自定义分页
1. 浏览器手动访问: http://127.0.0.1:8000/host/?page=2


后端 Host_list = [] for i in range(1,100): Host_list.append("host%s"%i) def host(request): current_page = int(request.GET.get("page")) per_page_count = 10 start = (current_page -1) * per_page_count end = current_page * per_page_count host_list = Host_list[start:end] return render(request,"host_list.html",{"host_list":host_list}) 前端 <ul> {% for item in host_list %} <li>{{ item }}</li> {% endfor %} </ul>
2. 显示页码


def host(request): try: current_page = int(request.GET.get("page")) except Exception: current_page =1 per_page_count = 10 start = (current_page -1) * per_page_count end = current_page * per_page_count host_list = Host_list[start:end] #数据总条数 total_count = len(Host_list) #页面显示的最大页码 max_page_num,div = divmod(total_count,per_page_count) if div: max_page_num += 1 page_html_list = [] for i in range(1,max_page_num +1): if i == current_page: temp = '<a class="active" href="/host/?page=%s">%s</a>'%(i,i) else: temp = '<a href="/host/?page=%s">%s</a>' % (i, i) page_html_list.append(temp) page_html = "".join(page_html_list) return render(request,"host_list.html",{"host_list":host_list,"page_html":page_html})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pager a{ display: inline-block; padding: 2px 8px; margin: 0 5px; border: 1px solid cadetblue; } .pager a.active{ background-color: green; color: white; } </style> </head> <body> <ul> {% for item in host_list %} <li>{{ item }}</li> {% endfor %} </ul> <div class="pager"> {{ page_html|safe }} </div> </body> </html>
3. 显示指定数量的页码

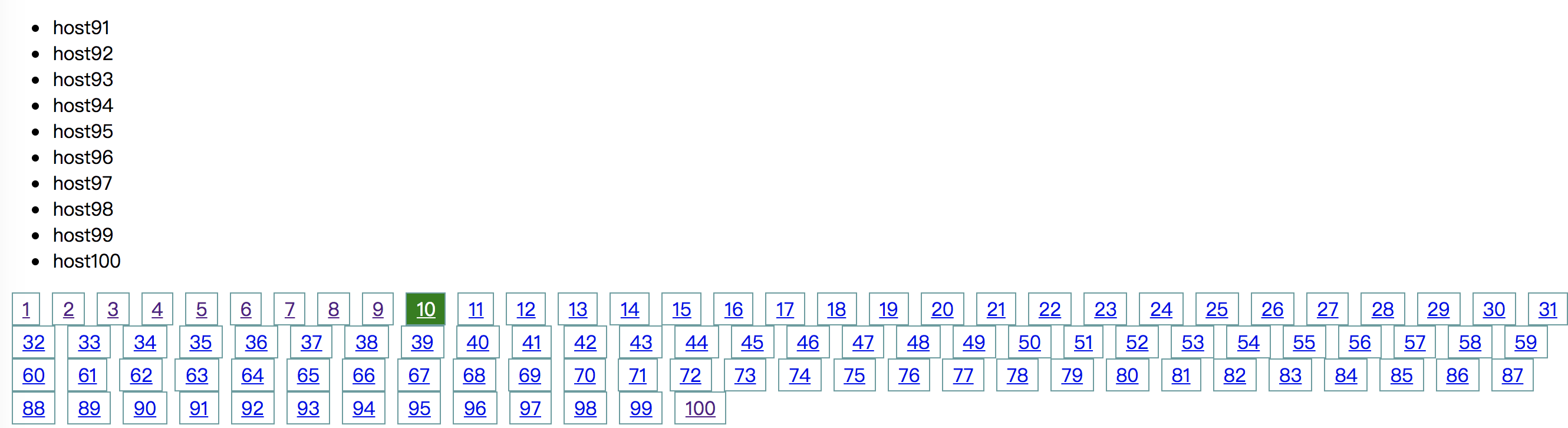
Host_list = [] for i in range(1,1000): Host_list.append("host%s"%i) def host(request): try: current_page = int(request.GET.get("page")) except Exception: current_page =1 per_page_count = 10 start = (current_page -1) * per_page_count end = current_page * per_page_count host_list = Host_list[start:end] #数据总条数 total_count = len(Host_list) #页面显示的最大页码 max_page_num,div = divmod(total_count,per_page_count) if div: max_page_num += 1 #页面上默认显示11个页面 max_page_count = 11 half_max_page_count = int((max_page_count-1)/2) page_start = current_page - half_max_page_count page_end = current_page + half_max_page_count page_html_list = [] for i in range(page_start,page_end+1): if i == current_page: temp = '<a class="active" href="/host/?page=%s">%s</a>'%(i,i) else: temp = '<a href="/host/?page=%s">%s</a>' % (i, i) page_html_list.append(temp) page_html = "".join(page_html_list) return render(request,"host_list.html",{"host_list":host_list,"page_html":page_html})
4. 解决极限的选择 开始页和结尾页

