CMDB (后台管理) CURD 插件
查
a. 基本实现


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" /> </head> <body> <div style="width: 700px;margin: 0 auto"> <table class="table table-bordered table-striped"> <thead id="tbHead"> <tr> </tr> </thead> <tbody id="tbBody"> </tbody> </table> </div> <script src="/static/jquery-1.12.4.js"></script> <script> $(function(){ initial(); }); function initial(){ $.ajax({ url: '/backend/curd_json.html', type: 'GET', dataType:'JSON', success:function(arg){ initTableHeader(arg.table_config); initTableBody(arg.server_list,arg.table_config); } }) } function initTableHeader(tableConfig){ $.each(tableConfig,function(k,v){ // table_config = [ // {'q':'id','title':'ID'}, // {'q':'hostname','title':'主机名'} // ] var tag = document.createElement('th'); tag.innerHTML = v.title; $('#tbHead').find('tr').append(tag); }) } function initTableBody(serverList,tableConfig){ // serverList = [ // {'hostname': 'c2.com', 'asset__cabinet_num': 'B12', 'id': 1, }, // {'hostname': 'c2.com', 'asset__cabinet_num': 'B12', 'id': 1, } // ] $.each(serverList,function(k,row){ var tr = document.createElement('tr'); $.each(tableConfig,function(kk,rrow){ var td = document.createElement('td'); td.innerHTML = row[rrow.q]; $(tr).append(td); }); $('#tbBody').append(tr); }) } </script> </body> </html>

import json from django.shortcuts import render,HttpResponse from repository import models # Create your views here. def curd(request): return render(request,'curd.html') def curd_json(request): table_config = [ {'q':'id','title':'ID'}, {'q':'hostname','title':'主机名'}, {'q':'create_at','title':'创建时间'}, {'q':'asset__cabinet_num','title':'机柜号'}, {'q':'asset__business_unit__name','title':'业务线名称'}, ] values_list = [] for row in table_config: values_list.append(row['q']) from datetime import datetime from datetime import date class JsonCustomEncoder(json.JSONEncoder): def default(self, value): if isinstance(value, datetime): return value.strftime('%Y-%m-%d %H:%M:%S') elif isinstance(value, date): return value.strftime('%Y-%m-%d') else: return json.JSONEncoder.default(self, value) server_list = models.Server.objects.values(*values_list) ret = { 'server_list':list(server_list), 'table_config':table_config } return HttpResponse(json.dumps(ret,cls=JsonCustomEncoder))
b. 增加操作(删除编辑的url不能实现)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" /> </head> <body> <div style="width: 700px;margin: 0 auto"> <table class="table table-bordered table-striped"> <thead id="tbHead"> <tr> </tr> </thead> <tbody id="tbBody"> </tbody> </table> </div> <script src="/static/jquery-1.12.4.js"></script> <script> $(function(){ initial(); }); function initial(){ $.ajax({ url: '/backend/curd_json.html', type: 'GET', dataType:'JSON', success:function(arg){ initTableHeader(arg.table_config); initTableBody(arg.server_list,arg.table_config); } }) } function initTableHeader(tableConfig){ $.each(tableConfig,function(k,v){ var tag = document.createElement('th'); tag.innerHTML = v.title; $('#tbHead').find('tr').append(tag); }) } function initTableBody(serverList,tableConfig){ $.each(serverList,function(k,row){ var tr = document.createElement('tr'); $.each(tableConfig,function(kk,rrow){ var td = document.createElement('td'); if(rrow["q"]){ td.innerHTML = row[rrow.q]; }else{ td.innerHTML = rrow.text; } $(tr).append(td); }); $('#tbBody').append(tr); }) } </script> </body> </html>

import json from django.shortcuts import render, HttpResponse from repository import models # Create your views here. def curd(request): return render(request, 'curd.html') def curd_json(request): table_config = [ { 'q': 'id', 'title': 'ID', "text":{ "tpl":"", "kwargs":{} } }, {'q': 'hostname', 'title': '主机名',"text":""}, {'q': 'create_at', 'title': '创建时间',"text":""}, {'q': 'asset__cabinet_num', 'title': '机柜号',"text":""}, {'q': 'asset__business_unit__name', 'title': '业务线名称',"text":""}, {'q': None,"title":"操作","text":"<a>删除</a>|<a>编辑</a>"} ] values_list = [] for row in table_config: if not row["q"]: continue values_list.append(row['q']) from datetime import datetime from datetime import date class JsonCustomEncoder(json.JSONEncoder): def default(self, value): if isinstance(value, datetime): return value.strftime('%Y-%m-%d %H:%M:%S') elif isinstance(value, date): return value.strftime('%Y-%m-%d') else: return json.JSONEncoder.default(self, value) server_list = models.Server.objects.values(*values_list) print(server_list) ret = { 'server_list': list(server_list), 'table_config': table_config } return HttpResponse(json.dumps(ret, cls=JsonCustomEncoder))
c. 定制列的内容字符串格式化(实现删除编辑的url)


