vue3.0 学习使用记录
1|0vue学习
在最近的一次项目中,前端js框架里使用了vue。vue的编程思想比较新颖,用起来也感觉高效便捷。由于个人原因,做完这个项目之后可能就接触不到前端的内容了,所以记录这个项目中对vue的学习和理解。对自己的要求是可以不记得具体的技术,但是要记住这个框架的思想。
2|0vue简介
vue是一个JavaScript框架,最大的特点是响应式
响应式原理:意思就是在改变数据的时候,视图会跟着更新
对比jquery来说,jquery是通过语法操作html中的标签,从而改变标签的属性,值等。而vue是需要改变的html标签绑定一个变量,当变量发生变化时html中的标签的值也发生变化。
3|0vue3.0安装
3|11. 安装node
3|22. 装淘宝镜像
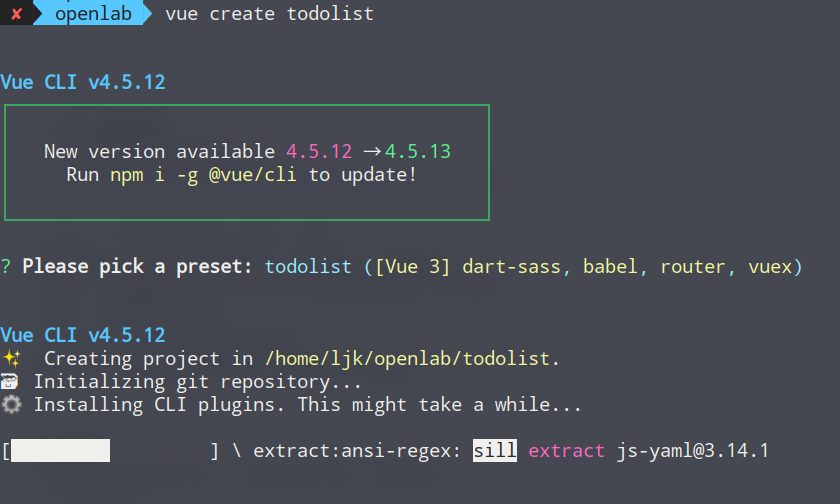
3|33. vue环境安装
vue3.0要求4.5以上的版本
3|44. 创建新项目
4|0vue 项目架构
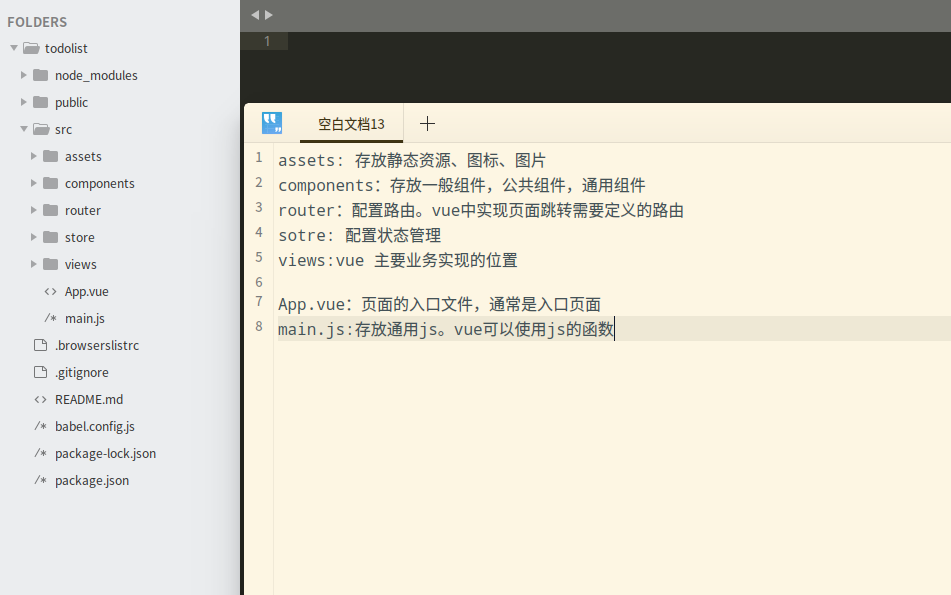
assets: 存放静态资源、图标、图片
components:存放一般组件,公共组件,通用组件
router:配置路由。vue中实现页面跳转需要定义的路由
sotre: 配置状态管理
views:vue 主要业务实现的位置
App.vue:页面的入口文件,通常是入口页面。上面的首页就是该文件中的。
4|1组件
组件是vue功能的集合。可以把每一个.vue文件看成一个组件,包括App.vue也是一个组件,一个关于主页面的组件。组件的结构由三部分组成:
- template
- script
- style
4|2组件结构
一个组件包括很多内容,大体上可以分为:
defineComponent引入- 子组件引入(可选)
- 组件定义
- 组件名称
- 接收父组件的数据(可选)
- 定义子组件(可选)
- setup 定义变量和函数
setup中定义变量和函数,最后都要通过return返回,只有return中返回的变量才能被页面上响应。
4|3数据结构
vue中常见的数据结构包括:
- 数字
- 字符串
- 字典
- 数组
ref 用来定义响应式变量,只可以定义单个变量
reactive 用来打包定义变量,可以定义多个变量
在实际的编程过程中,似乎不需要用关键字ref和 reactive。如在未来网络学院的开发过程中,一个vue文件定义的相应式变量如下:
5|0vue基础语法
