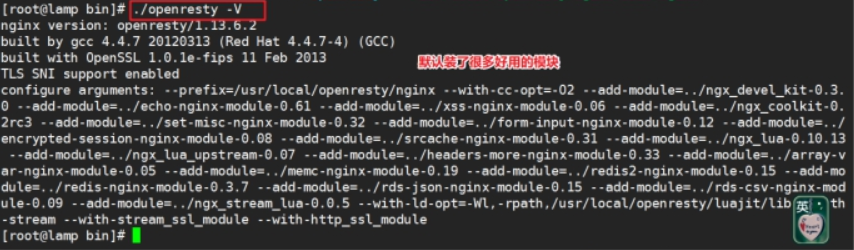
查看版本号和默认编译参数

测试使用一下模块功能
使用lua模块输出一个页面文字信息


三、URL匹配之location
Location 配置语法
http://nginx.org/en/docs/http/ngx_http_core_module.html#location
1、location [ = | ~ | ~* | ^~ ] uri { ... }
前缀+uri(字符串/正则表达式)
前缀的含义:
= :精确匹配(必须全部相等)
~ :大小写敏感
~* :忽略大小写
^~ :只需匹配uri部分
@ :内部服务跳转
① = 精确匹配
location = / {
#规则
}
则匹配到 http://www.example.com/ 这种请求
② ~ 大小写敏感
location ~ /Example/ {
#规则
}
请求示例 http://www.example.com/Example/ [成功] http://www.example.com/example/ [失败]
③ ~* 大小写忽略
location ~* /Example/ {
#规则
}
请求示例 http://www.example.com/Example/ [成功] http://www.example.com/example/ [成功]
④ ^~ 只匹配以 uri 开头
location ^~ /img/ {
#规则
}
请求实例 以 /img/ 开头的请求,都会匹配上 http://www.example.com/img/a.jpg [成功]
http://www.example.com/img/b.mp4 [成功]
http://www.example.com/bimg/b.mp4 [失败]
http://www.example.com/Img/b.mp4 [失败]
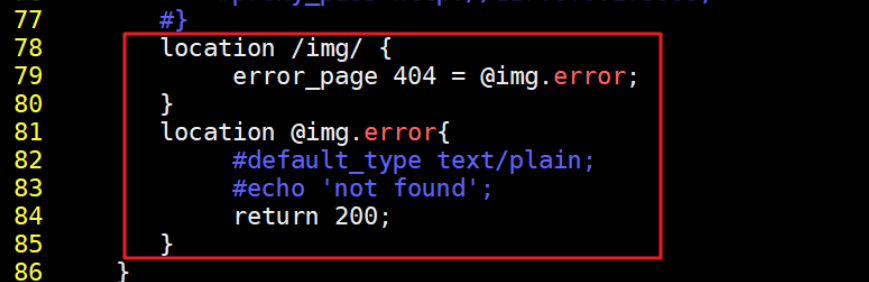
2、location @name { ... } @+name @,nginx内部跳转
location /img/ {
error_page 404 = @img_err;
}
location @img_err {
# 规则
return 503;
}