import json from django.shortcuts import render, HttpResponse from repository import models # Create your views here. def curd(request): return render(request, 'curd.html') def curd_json(request): table_config = [ { 'q': 'id', 'title': 'ID', "text":{ "tpl":"{nid}", "kwargs":{"nid":"@id"} } }, { 'q': 'hostname', 'title': '主机名', "text": { "tpl": "{n1}", "kwargs": {"n1": "@hostname"} } }, { 'q': 'create_at', 'title': '创建时间', "text": { "tpl": "{n1}", "kwargs": {"n1": "@create_at"} } }, { 'q': 'asset__business_unit__name', 'title': '业务线名称', "text": { "tpl": "aaa-{n1}", "kwargs": {"n1": "@asset__business_unit__name"} } }, { 'q': None, "title":"操作", "text": { "tpl": "<a href='/del?nid={nid}'>删除</a>", "kwargs": {"nid": "@id"} } } ] #"<a>删除</a>|<a>编辑</a>" values_list = [] for row in table_config: if not row["q"]: continue values_list.append(row['q']) from datetime import datetime from datetime import date class JsonCustomEncoder(json.JSONEncoder): def default(self, value): if isinstance(value, datetime): return value.strftime('%Y-%m-%d %H:%M:%S') elif isinstance(value, date): return value.strftime('%Y-%m-%d') else: return json.JSONEncoder.default(self, value) server_list = models.Server.objects.values(*values_list) print(server_list) ret = { 'server_list': list(server_list), 'table_config': table_config } return HttpResponse(json.dumps(ret, cls=JsonCustomEncoder))

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" /> </head> <body> <div style="width: 700px;margin: 0 auto"> <table class="table table-bordered table-striped"> <thead id="tbHead"> <tr> </tr> </thead> <tbody id="tbBody"> </tbody> </table> </div> <script src="/static/jquery-1.12.4.js"></script> <script> $(function(){ initial(); }); String.prototype.format=function (arg) { var temp = this.replace(/\{(\w+)\}/g,function (k,kk) { return arg[kk]; }); return temp; }; function initial(){ $.ajax({ url: '/backend/curd_json.html', type: 'GET', dataType:'JSON', success:function(arg){ initTableHeader(arg.table_config); initTableBody(arg.server_list,arg.table_config); } }) } function initTableHeader(tableConfig){ $.each(tableConfig,function(k,v){ var tag = document.createElement('th'); tag.innerHTML = v.title; $('#tbHead').find('tr').append(tag); }) } function initTableBody(serverList,tableConfig){ $.each(serverList,function(k,row){ // [ // {'id': 1, 'asset__business_unit__name': '咨询部',} // ] var tr = document.createElement('tr'); $.each(tableConfig,function(kk,rrow){ var td = document.createElement('td'); var newKwargs ={}; $.each(rrow.text.kwargs,function (kkk,vvv) { var av = vvv; if(vvv[0] == "@"){ var av = row[vvv.substring(1,vvv.length)]; } newKwargs[kkk] = av }); var newText = rrow.text.tpl.format(newKwargs); td.innerHTML = newText; $(tr).append(td); }); $('#tbBody').append(tr); }) } </script> </body> </html>
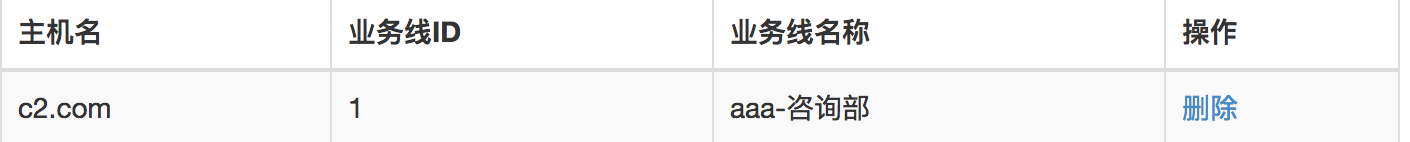
d. 后段查找,前端 id 不显示