5|1指令
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
作用:
指令的作用是当表达式的值改变时,相应地将某些行为应用到 DOM 上。
v-if
v-if可以实现条件渲染,Vue会根据表达式的值的真假条件来渲染元素。
v-else
v-else是搭配v-if使用的,它必须紧跟在v-if或者v-else-if后面,否则不起作用。
v-for
用v-for指令根据遍历数组来进行渲染
两种渲染方式
v-model
这个指令用于在表单上创建双向数据绑定。限制在<input>、<select>、<textarea>、components中使用
![image_1f5i6uiup1irig8hr8pdd4fr2q.png-21.3kB][15]
<1> lazy 默认情况下,v-model同步输入框的值和数据。可以通过这个修饰符,转变为在change事件再同步。
<2> number 自动将用户的输入值转化为数值类型
<3> trim:自动过滤用户输入的首尾空格
v-on
v-on主要用来监听dom事件,以便执行一些代码块。表达式可以是一个方法名。
简写为:@
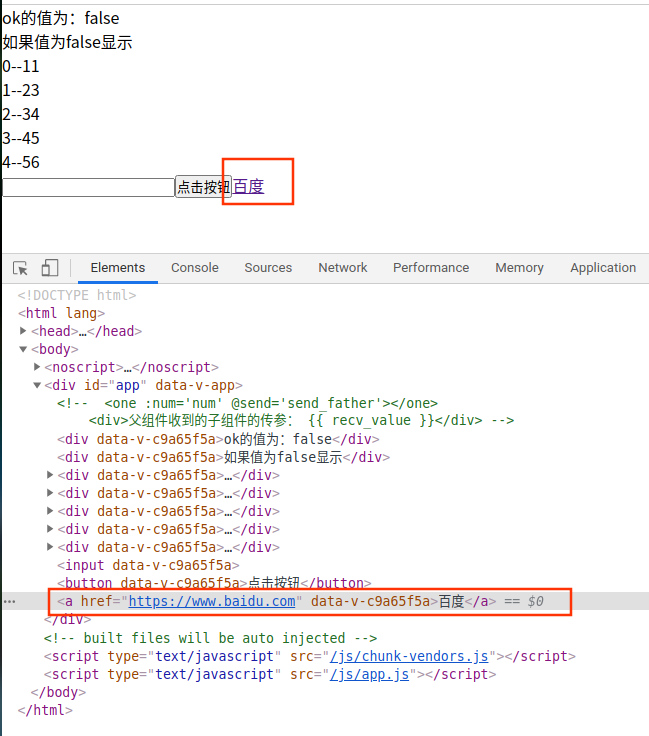
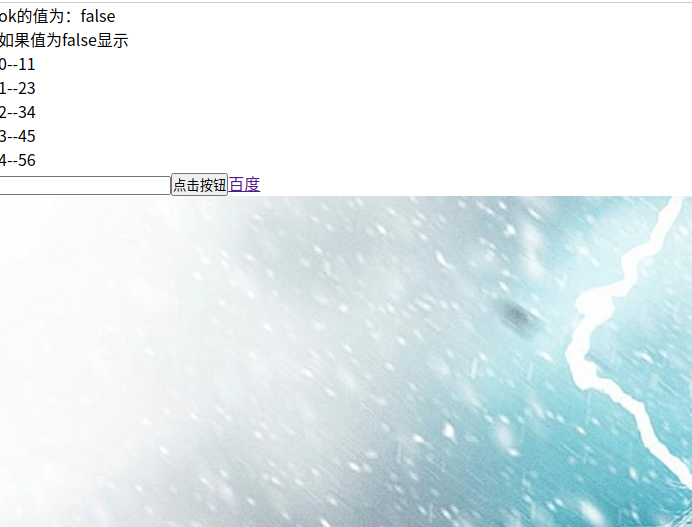
v-bind
v-bind用来动态的绑定一个或者多个特性。没有参数时,可以绑定到一个包含键值对的对象。常用于动态绑定class和style。以及href等。
简写为一个冒号 :
常用的v-bind标签
- v-bind:style
- v-bind:title
- v-bind:src
v-html:
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML ,你需要使用 v-html 指令:
这个 div 的内容将会被替换成为属性值 rawHtml,直接作为 HTML——会忽略解析属性值中的数据绑定。

5|2动作监听
动作监听的流程:
- 标签上定义监听函数
@click='监听函数名' - setup中实现监听函数
- setup中return监听函数
6|0vue全局使用
6|1引用组件
子组件可以定义在components中,而views中往往定义父组件。在父组件中使用子组件的流程为:
- 子组件定义
- 父组件定义
6|2父子组件中传递数据
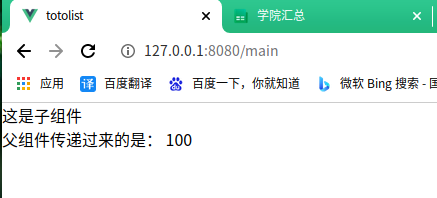
