前端下拉框选择和动态生成调用div
进入到一个项目期中,一边做项目,一边学习其中用到的知识。这些知识都是零碎的,有数据库,有html,有js,还有django。趁周末时间,整理前面遇到过的前端相关的知识点。
1|0下拉框选择
2|0js绑定事件三种方式
在JavaScript中,有三种常用的绑定事件的方法:
- 在DOM元素中直接绑定;
- 在JavaScript代码中绑定;
- 绑定事件监听函数。
用 "addeventlistener" 可以绑定多次同一个事件,且都会执行,而在DOM结构如果绑定两个 "onclick" 事件,只会执行第一个;在脚本通过匿名函数的方式绑定的只会执行最后一个事件。
js绑定的方法:
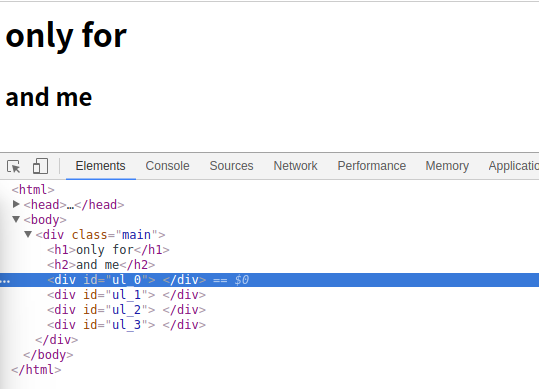
3|0动态添加元素
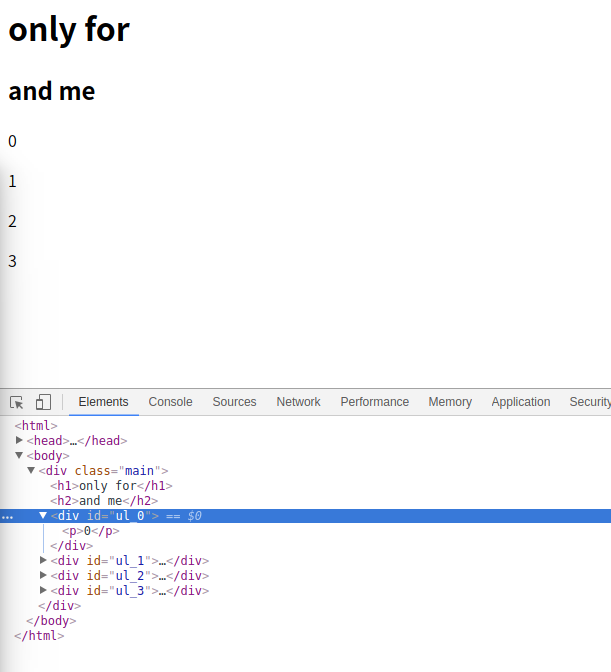
实现效果如下,可以看到新添加的div的id都是动态生成的。
如果想在新添加的元素中动态添加值,那么实现如下:
__EOF__

本文作者:goldsunshine
本文链接:https://www.cnblogs.com/goldsunshine/p/9384667.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/goldsunshine/p/9384667.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理