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" /> </head> <body> <div style="width: 700px;margin: 0 auto"> <table class="table table-bordered table-striped"> <thead id="tbHead"> <tr> </tr> </thead> <tbody id="tbBody"> </tbody> </table> </div> <script src="/static/jquery-1.12.4.js"></script> <script> $(function(){ initial(); }); String.prototype.format=function (arg) { var temp = this.replace(/\{(\w+)\}/g,function (k,kk) { return arg[kk]; }); return temp; }; function initial(){ $.ajax({ url: '/backend/curd_json.html', type: 'GET', dataType:'JSON', success:function(arg){ initTableHeader(arg.table_config); initTableBody(arg.server_list,arg.table_config); } }) } function initTableHeader(tableConfig){ $.each(tableConfig,function(k,v){ if(v.display){ var tag = document.createElement('th'); tag.innerHTML = v.title; $('#tbHead').find('tr').append(tag); } }) } function initTableBody(serverList,tableConfig){ $.each(serverList,function(k,row){ // [ // {'id': 1, 'asset__business_unit__name': '咨询部',} // ] var tr = document.createElement('tr'); $.each(tableConfig,function(kk,rrow){ if(rrow.display) { var td = document.createElement('td'); var newKwargs = {}; $.each(rrow.text.kwargs, function (kkk, vvv) { var av = vvv; if (vvv[0] == "@") { var av = row[vvv.substring(1, vvv.length)]; } newKwargs[kkk] = av }); var newText = rrow.text.tpl.format(newKwargs); td.innerHTML = newText; $(tr).append(td); } }); $('#tbBody').append(tr); }) } </script> </body> </html>

import json from django.shortcuts import render, HttpResponse from repository import models # Create your views here. def curd(request): return render(request, 'curd.html') def curd_json(request): table_config = [ { 'q': 'id', 'title': 'ID', 'display':False, "text":{ "tpl":"{nid}", "kwargs":{"nid":"@id"} } }, { 'q': 'hostname', 'title': '主机名', 'display': True, "text": { "tpl": "{n1}", "kwargs": {"n1": "@hostname"} } }, { 'q': 'asset__business_unit__id', 'title': '业务线ID', 'display': True, "text": { "tpl": "{n1}", "kwargs": {"n1": "@asset__business_unit__id"} } }, { 'q': 'asset__business_unit__name', 'title': '业务线名称', 'display': True, "text": { "tpl": "aaa-{n1}", "kwargs": {"n1": "@asset__business_unit__name"} } }, { 'q': None, "title":"操作", 'display': True, "text": { "tpl": "<a href='/del?nid={nid}'>删除</a>", "kwargs": {"nid": "@id"} } } ] values_list = [] for row in table_config: if not row["q"]: continue values_list.append(row['q']) from datetime import datetime from datetime import date class JsonCustomEncoder(json.JSONEncoder): def default(self, value): if isinstance(value, datetime): return value.strftime('%Y-%m-%d %H:%M:%S') elif isinstance(value, date): return value.strftime('%Y-%m-%d') else: return json.JSONEncoder.default(self, value) server_list = models.Server.objects.values(*values_list) print(server_list) ret = { 'server_list': list(server_list), 'table_config': table_config } return HttpResponse(json.dumps(ret, cls=JsonCustomEncoder))
e. 设置插件(复选框显示名称实现),设置属性