- 父组件传递给子组件
在父组件使用的子组件中加入参数传递:num='num'
子组件中props用来接收父组件的传参,定义好变量,然后直接使用
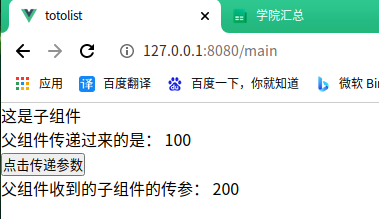
- 子组件传递给父组件
子组件传值给父组件叫事件分发。通过ctx.emit分发事件
- 子组件
父组件
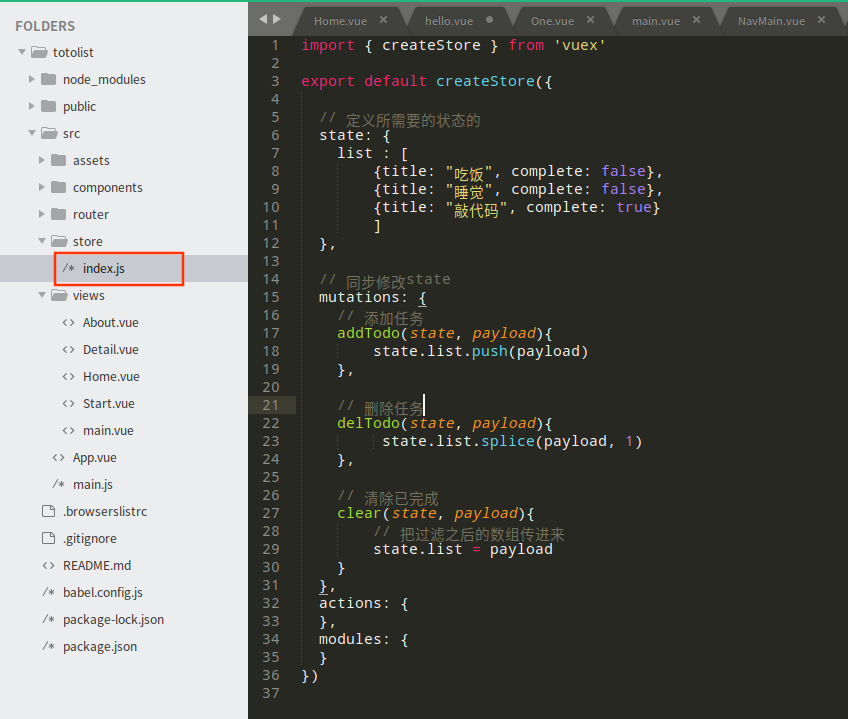
7|0全局共享变量之状态管理
在store中的index.js中可以定义全局使用的变量和方法。全局使用指的是所有组件可以修改,共享使用。

使用这些变量或者函数的方法是:
8|0路由
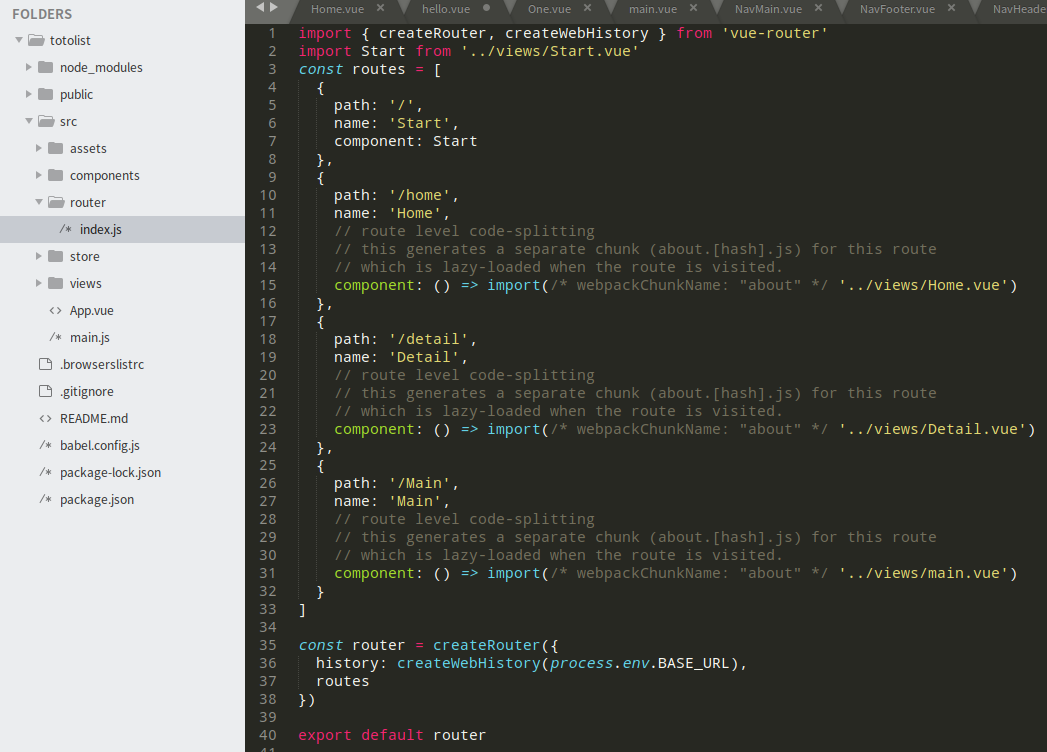
路由就是页面的静态路由。
根路由:每一个vue项目都有一个根路由,该路由的主要作用是页面的默认路由。
path: 路由路径
name:路由的名字
component: 该路由对应的组件。该组件必须先引入进来,并且是只需要显示引入的。其他组件由于不需要立刻显示,所以使用懒加载,即不立即加载到vue项目中。
其他路由的加载
路由的使用
8|1路由的传参
路由的传参有两种方式,分别是
- query 类似于get,显示传参,地址栏可以看到参数,刷新保存参数
- params 类似于post,地址栏看不到参数,刷新不保存参数
query
使用
有一点需要注意数字类型的参数会变成字符串类型
params
params传参只能用name来路由
接收参数:
9|0插槽
定义:
插槽就是子组件中的提供给父组件使用的一个占位符,用
10|0vue2 和vue3的区别
建立数据 data
这里就是Vue2与Vue3 最大的区别 — Vue2使用选项类型API(Options API)对比Vue3合成型API(Composition API)
选项类型:
旧的选项型API在代码里分割了不同的属性(properties):data,computed属性,methods
合成类型:
新的合成型API能让我们用方法(function)来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁。
vue2
Vue2 的选项型API是把methods分割到独立的属性区域的。我们可以直接在这个属性里面添加方法来处理各种前端逻辑。
vue3