Host_list = [] for i in range(1,1000): Host_list.append("host%s"%i) def host(request): try: current_page = int(request.GET.get("page")) except Exception: current_page =1 per_page_count = 10 start = (current_page -1) * per_page_count end = current_page * per_page_count host_list = Host_list[start:end] #数据总条数 total_count = len(Host_list) #页面显示的最大页码 max_page_num,div = divmod(total_count,per_page_count) if div: max_page_num += 1 #页面上默认显示11个页面 page_count = 11 half_max_page_count = int((page_count-1)/2) #如果总页数小于显示的页数 if max_page_num < page_count: page_start = 1 page_end = max_page_num else: #最左边判断 if current_page <= half_max_page_count: page_start =1 page_end = page_count else: #最右边判断 if (current_page + half_max_page_count) >max_page_num: page_start = max_page_num - page_count + 1 page_end = max_page_num else: page_start = current_page - half_max_page_count page_end = current_page + half_max_page_count page_html_list = [] for i in range(page_start,page_end+1): if i == current_page: temp = '<a class="active" href="/host/?page=%s">%s</a>'%(i,i) else: temp = '<a href="/host/?page=%s">%s</a>' % (i, i) page_html_list.append(temp) page_html = "".join(page_html_list) return render(request,"host_list.html",{"host_list":host_list,"page_html":page_html})
5. 组件 分装为类

""" 自定义分页组件的使用方法: pager_obj = Pagination(request.GET.get('page',1),len(HOST_LIST),request.path_info) host_list = HOST_LIST[pager_obj.start:pager_obj.end] html = pager_obj.page_html() return render(request,'hosts.html',{'host_list':host_list,"page_html":html}) """ class Pagination(object): """ 自定义分页 """ def __init__(self,current_page,total_count,base_url,per_page_count=10,pager_count=11): try: current_page = int(current_page) except Exception as e: current_page = 1 if current_page <=0: current_page = 1 self.current_page = current_page # 数据总条数 self.total_count = total_count # 每页显示10条数据 self.per_page_count = per_page_count # 页面上应该显示的最大页码 max_page_num, div = divmod(total_count, per_page_count) if div: max_page_num += 1 self.max_page_num = max_page_num # 页面上默认显示11个页面(当前页在中间) self.pager_count = pager_count self.half_pager_count = int((pager_count - 1) / 2) # URL前缀 self.base_url = base_url @property def start(self): return (self.current_page - 1) * self.per_page_count @property def end(self): return self.current_page * self.per_page_count def page_html(self): # 如果总页数 <= 11 if self.max_page_num <= self.pager_count: pager_start = 1 pager_end = self.max_page_num # 如果总页数 > 11 else: # 如果当前页 <= 5 if self.current_page <= self.pager_count: pager_start = 1 pager_end = self.pager_count else: # 当前页 + 5 > 总页码 if (self.current_page + self.pager_count) > self.max_page_num: pager_end = self.max_page_num pager_start = self.max_page_num - self.pager_count + 1 else: pager_start = self.current_page - self.pager_count pager_end = self.current_page + self.pager_count page_html_list = [] first_page = '<a href="/host/?page=1">首页</a>' page_html_list.append(first_page) for i in range(pager_start, pager_end + 1): if i == self.current_page: temp = '<a class="active" href="%s?page=%s">%s</a>' % (self.base_url,i, i,) else: temp = '<a href="%s?page=%s">%s</a>' % (self.base_url,i, i,) page_html_list.append(temp) end_page = '<a href="/host/?page=%s">尾页</a>' % self.max_page_num page_html_list.append(end_page) return ''.join(page_html_list)
6. 保留原搜索条件
保留原搜索条件 1. 方式一: - 缺点: 列表页面跳到编辑页面除了加列表页面的参数外 还增加了编辑页面的参数 再次返回列表页面获取到的参数无法确认哪些时列表页面的参数 - 列表页面 - 获取当前url的参数request.GET.urlencode() - 增加到 编辑按钮URL的后面 - 增加到 增加按钮URL的后面 - 编辑 增加 页面提交 - POST提交时 获取原来列表页面传过来的条件request.GET.urlencode() - 拼接URL /host/?原来的条件 list页面: list_condition = request.GET.urlencode() {% for item in host_list %} <li>{{ item }} <a href="/edit/54/?{{ list_condition }}">编辑</a></li> {% endfor %} add/edit页面:http://127.0.0.1:8000/edit/10/?page=5&id__gt=4 def edit_host(request,pk): if request.method == "GET": return render(request,'edit_host.html') else: # 修改成功 /hosts/?page=5&id__gt=4 url = "/hosts/?%s" %(request.GET.urlencode()) return redirect(url) 2. 方式二: - 把列表页面的参数打包 赋值一个key _list_file = "page=15" - 列表页面 - form django.http import QueryDict params = QueryDict(mutable=True) params['_list_filter'] = request.GET.urlencode() list_codition = params.urlencode() 把list_codition传给编辑的值 - 编辑页面 url = request.GET.get("_list_filter") return redict(url) list页面: http://127.0.0.1:8000/hosts/?page=5&id__gt=4 params = QueryDict(mutable=True) params['_list_filter'] = request.GET.urlencode() list_condition = params.urlencode() {% for item in host_list %} <li>{{ item }} <a href="/edit/54/?{{ list_condition }}">编辑</a></li> {% endfor %} add/edit页面:http://127.0.0.1:8000/edit/54/?_list_filter=page%3D5%26id__gt%3D4 def edit_host(request,pk): if request.method == "GET": return render(request,'edit_host.html') else: # 修改成功 /hosts/?page=5&id__gt=4 url = "/hosts/?%s" %(request.GET.get('_list_filter')) return redirect(url)
7. 之后调分页
current_page = request.GET.get('page', 1)
total_count = self.model_class.objects.all().count()
base_url = request.path_info
page_list = Pagination(current_page, total_count, base_url, request.GET, per_page_count=2, pager_count=5)
html = page_list.page_html()
data_list = self.model_class.objects.all()[page_list.start:page_list.end]
return render(request, 'stark/changelist.html',
{'data_list': data_list, 'head_list': head_list, " "page_html": html})
<nav aria-label="Page navigation" class="pull-right" >
<ul class="pagination">
{{ page_html|safe }}
</ul>
</nav>

