Django 部署到Nginx
在网上搜了很多篇Django+uwsgi+Nginx的部署文章,忙了一下午头昏脑胀,最终完成了部署。部署文章流程讲解都很好,但在细节上或许缺乏一些注意力,导致我多篇文章来回切换在字里行间寻找蛛丝马迹。既然我完成了部署,那我何不写下自己的流程和心得,让后来人有一些参考?
原理
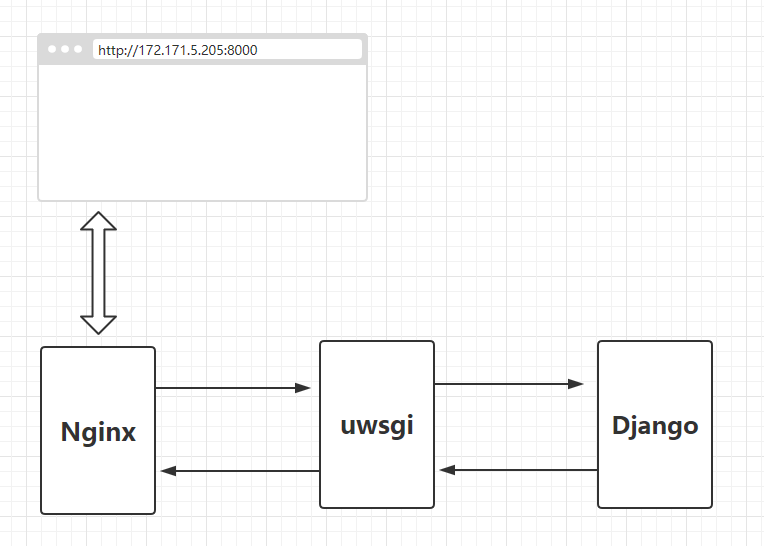
Django+uwsgi+Nginx的工作模式如下图所示,三个服务各司其职,分别为:
- Nginx负责接收浏览器的连接,静态文件Nginx能够自己处理,有诸如查询数据库,判断输入数据等,调用uwsgi。
- uwsgi为web网关服务网关接口,起到桥梁的作用,连接Django应用和Nginx。对于Nginx的调用,会发回给Django应用。
- Django实际的生产者,处理业务逻辑,读写数据库,流程判断等,实现网站具体的功能。
部署流程
一、完成的Django项目
首先,要有一个完成的Django项目,通过浏览器能打开。
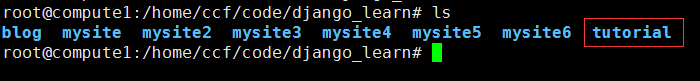
在我的服务器上有一个tutotial的Django项目,是个博客的学习项目。
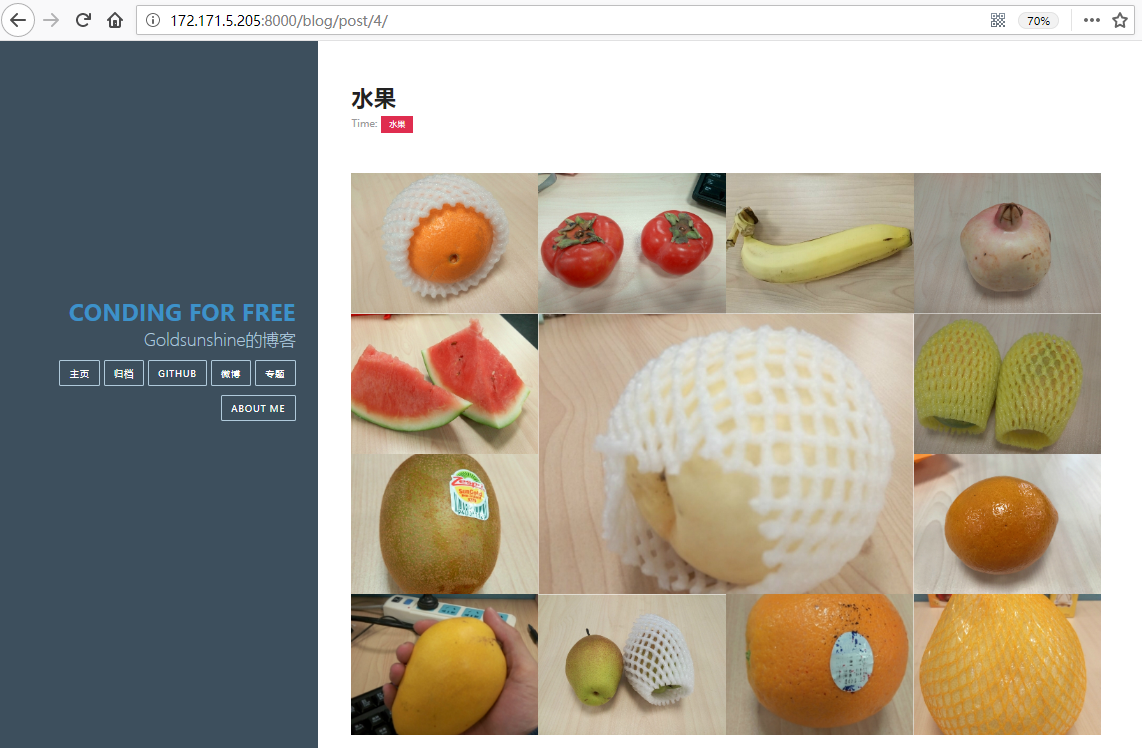
使用python manager.py runserver 0.0.0.0:8000能够运行。通过浏览器访问是正常的。
二、安装uwsgi并配置
2.1 安装uswgi。
使用pip工具安装uswgi,pip install uswgi
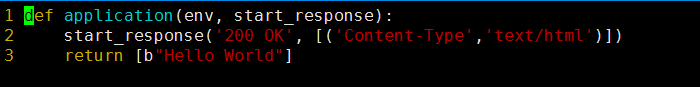