以 /img/ 开头的请求,如果链接的状态为 404。则会匹配到 @img_err 这条规则上 location匹配优先级
如果路径是资源文件是存在的,会优先获取资源文件
(location =) > (location 完整路径) > (location ^~ 路径) > (location , * 正则顺序) > (location 部分起始路径) >
(/)
四、URL重写
ngx_http_rewrite_module模块用于使用PCRE正则表达式更改请求URI,返回重定向,以及有条件地选择配置
1、return
return 语法
返回服务器的状态码
语法:
return 服务器状态值
该指令用于结束规则的执行并返回状态码给客户端.
403 Forbidden.服务器已经理解请求,但是拒绝执行它
404 Not Found.请求失败,请求所希望得到的资源未在服务器上发现.404这个状态码被⼴泛应⽤于当服务器不
想揭示为何请求被拒绝,或者没有其他适合的响应可⽤的情况下.
500 Internal Server Error.服务器遇到⼀个未曾预料的状况,导致它无法完成对请求的处理.⼀般来说,这个问题
都会在服务器的程序码出错时出现.
502 Bad Gateway.作为网关或代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应.
503 Service Unavailable.由于临时的服务器维护或过载,服务器当前无法处理请求.这个状况是临时的,并且将
在一段时间以后恢复.503状态码的存在并不意味着服务器在过载的时候必须使⽤它.某些服务器只不过是希望
拒绝客户端的连接.
504 Gateway Timeout作为网关或代理工作的服务器尝试执行请求时,未能及时从上游服务器(URI标识出的服
务器,例如HTTP,FTP,LDAP)或辅助服务器(例如DNS)收到响应。
请求状态码:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
2、rewrite
rewrite语法 匹配到,替换为其他内容
语法 rewrite 匹配内容 替代内容 标记
官方文档地址:http://nginx.org/en/docs/http/ngx_http_rewrite_module.html#rewrite
flag标记说明:
last #本条规则匹配完成后,继续向下匹配新的location URI规则
break #本条规则匹配完成即终止,不再匹配后面的任何规则
上面两个flag,客户端URL地址不会改变
下面两个flag,客户端的URL地址会发生改变
redirect #返回302临时重定向,浏览器地址会显示跳转后的URL地址
permanent #返回301永久重定向,浏览器地址栏会显示跳转后的URL地址多条rewrite,从上到下匹配,匹配到之后就不在匹配其他rewrite规则。
五、URL相关案例实现
1、案例:资源重定向实现
需求:
访问index.html,实际访问到index.php,实现伪静态
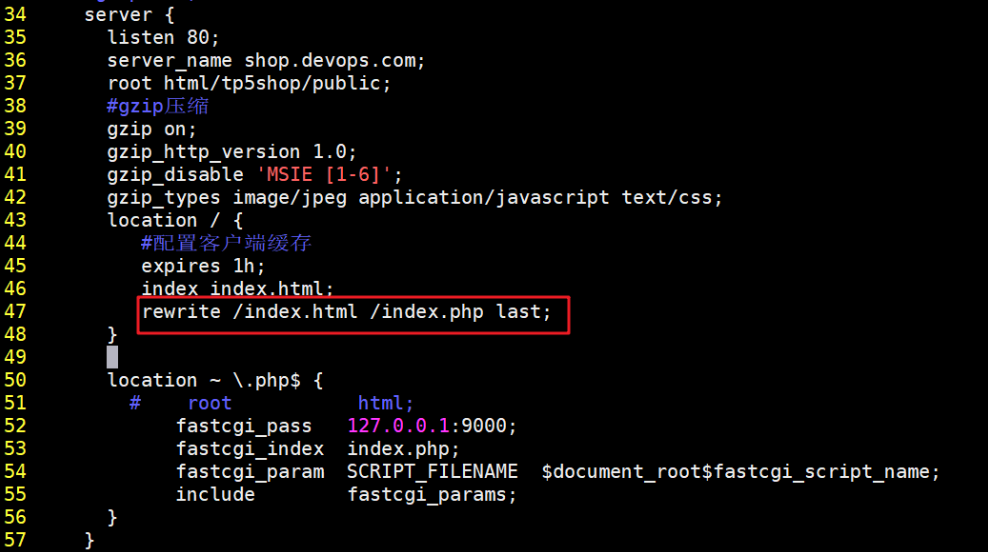
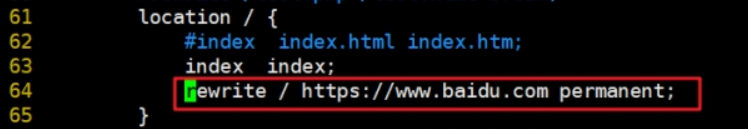
①修改配置
vim /usr/local/nginx/conf/nginx.conf