Vue3 的合成型API里面的setup()方法也是可以用来操控methods的。创建声名方法其实和声名数据状态是一样的。— 我们需要先声名一个方法然后在setup()方法中返回(return), 这样我们的组件内就可以调用这个方法了。
11|0项目代码结构
所有的vue代码都写在views当中
公共组件存放在components中
有关网络请求的axios都存放在network中
页面跳转路由存放在router中
12|0vue在实际项目中的使用技巧
12|1vue与后端交互
vue通过 axios 与后端交互。通过引入axios中的各种方法,完成网络请求
普通post请求:
form-data的请求
在vue文件中的网络请求为:
12|2vue 导入组件和方法
vue使用的过程中需要导入组件或者方法,方法如axios请求。导入的语法是:
- 导入组件需要使用大括号
- 导入方法需要用大括号包裹
导入组件是从别的文件中导入组件,除需要使用大括号之外,还需要本地引入
导入方法指的是从js文件中能够导入一个函数。如 showConfirmMessageBox,就是:
vue属于js的一个库,理所当然可以使用js。想要引用一个js,需要js的函数export
12|3vue异步变同步的方法
axios是异步请求,如果想要将异步变成同步,使用async和await两个关键字即可。
async 修饰 vue函数
await 修饰 axios请求方法
12|4vue中formdata的使用
formdata 用于有静态资源从vue传输到django中,如图片和文件等。使用如下:
创建: var data = new FormData()
添加:
特别注意,如果添加文件也是使用中格式
data.append('new_files', file.raw)
如果添加多个文件,那么直接用同一个key,会被打包成列表
取值:data.get(key)
如果value是一个数组,取值方法: data.getAll(key)
vue代码
django的接收:
12|5vue校验
在input输入框中需要一些校验,以下面的demo为例
校验规则
自定义校验 上传文件包含index.html
自定义校验 输入框中只允许输入数字,字母,-, _ 等
12|6清空校验的红色提示
__EOF__

本文链接:https://www.cnblogs.com/goldsunshine/p/14892580.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理