使用一个测试程序来测试uswgi能否正常运行。新建一个test.py,内容如下。
test.py
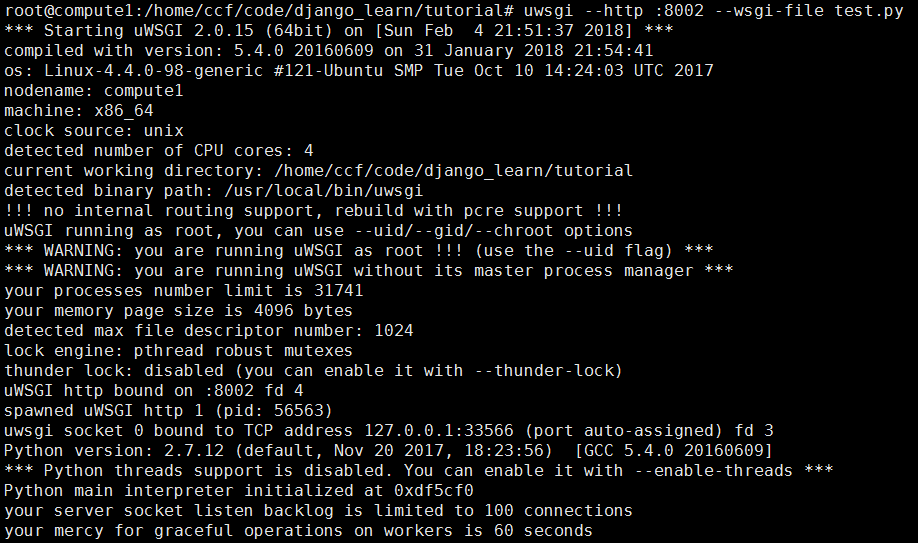
使用命令:uwsgi --http :8002 --wsgi-file test.py,开启一个uswgi的服务。--http指访问端口为8002,--wsgi-file 指uwsgi的请求处理函数为test.py。如下图所示,为开启之后正常的输出项
通过浏览器能够访问到该服务。当访问端口8002时,处理函数为test.py中的application,返回一个text,格式为html,内容是“hello world”。
2.2 配置uswgi文件
使用uswgi作为nginx和django之间的搬运工,要将服务长久化就必须写一个配置文件。如下配置文件,路径在django主目录,是对上一步骤的命令行中命令的文件化。其中我们熟悉的配置项:
- 对外端口 http:9000,指定服务的开启端口
- wsgi-flie tutorial/wsgi.py 指定请求的处理文件,在django项目中自动创建的文件。位于tutorial/tutorial/wsgi.py
除此之外还有:
- chdir django的主目录
- socket 和nginx交互的端口。
- daemonize 让程序后台运行。默认开启程序时如上图中会在终端中输出连接信息,开启该项配置关闭输出信息。
uwsgi起到一个桥梁的作用,具体体现在:wsgi-file连接django项目,socket连接Nginx。
uwsgi.ini
2.3 运行uwsgi
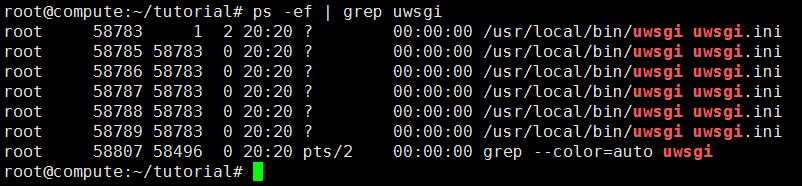
使用uwsgi可执行文件,载入uwsgi.ini配置文件。