""" 自定义分页组件的使用方法: pager_obj = Pagination(request.GET.get('page',1),len(HOST_LIST),request.path_info,request.GET) host_list = HOST_LIST[pager_obj.start:pager_obj.end] html = pager_obj.page_html() return render(request,'hosts.html',{'host_list':host_list,"page_html":html}) """ class Pagination(object): """ 自定义分页 """ def __init__(self,current_page,total_count,base_url,pamams,per_page_count=10,pager_count=11): try: current_page = int(current_page) except Exception as e: current_page = 1 if current_page <=0: current_page = 1 self.current_page = current_page # 数据总条数 self.total_count = total_count # 每页显示10条数据 self.per_page_count = per_page_count # 页面上应该显示的最大页码 max_page_num, div = divmod(total_count, per_page_count) if div: max_page_num += 1 self.max_page_num = max_page_num # 页面上默认显示11个页面(当前页在中间) self.pager_count = pager_count self.half_pager_count = int((pager_count - 1) / 2) # URL前缀 self.base_url = base_url import copy pamams = copy.deepcopy(pamams) pamams._mutable = True self.pamams = pamams @property def start(self): return (self.current_page - 1) * self.per_page_count @property def end(self): return self.current_page * self.per_page_count def page_html(self): # 如果总页数 <= 11 if self.max_page_num <= self.pager_count: pager_start = 1 pager_end = self.max_page_num # 如果总页数 > 11 else: # 如果当前页 <= 5 if self.current_page <= self.pager_count: pager_start = 1 pager_end = self.pager_count else: # 当前页 + 5 > 总页码 if (self.current_page + self.pager_count) > self.max_page_num: pager_end = self.max_page_num pager_start = self.max_page_num - self.pager_count + 1 else: pager_start = self.current_page - self.pager_count pager_end = self.current_page + self.pager_count page_html_list = [] self.pamams['page'] = 1 first_page = '<li><a href="%s?%s">首页</a></li>'%(self.base_url,self.pamams.urlencode()) page_html_list.append(first_page) for i in range(pager_start, pager_end + 1): self.pamams['page'] = i if i == self.current_page: temp = '<li class="active"><a href="%s?%s">%s</a></li>' % (self.base_url,self.pamams.urlencode(), i,) else: temp = '<li><a href="%s?%s">%s</a></li>' % (self.base_url,self.pamams.urlencode(), i,) page_html_list.append(temp) #尾页 self.pamams['page'] = self.max_page_num end_page = '<li><a href="%s?%s">尾页</a></li>' % (self.base_url,self.pamams.urlencode(),) page_html_list.append(end_page) return ''.join(page_html_list)