(function (jq) { var GLOBAL_DICT = {} String.prototype.format=function (arg) { var temp = this.replace(/\{(\w+)\}/g,function (k,kk) { return arg[kk]; }); return temp; }; function initial(url){ $.ajax({ url: url, type: 'GET', dataType:'JSON', success:function(arg){ $.each(arg.global_dict,function (k,v) { GLOBAL_DICT[k] = v }); initTableHeader(arg.table_config); initTableBody(arg.server_list,arg.table_config); } }) } function initTableHeader(tableConfig){ $.each(tableConfig,function(k,v){ if(v.display){ var tag = document.createElement('th'); tag.innerHTML = v.title; $('#tbHead').find('tr').append(tag); } }) } function initTableBody(serverList,tableConfig){ $.each(serverList,function(k,row){ // [ // {'id': 1, 'asset__business_unit__name': '咨询部',} // ] var tr = document.createElement('tr'); $.each(tableConfig,function(kk,rrow){ if(rrow.display) { var td = document.createElement('td'); //td 中添加内容 var newKwargs = {}; $.each(rrow.text.kwargs, function (kkk, vvv) { var av = vvv; if (vvv.substring(0,2) == "@@"){ var global_dict_key = vvv.substring(2,vvv.length); var nid = row[rrow.q]; console.log(GLOBAL_DICT[global_dict_key]); $.each(GLOBAL_DICT[global_dict_key],function (gk,gv) { if(gv[0] == nid){ av = gv[1]; } }) } else if (vvv[0] == "@") { var av = row[vvv.substring(1, vvv.length)]; } newKwargs[kkk] = av }); var newText = rrow.text.tpl.format(newKwargs); td.innerHTML = newText; //td 中添加属性 $.each(rrow.attrs,function (atkey,atval) { if (atval[0] == "@") { td.setAttribute(atkey,row[atval.substring(1, atval.length)]); }else { td.setAttribute(atkey,atval) } }); $(tr).append(td); } }); $('#tbBody').append(tr); }) } jq.extend({ xx:function (url) { initial(url) } }) })(jQuery);

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" /> </head> <body> <div style="width: 700px;margin: 0 auto"> <h4>服务器列表</h4> <table class="table table-bordered table-striped"> <thead id="tbHead"> <tr> </tr> </thead> <tbody id="tbBody"> </tbody> </table> </div> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/nb-list.js"></script> <script> $.xx('/backend/curd_json.html') </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" /> </head> <body> <div style="width: 700px;margin: 0 auto"> <h4>资产列表</h4> <table class="table table-bordered table-striped"> <thead id="tbHead"> <tr> </tr> </thead> <tbody id="tbBody"> </tbody> </table> </div> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/nb-list.js"></script> <script> $.xx('/backend/asset_json.html') </script> </body> </html>

import json from django.shortcuts import render, HttpResponse from repository import models from datetime import datetime from datetime import date class JsonCustomEncoder(json.JSONEncoder): def default(self, value): if isinstance(value, datetime): return value.strftime('%Y-%m-%d %H:%M:%S') elif isinstance(value, date): return value.strftime('%Y-%m-%d') else: return json.JSONEncoder.default(self, value) def curd(request): return render(request, 'curd.html') def curd_json(request): table_config = [ { 'q': 'id', 'title': 'ID', 'display':False, "text":{ "tpl":"{nid}", "kwargs":{"nid":"@id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'hostname', 'title': '主机名', 'display': True, "text": { "tpl": "{n1}", "kwargs": {"n1": "@hostname"} }, 'attrs': {'k1':'v1','k2': '@hostname'} }, { 'q': 'asset__business_unit__id', 'title': '业务线ID', 'display': True, "text": { "tpl": "{n1}", "kwargs": {"n1": "@asset__business_unit__id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'asset__business_unit__name', 'title': '业务线名称', 'display': True, "text": { "tpl": "aaa-{n1}", "kwargs": {"n1": "@asset__business_unit__name"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': None, "title":"操作", 'display': True, "text": { "tpl": "<a href='/del?nid={nid}'>删除</a>", "kwargs": {"nid": "@id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} } ] values_list = [] for row in table_config: if not row["q"]: continue values_list.append(row['q']) server_list = models.Server.objects.values(*values_list) print(server_list) ret = { 'server_list': list(server_list), 'table_config': table_config } return HttpResponse(json.dumps(ret, cls=JsonCustomEncoder)) def asset(request): return render(request, 'asset.html') def asset_json(request): table_config = [ { 'q': 'id', 'title': 'ID', 'display': False, "text": { "tpl": "{nid}", "kwargs": {"nid": "@id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'device_type_id', 'title': '资产类型', 'display': True, 'text': { "tpl": "{n1}", "kwargs": {"n1": "@@device_type_choices"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'device_status_id', 'title': '资产状态', 'display': True, "text": { "tpl": "{n1}", "kwargs": {"n1": "@@device_status_choices"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'cabinet_num', 'title': '机柜号', 'display': True, "text": { "tpl": "{nid}", "kwargs": {"nid": "@cabinet_num"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'idc__name', 'title': '机房', 'display': True, "text": { "tpl": "{nid}", "kwargs": {"nid": "@idc__name"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': None, "title": "操作", 'display': True, "text": { "tpl": "<a href='/del?nid={nid}'>删除</a>", "kwargs": {"nid": "@id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} } ] values_list = [] for row in table_config: if not row["q"]: continue values_list.append(row['q']) server_list = models.Asset.objects.values(*values_list) print(server_list) ret = { 'server_list': list(server_list), 'table_config': table_config, 'global_dict':{ 'device_type_choices':models.Asset.device_type_choices, 'device_status_choices':models.Asset.device_status_choices } } return HttpResponse(json.dumps(ret, cls=JsonCustomEncoder))
增删改
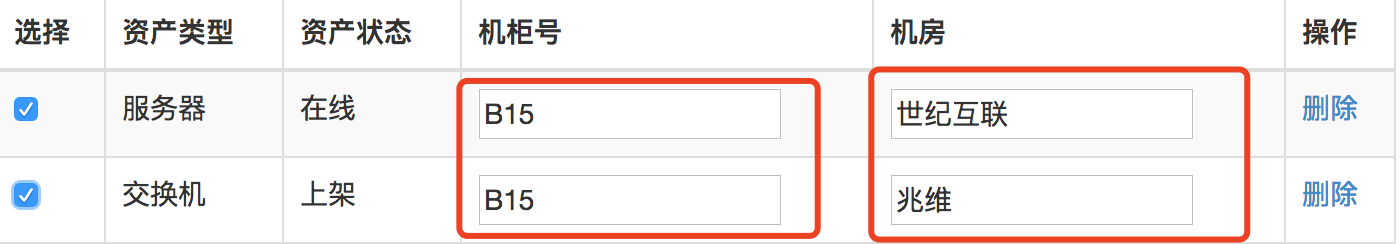
a. 行编辑(只是前端实现且复选框没有实现)
1. 行进入编辑模式
- 内容 --> input标签