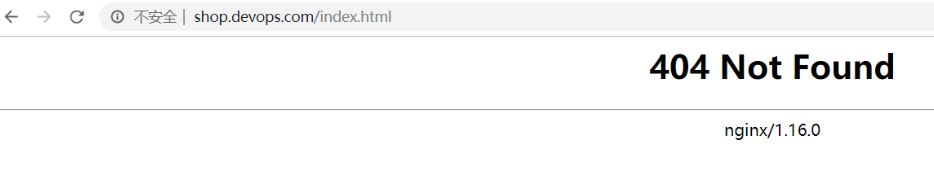
③重载配置测试访问
默认配置是转发,index.html不存在

配置之后效果

总结:实际不存在的文件,通过重写URI规则,定向到一个存在的文件。
这个在实际工作中,常常用来seo优化的伪静态的使用。实际是要把真实的后端的页面,伪装为静态html页面。
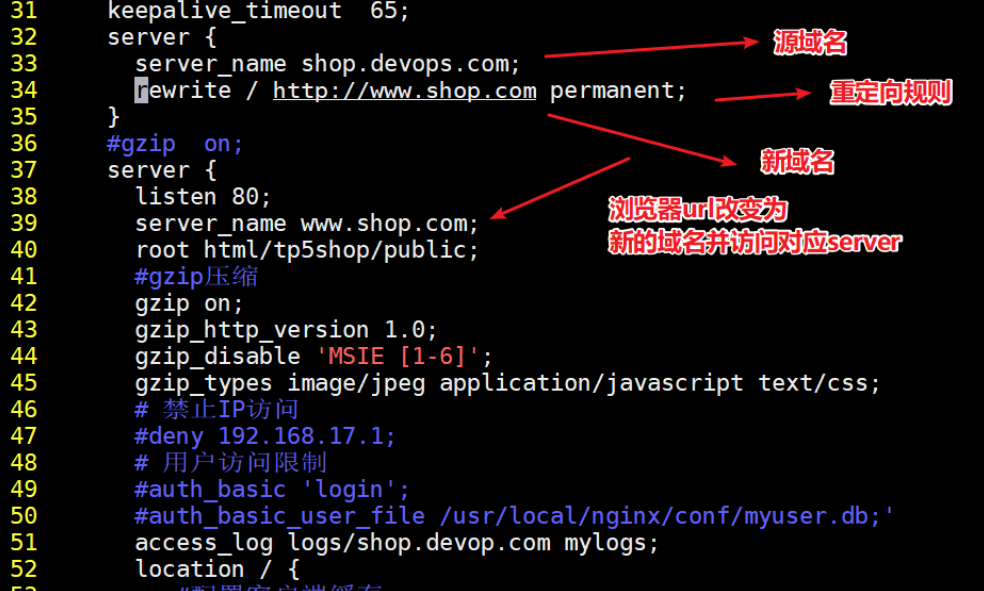
2、案例:域名重定向实现
需求:
把旧域名的来源,重定向到新的域名。

shop.devops.com升级域名到www.shop.com 需要用户之后记住新域名,并使用。使用重定向实现,并且url也要跳转显示。

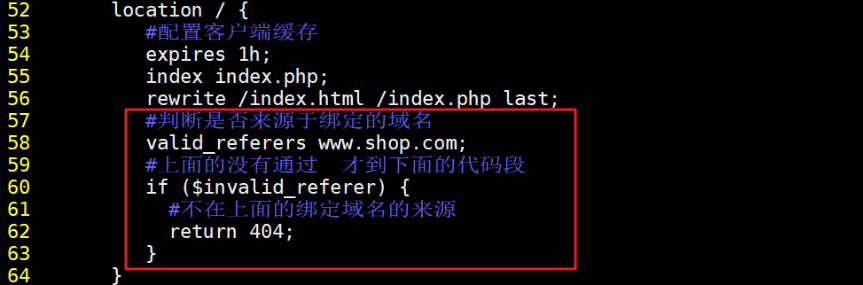
3、案例:防盗链原理和实现
需求:
web1服务器上资源文件
web2服务器经常链接显示web1服务器图片
用户经常访问web2服务器的图片,以为是web2自己的,结果web1每次耗费很多流量。
实际web1没有从中获得效益
解决方案:
①图片加水印
②通过判断referer来源,确定是否返回对应的资源文件
referer 本次请求的上次连接是什么 上次的来源
语法:
valid_referers none blocked servername
none blocked 没有referfer的情况,直接访问资源的情况
if ($invalid_referer) {}
通过IP访问的server 页面中引入了shop域名的资源文件
配置shop的server端,判断来源,如果来源和shop的域名不一致,就不返回资源

