
1. 生成验证码 刷新验证码 img标签src属性后面加?会自动请求url
<img class="validCode_img" src="/get_validCode_img/" alt="" width="200px" height="50px">
$(".validCode_img").click(function () {
$(this)[0].src+="?"
})
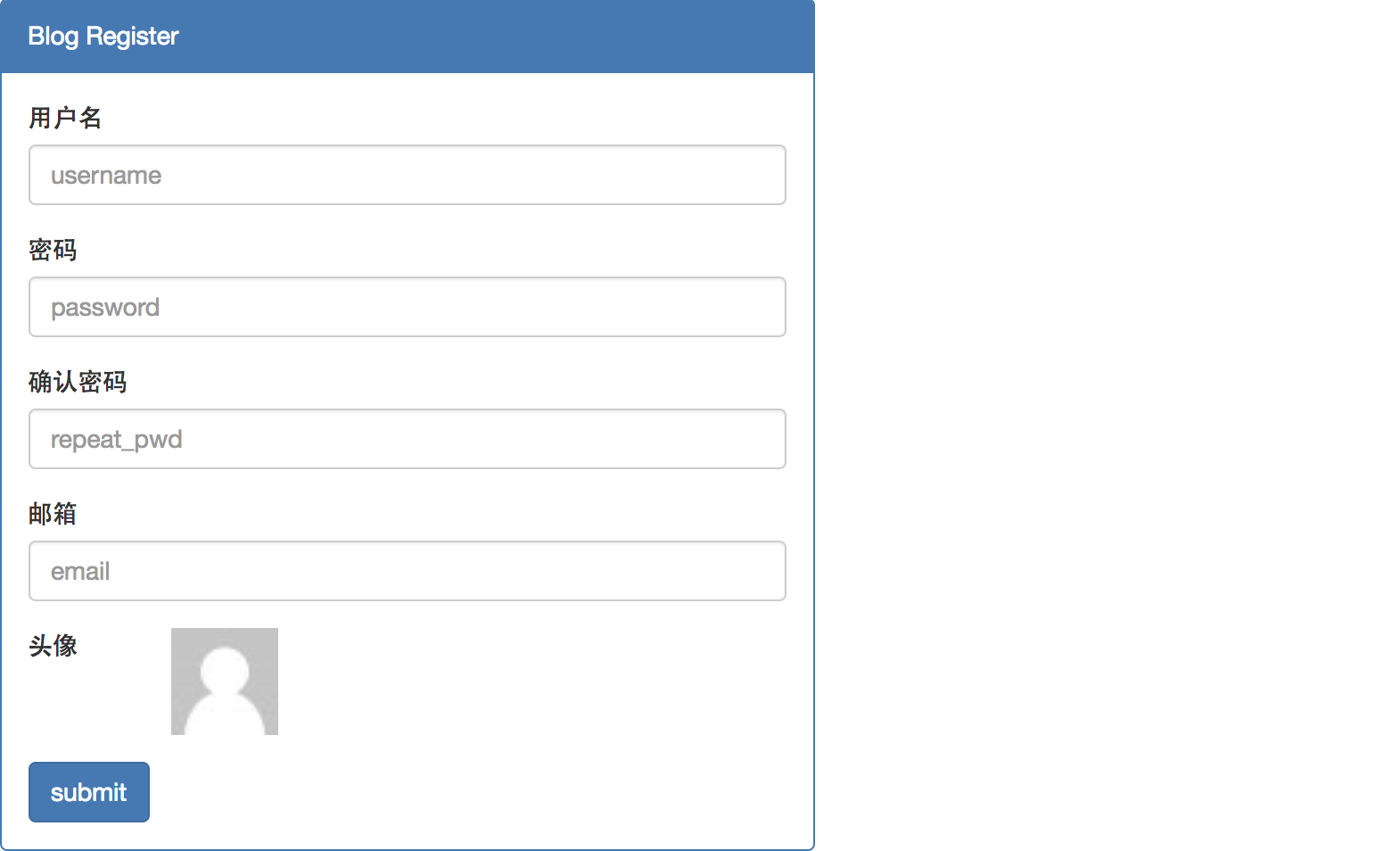
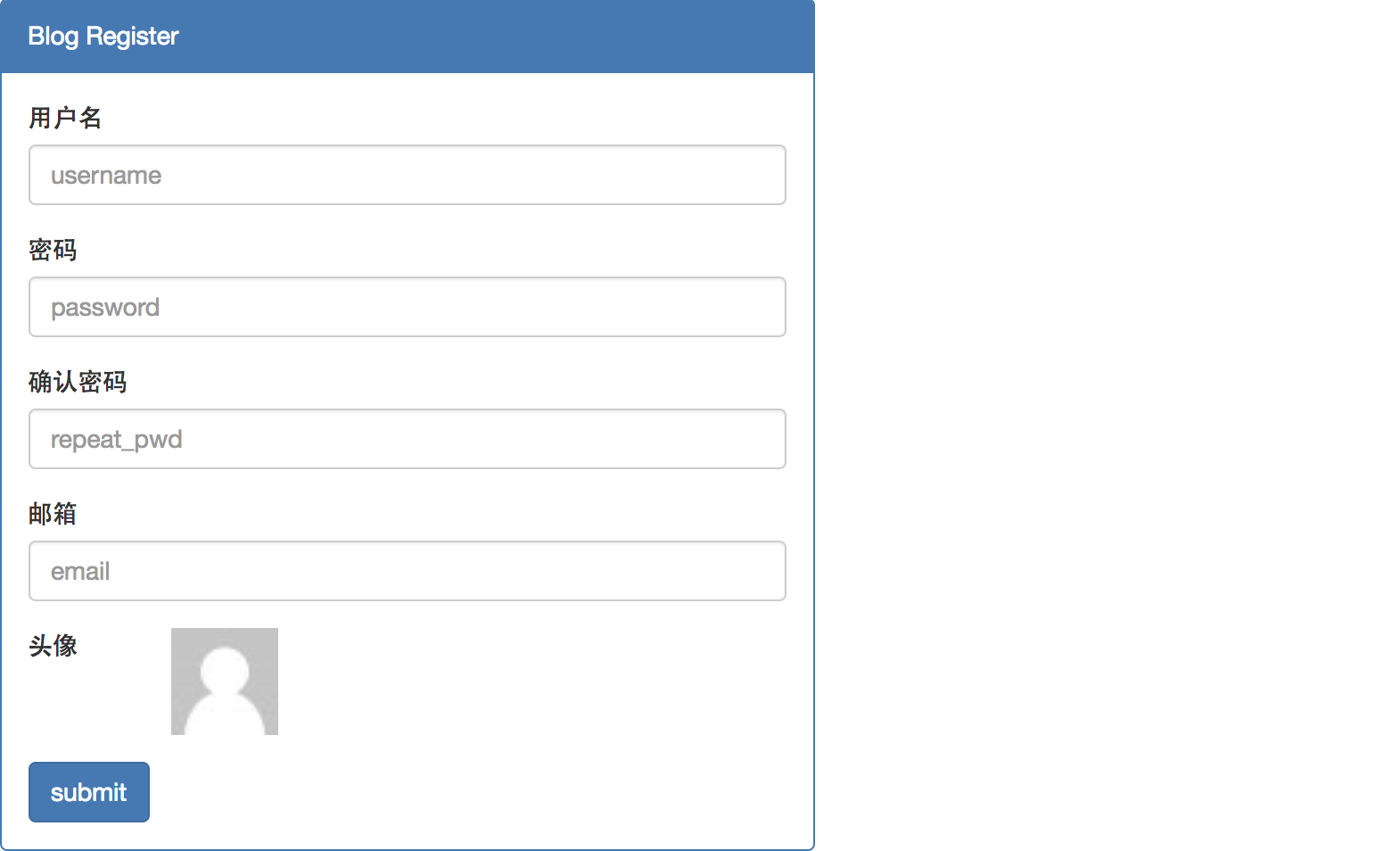
2. 生成注册页面
1. form组件创建注册页面
- 前端页面生成input标签name属性的值
- eg: xx = form.CharField() 生成的是 <input type="text"></input> 所以使用插件forms.CharField(widget=widgets.PasswordInput())
- username
- password
- password
- email
- 验证每个字段
- clean_username
- 数据库是否有username
- 如果没有 返回username的值 self.cleaned_data.get("username") 验证哪个字段 返回哪个字段的值
- clean_password
- 判断密码是否不全为数字
- clean
- 判断两次密码是否一致
2. 初始化自定义form类,返回前端
3. 前端注册页面
- 后端生成的form对象渲染 username password email
- 生成头像
- 应该生成一个默认头像 让用户点击上传头像 而此时需要把图片遮到上传文件上面
- 父亲设置相对定位 儿子设置绝对定位
<img src="/static/img/default.png" alt="" id="avatar_img">
<input type="file" class="form-control" id="avatar_file" >
- Ajax提交数据
- 上传二进制文件引入 FormData()
- FormData()对象追加键值对
-$("#avatar_file")[0].files[0]) # jquery转DOM对象,取files对象最近一次上传的文件
- 图像预览
- 创建read对象
- 读取本地的url 把结果赋值给this.result
4. 后端注册
- 接受前端提交的数据
- form验证
- 存文件对象 media知识点
views.py
#从前端获取到文件对象
avatar_img = request.FILES.get("avatar_img")
接收的就是文件对象 接受的文件存入upload_to指定的路径中,需要在setting.py和urls.py配置
avatar = models.FileField(verbose_name='头像', upload_to='avatar', default="/avatar/default.png")
setting.py 如果只在这里设置 不在前端设置 用户接收不到文件
MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media")
MEDIA_URL="/media/"
urls.py
# media 配置
from django.views.static import serve
from blog import settings
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),