import json from django.shortcuts import render, HttpResponse from repository import models from datetime import datetime from datetime import date class JsonCustomEncoder(json.JSONEncoder): def default(self, value): if isinstance(value, datetime): return value.strftime('%Y-%m-%d %H:%M:%S') elif isinstance(value, date): return value.strftime('%Y-%m-%d') else: return json.JSONEncoder.default(self, value) def curd(request): return render(request, 'curd.html') def curd_json(request): table_config = [ { 'q': None, # 数据库查询字段 'title': '选择', # 显示标题 'display': True, # 是否显示 "text": { "tpl": "<input type='checkbox' value={n1} />", "kwargs": {"n1": "@id"} }, 'attrs': {'nid': '@id'} }, { 'q': 'id', 'title': 'ID', 'display':False, "text":{ "tpl":"{nid}", "kwargs":{"nid":"@id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'hostname', 'title': '主机名', 'display': True, "text": { "tpl": "{n1}", "kwargs": {"n1": "@hostname"} }, 'attrs': {'edit-enable':"true",'k2': '@hostname'} }, { 'q': 'asset__business_unit__id', 'title': '业务线ID', 'display': True, "text": { "tpl": "{n1}", "kwargs": {"n1": "@asset__business_unit__id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'asset__business_unit__name', 'title': '业务线名称', 'display': True, "text": { "tpl": "aaa-{n1}", "kwargs": {"n1": "@asset__business_unit__name"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': None, "title":"操作", 'display': True, "text": { "tpl": "<a href='/del?nid={nid}'>删除</a>", "kwargs": {"nid": "@id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} } ] values_list = [] for row in table_config: if not row["q"]: continue values_list.append(row['q']) server_list = models.Server.objects.values(*values_list) print(server_list) ret = { 'server_list': list(server_list), 'table_config': table_config } return HttpResponse(json.dumps(ret, cls=JsonCustomEncoder)) def asset(request): return render(request, 'asset.html') def asset_json(request): table_config = [ { 'q': None, # 数据库查询字段 'title': '选择', # 显示标题 'display': True, # 是否显示 "text": { "tpl": "<input type='checkbox' value={n1} />", "kwargs": {"n1": "@id"} }, 'attrs': {'nid': '@id'} }, { 'q': 'id', 'title': 'ID', 'display': False, "text": { "tpl": "{nid}", "kwargs": {"nid": "@id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'device_type_id', 'title': '资产类型', 'display': True, 'text': { "tpl": "{n1}", "kwargs": {"n1": "@@device_type_choices"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'device_status_id', 'title': '资产状态', 'display': True, "text": { "tpl": "{n1}", "kwargs": {"n1": "@@device_status_choices"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} }, { 'q': 'cabinet_num', 'title': '机柜号', 'display': True, "text": { "tpl": "{nid}", "kwargs": {"nid": "@cabinet_num"} }, 'attrs': {'edit-enable':"true", 'k2': '@id'} }, { 'q': 'idc__name', 'title': '机房', 'display': True, "text": { "tpl": "{nid}", "kwargs": {"nid": "@idc__name"} }, 'attrs': {'edit-enable':"true", 'k2': '@id'} }, { 'q': None, "title": "操作", 'display': True, "text": { "tpl": "<a href='/del?nid={nid}'>删除</a>", "kwargs": {"nid": "@id"} }, 'attrs': {'k1': 'v1', 'k2': '@id'} } ] values_list = [] for row in table_config: if not row["q"]: continue values_list.append(row['q']) server_list = models.Asset.objects.values(*values_list) print(server_list) ret = { 'server_list': list(server_list), 'table_config': table_config, 'global_dict':{ 'device_type_choices':models.Asset.device_type_choices, 'device_status_choices':models.Asset.device_status_choices } } return HttpResponse(json.dumps(ret, cls=JsonCustomEncoder))