六、安全
1、反向代理
实现隐藏真实服务的操作,起到一定安全作用
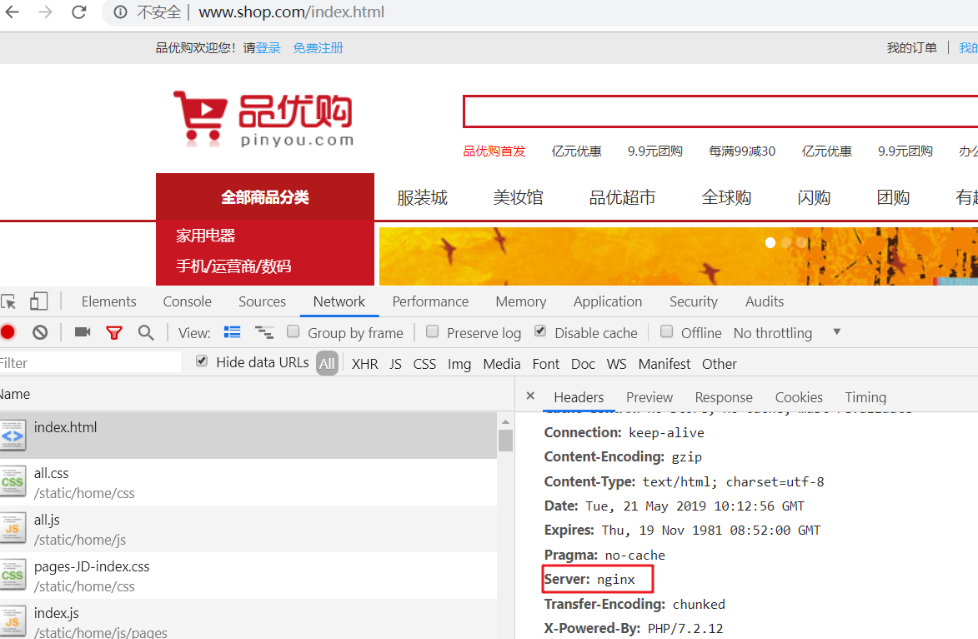
2、隐藏版本号
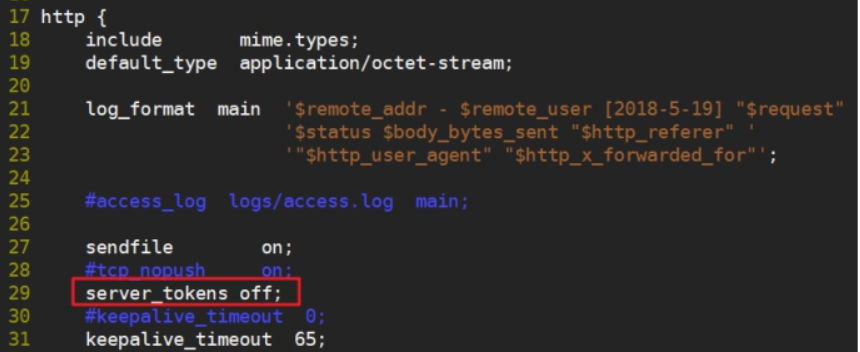
①在http段加入server_tokens off

②重载配置测试访问

3、CA https
ssh 公钥 和 私钥 8个步骤
https 是http的一个加密协议,基于ssl套接字,把传输的信息进行加密。默认端口443
CA 证书 部署https的时候,需要购买申请(还有一些免费)
慢是因为,每次进行访问的时候,需要校验证书的有效性。连接国外的机构校验。网慢
https://www.cnblogs.com/tv151579/p/8268356.html
https://my.oschina.net/zijian1315/blog/207311
腾讯云免费证书申请和使用:
https://cloud.tencent.com/product/ssl/getting-started
https://cloud.tencent.com/document/product/400/4143