当程序运行之后,有两个端口可以访问到:
- http:9000 能够通过端口9000访问
- socket 预留给Nginx访问。
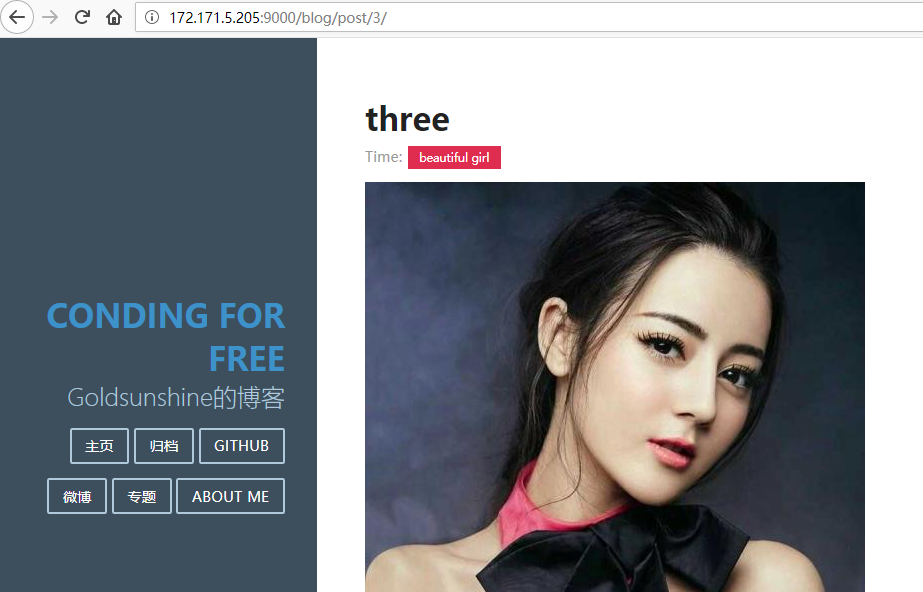
如下使用9000端口,访问到django的项目。
三、安装Nginx服务器
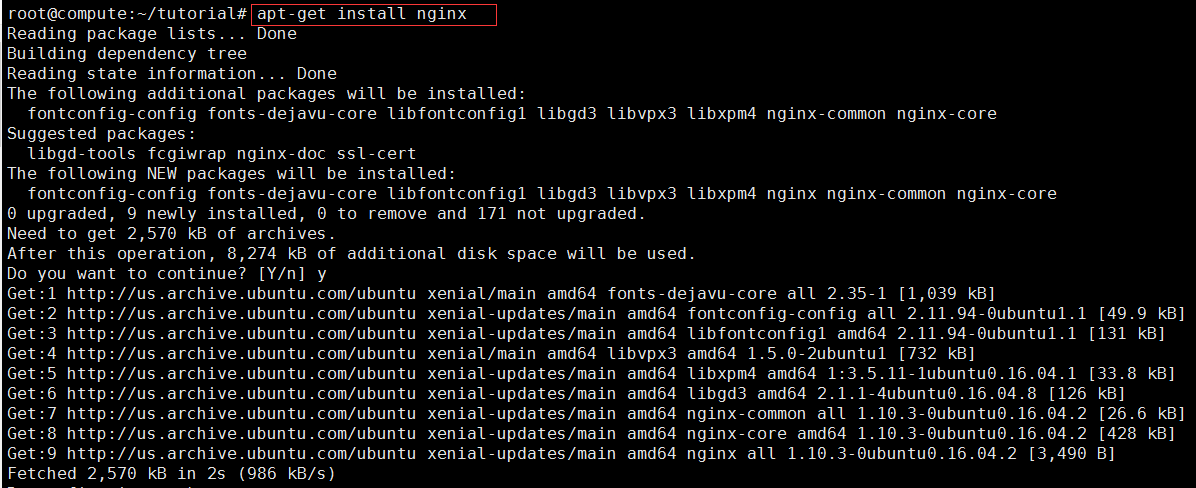
3.1 安装Nginx
使用apt-get install nginx,一键安装nginx。
3.2 配置nginx
上面的配置中,uswgi已经连接到django,大桥的一端已经通车,剩下的就nginx和uwsgi合龙。nginx的配置项路径为:/etc/nginx/nginx.conf。如下是nginx的完整配置文件,修改如下蓝色字体。在http的配置项中增加了一个server配置项,该server就是连接uwsgi服务的配置。
/etc/nginx/nginx.conf
listen nginx监听的端口
include uwsgi_params 必填项
uwsgi_pass 127.0.0.1:8001 连接uwsgi的socket的端口。
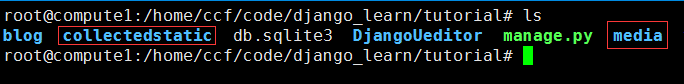
其中稍难理解的是location/staic 和 location/media。简单来讲,在一个完整的django项目中,为了便于django发布应用,就是部署到web服务器,会将所有的静态文件和图形图像文件放在一个指定的文件夹中,这样Nginx收到请求之后就不用再去询问django,而是直接去指定的静态文件夹中获取。该方法极大的增加了并发的数量。static和media就是django的两个静态文件夹,在我的环境中如下:
media文件根据django项目而定是否有,如果没有collectedstatic文件夹要执行如下两步:
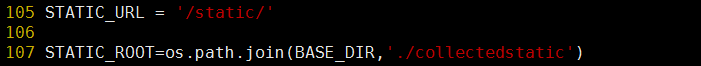
1、配置setting.py文件,添加STATIC_ROOT配置项,指定静态文件的收集文件夹当前路径下的collectedstatic/,当前路径指django主项目路径。
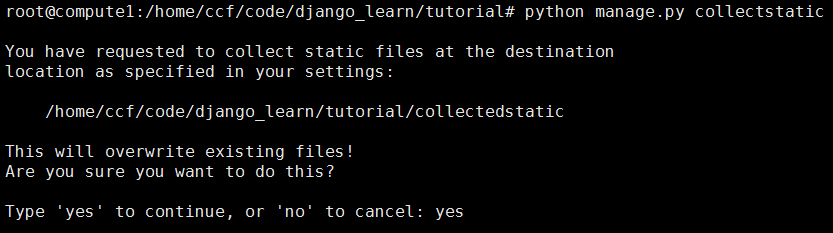
2、执行 python manage.py collectstatic,收集所有的静态文件。
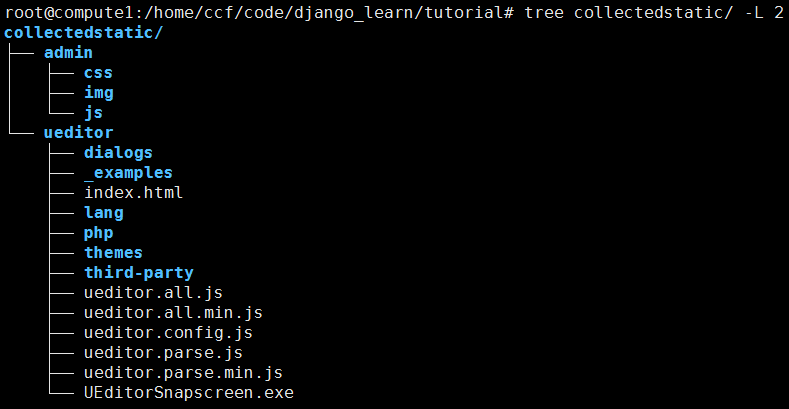
3、可以查看在django主目录下出现了collectedstatic,内容如下,为admin的后台的css,js等文件和blog项目的静态文件。
3.3 使配置生效
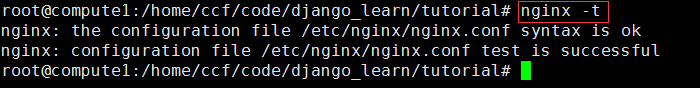
Nginx检查配置文件
nginx -t 是nginx检查配置文件是否有错误的命令,如果正常,输出如下:
使配置文件生效
nginx -s reload 是nginx重新载入配置文件的命令,可以让配置项生效。
3.4 浏览器访问
浏览器能够正常访问,部署成功。
在部署中每个人都会遇到自己的问题,我的经验也不适用于所有人。参考我的过程,如果遇到问题,欢迎留言交流。
__EOF__

本文链接:https://www.cnblogs.com/goldsunshine/p/8405310.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理