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" /> </head> <body> <div style="width: 700px;margin: 0 auto"> <h4>服务器列表</h4> <table class="table table-bordered table-striped"> <thead id="tbHead"> <tr> </tr> </thead> <tbody id="tbBody"> </tbody> </table> </div> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/nb-list.js"></script> <script> $.xx('/backend/curd_json.html'); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" /> </head> <body> <div style="width: 700px;margin: 0 auto"> <h4>资产列表</h4> <table class="table table-bordered table-striped"> <thead id="tbHead"> <tr> </tr> </thead> <tbody id="tbBody"> </tbody> </table> </div> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/nb-list.js"></script> <script> $.xx('/backend/asset_json.html') </script> </body> </html>

(function (jq) { var GLOBAL_DICT = {} String.prototype.format=function (arg) { var temp = this.replace(/\{(\w+)\}/g,function (k,kk) { return arg[kk]; }); return temp; }; function initial(url){ $.ajax({ url: url, type: 'GET', dataType:'JSON', success:function(arg){ $.each(arg.global_dict,function (k,v) { GLOBAL_DICT[k] = v }); initTableHeader(arg.table_config); initTableBody(arg.server_list,arg.table_config); } }) } function initTableHeader(tableConfig){ $.each(tableConfig,function(k,v){ if(v.display){ var tag = document.createElement('th'); tag.innerHTML = v.title; $('#tbHead').find('tr').append(tag); } }) } function initTableBody(serverList,tableConfig){ $.each(serverList,function(k,row){ // [ // {'id': 1, 'asset__business_unit__name': '咨询部',} // ] var tr = document.createElement('tr'); $.each(tableConfig,function(kk,rrow){ if(rrow.display) { var td = document.createElement('td'); //td 中添加内容 var newKwargs = {}; $.each(rrow.text.kwargs, function (kkk, vvv) { var av = vvv; if (vvv.substring(0,2) == "@@"){ var global_dict_key = vvv.substring(2,vvv.length); var nid = row[rrow.q]; console.log(GLOBAL_DICT[global_dict_key]); $.each(GLOBAL_DICT[global_dict_key],function (gk,gv) { if(gv[0] == nid){ av = gv[1]; } }) } else if (vvv[0] == "@") { var av = row[vvv.substring(1, vvv.length)]; } newKwargs[kkk] = av }); var newText = rrow.text.tpl.format(newKwargs); td.innerHTML = newText; //td 中添加属性 $.each(rrow.attrs,function (atkey,atval) { if (atval[0] == "@") { td.setAttribute(atkey,row[atval.substring(1, atval.length)]); }else { td.setAttribute(atkey,atval) } }); $(tr).append(td); } }); $('#tbBody').append(tr); }) } function trIntoEdit($tr) { $tr.find("td[edit-enable='true']").each(function () { //可以编辑的td //获取原来td中的文本内容 var v1 = $(this).text(); var inp = document.createElement('input'); $(inp).val(v1); //属性和内容相同 $(this).html(inp) }) } function trOutEdit($tr) { $tr.find("td[edit-enable='true']").each(function () { var inputVal = $(this).find("input").val(); $(this).html(inputVal) }) } jq.extend({ xx:function (url) { initial(url); $("#tbBody").on('click',':checkbox',function () { var $tr = $(this).parent().parent(); //检测是否被选中 if($(this).prop('checked')){ //进入编辑模式 trIntoEdit($tr) }else { //退出编辑模式 trOutEdit($tr) } }) } }) })(jQuery);

