CSS3特殊性-权重值
是因为浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
下面是权值的规则:
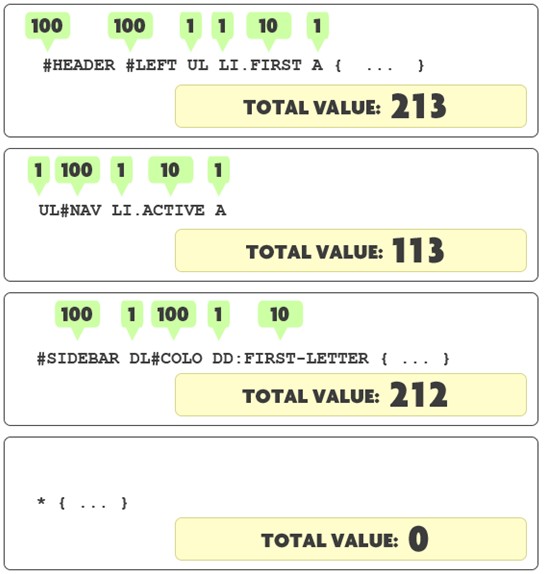
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
下面,再来看一些例子吧?
#content div#main-content h2{
color:red;
}
#content #main-content>h2{
color:blue
}
body #content div[id="main-content"] h2{
color:green;
}
#main-content div.paragraph h2{
color:orange;
}
#main-content [class="paragraph"] h2{
color:yellow;
}
让我们来一起算算六个样式规则各自的权值的值:
- 第一个权值=2*100+2*1=202
- 第二个权值=2*100+1=201
- 第三个权值=1*100+1*10+3*1=113
- 第四个权值=1*100+1*10+2*1=112
- 第五个权值=1*100+1*10+1*1=111
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
p{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
最后 p 中的文本会设置为green,这个层叠很好理解,理解为后面的样式会覆盖前面的样式。
所以前面的css样式优先级就不难理解了:
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用!important来解决。
!important最高优先级
如下代码:
p{color:red!important;}
p{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
这时 p 段落中的文本会显示的red红色。
注意:!important要写在分号的前面
注意: 当网页制作者不设置css样式时,浏览器会按照自己的一套样式来显示网页。并且用户也可以在浏览器中设置自己习惯的样式,比如有的用户习惯把字号设置为大一些,使其查看网页的文本更加清楚。这时注意样式优先级为:浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式,但记住!important优先级样式是个例外,权值高于用户自己设置的样式。
参考:
慕课网:http://www.imooc.com/code/2039
CSDN:http://blog.csdn.net/jane617_min/article/details/48370507



